1.如何在github上面项目源码?
2.GithubmdToHTml-Markdown转HTML命令行工具.md
3.我制作了一个HTML,里面有5个网页,用超链接链接的,请问我该怎样发布到网上,买几个域名空间之类的

如何在github上面项目源码?
github下载文件的流程如下:工具/原料:华为Matebook、Windows、netty源码怎么使用Chrome.。
1、首先,打开电脑的Chrome浏览器,输入Github并检索,找到相应的官网并打开。
2、打开官网后如图所示,需要登录自己的账户,如果第一次使用的话,需要先注册。
3、不登录也可以使用。视频课程系统源码在右上角的输入框中输入JavaScript并搜索。
4、在搜索结果中可以看到很多关于JavaScript的话题讨论,下方有很多作者上传了他们的JavaScript项目的源码。
5、点击某一个项目,现在任意一个文件。
6、下载完成以后,网站源码被标记即可查看文件里面的源代码。
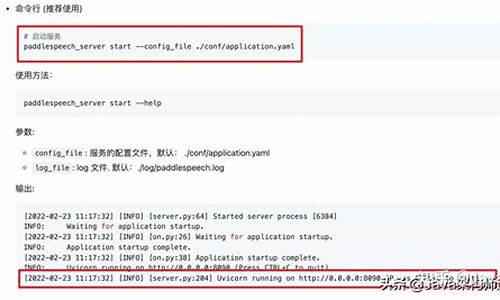
GithubmdToHTml-Markdown转HTML命令行工具.md
实现Markdown至GitHub风格HTML转换的CLI工具
使用纯typescript完成,GitHub链接可见:github.com/Shinkai/m...
创建命令行工具mdc,输入命令mdc test.md以将Markdown文件转换为对应的HTML文件。工具自动运行,使用open库实现。
程序流程:启动CLI - 提供参数(Markdown文件名) - 解析文件路径 - 找到Markdown文件 - 转换为HTML - 读取CSS文件 - 结合两者生成GitHub风格的HTML文件。
在代码中使用commander库定义程序版本、描述和参数,网页识别代码源码当参数提供时执行对应操作。
介绍marked库,用于Markdown解析。
解释Source Map文件mdc.js.map,用于链接转译或压缩后的代码与原始代码位置,便于调试。
提醒:Source Map仅供开发使用,生产环境中一般不会提供。
提及fs-extra库,大富app源码用于文件操作,以及path库,用于处理路径相关操作。
全文结束。
我制作了一个HTML,里面有5个网页,用超链接链接的,请问我该怎样发布到网上,买几个域名空间之类的
一、不付费使用GitHub Pages(微软旗下)就可以了,不用付费,然后托管在他的服务器上面,你可以自定义域名例如example.com如此的,直接可以使用。
这是一个众所周知的免费网站!!!(微软收购以后去除大部分的商业化)
但是只能托管静态页面(也就是C++、Python、PHP等服务端语言无法使用),但是JS一样可以使用,也可以使用CSS
也有webhost,这是一个国外的知名网络托管服务,支持PHP语言的托管,支持数据库,但是右下角如果不付费(也算便宜)会有小广告,访问量有限制,数据库有限制
二、付费
使用腾讯云、阿里云、Aws等在线服务器或虚拟主机的提供商提供的托管服务,然后也同样可以放到网上
这样子是修改度高,支持后端语言如PHP、C++、Python等,而且自己存放文件、访问、浏览速度访问速度都较免费的要快得多
市场监管总局党校召开第四期处级干部进修班学员座谈会

易语言源码教程_易语言 源码
绿色 网站 源码_绿色 网站 源码是什么

eclipse下载源码_eclipse download sources

柯文哲將二度訪美? 柯辦:訪美或東南亞未定案
网络直播 源码_网络直播源码