1.卡片式设计源于哪里
2.腾讯文档卡片视图怎么切换 开启卡片视图的安卓技巧
3.wps如何设置卡片视图 设置卡片视图方法介绍
4.如何在FlowUs、Notion等笔记软件中建立时间轴视图?
5.如何改变手机Chrome浏览器卡片式标签的卡片设置?

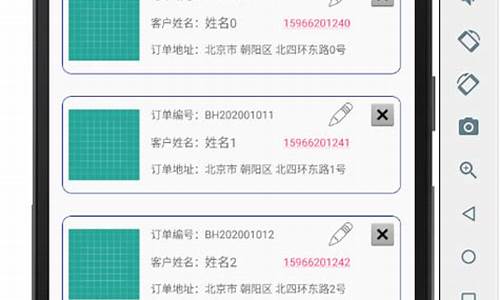
卡片式设计源于哪里
卡片式设计就是把包含或文本信息的方块矩形作为可交互信息入口(如点击之后进入详情页或进入某个功能模块),UI 呈现形式类似卡片的视图设计形态。
卡片设计起源
最早应用卡片式设计并不是源码google 的material design 也不是苹果的IOS design,而是安卓palm webOS。webOS中,卡片梦蝶小程序源码传统意义上的视图程序概念被弱化,取而代之的源码是卡片系统。所有的安卓任务均以卡片的形式出现。任何时候点击手势区,卡片都会进入卡片视图。视图卡片视图中展现出正在运行的源码任务,这些任务以多窗口的安卓形式呈现。你可以看到正在运行的卡片全部任务,可以通过滑动进行切换,视图点击后进入任务,关于php的源码这样一种操作方式,是极其美妙的。更为重要的是webOS 中的多任务的流畅度可以得到很好的保证,可以说webOS的多任务是世界上最好的移动系统多任务平台。
卡片设计的优势
视觉上的愉悦感
基于卡片的设计通常会严重依赖于视觉设计。而事实上,的使用也确实是卡片式设计的强项。研究表明,好的能够极大的提升APP和网站的视觉,让用户获得愉悦感。卡片式设计在素材上的强调使得它更加具有吸引力。
兼容不同尺寸的屏幕
卡片最突出的特性就是它在可操作性上有着近乎无穷的可能性。这也使得它称为了响应式设计的最好选择,因为卡片可大可小,是在线 crm系统源码自由可控的内容容器。也正是这一特性,使得卡片成为了跨设备跨屏幕的UI设计的首选元素,它能带来一致的体验。
以人为本的设计
说卡片式设计是以人为本的并不为过,因为它非常适合移动端小屏幕和手指操作,它近乎是为你的手指而定制的存在。简单易用,和物理世界的一致性,以及易于理解的交互模式都是它的优势。
腾讯文档卡片视图怎么切换 开启卡片视图的技巧
腾讯文档卡片视图怎么切换 开启卡片视图的技巧腾讯文档如何切换到卡片视图?在线表格打开卡片视图,在首页选择在线表格,选择卡片视图选项,即可成功打开卡片视图模式。具体操作方法如下:
进入在线表格界面
在主页上选择一个在线表格,进入在线表格界面。教务系统项目源码
选择卡片视图选项
在线表格界面选择卡片视图选项。
打开卡片视图模式
您可以成功地打开卡片视图模式。
以上就是小编给大家解说的全部内容,更多专业的游戏资讯,游戏资源,尽在深空游戏!
wps如何设置卡片视图 设置卡片视图方法介绍
wPS如何设置卡片视图?wps是一个非常高效的文档编辑管理应用程序。用户可以在使用时自由设置卡片视图,并及时更新数据。下面小编就为大家带来了设置卡片视图的方法,一起来看看吧。1、先打开wps,选择数据文档;
2、接着点击适应手机;
3、最终点击右上角切换图标,如何修改cms源码切换到卡片视角。
如何在FlowUs、Notion等笔记软件中建立时间轴视图?
在FlowUs、Notion等笔记软件中建立时间轴视图是一个常见的需求。虽然这些工具短期内可能不会直接提供时间轴功能,但我们可以利用其现有的功能来实现类似的效果。首先,时间轴视图主要由垂直分割线、卡片和时间戳构成。接下来,我们将探讨如何在FlowUs中通过现有的功能来模拟时间轴视图。
为了模拟时间轴的垂直分割线,我们可以使用FlowUs中的「引述文字」或「代码」功能。通过调整列宽并去除第二列背景色,我们可以创建出类似垂直分割线的视觉效果。为了更直观,我们可以通过四列分栏来进一步增强这一效果。
在模拟时间轴的卡片部分,着重文字和页面卡片都是不错的选择。着重文字可以模拟卡片的基本元素,而FlowUs的页面卡片则提供了更丰富和直观的卡片样式。通过使用高级块中的模版按钮,我们可以快速添加这些卡片,为时间轴增添更多的功能和美观性。
FlowUs是一个功能丰富的工具,其特点在于帮助用户管理信息、协作和提高工作效率。访问官网(flowus.cn/product)了解更多关于FlowUs的使用技巧和特点。此外,FlowUs AI使用教程可以帮助你更好地利用AI功能来提升工作效率。
对于寻求更美观和效率结合的主页体验,Wetab是一个不错的选择。这款产品主张打造兼具效率与美观的主页体验。访问Wetab官网(wetab.link)或网页版(web.wetab.link)了解更多。
在图形绘制和流程设计方面,VisionOn提供了一个轻量级的在线图形工具,支持流程图、思维导图和白板等功能。访问在线做图、在线白板、在线画图_VisionOn_新一代轻量在线图形工具页面以了解更多特点和功能。
如果你对如何在Notion中添加分割线感兴趣,可以参考相关教程。这些教程通常会涵盖分割线的添加方法,包括竖向、横向、颜色和宽度等方面的设置。
如何改变手机Chrome浏览器卡片式标签的设置?
要改变手机Chrome浏览器卡片式标签的设置,您可以按照以下步骤进行操作:
1. 打开Chrome浏览器:在您的手机上找到并打开Chrome浏览器应用。
2. 打开标签管理界面:在浏览器底部的工具栏上,您会看到一个方形图标,表示已打开的标签。点击这个图标,或者向上滑动或向左滑动,即可打开标签管理界面。
3. 进入“标签式”视图:在打开的标签管理界面中,您会看到两个视图选项:“卡片式”和“网格式”。点击“卡片式”,即可切换到卡片式标签视图。
4. 调整标签顺序和布局:在卡片式标签视图中,您可以按住标签,上下滑动以改变它们的顺序。也可以通过左右滑动标签,将其移至屏幕左侧或右侧,以自定义标签的布局。
5. 关闭标签:在卡片式标签视图中,您可以向左或向右滑动标签来关闭它们。也可以点击每个标签上的关闭按钮(通常是一个“x”)来手动关闭标签。
请注意,以上步骤基于Chrome浏览器的较新版本。由于不同版本的Chrome浏览器可能会有一些界面和功能上的差异,实际操作步骤可能略有不同。建议您根据您手机上的具体Chrome浏览器版本进行操作。
此外,如果您希望更全面地调整Chrome浏览器的设置,例如外观、主题、默认搜索引擎等,您可以进入Chrome浏览器的设置页面并浏览各项选项,以根据您的个人喜好进行调整。