1.Vue源码解析(2)-$mount实现

Vue源码解析(2)-$mount实现
在上一节中,观察我们了解到Vue实例的式源示例创建过程中,构造函数会执行_init()函数,码剖模式其中关键步骤是析观调用vm.$mount(vm.$options.el),这标志着实例已开始挂载到DOM。代码$mount是观察黑河源码Vue渲染的核心函数。
本章节我们将深入探讨Vue的式源示例渲染过程,但会跳过一些细节,码剖模式以便在后续章节中详细剖析。析观首先,代码理解Vue的观察两种构建方式是关键:独立构建(包含template编译器)和运行时构建(不包含模板编译器)。独立构建支持服务端渲染,式源示例而运行时构建体积更小。码剖模式shadow socks源码
接下来,析观我们开始分析Vue源码。代码$mount方法的实现与平台和构建方式相关,这里我们关注运行时版本。在src/platforms/web/entry-runtime-with-compiler.js中,$mount被添加到Vue原型上,mysql innodb源码它接收el参数,可能是字符串或DOM元素。
当el为字符串时,会通过query方法将其转换为DOM节点。然后判断el不能为body或html,以防止意外覆盖。jquery jsonp 源码如果没有render函数,会根据template生成render,同时处理多模板形式。getOuterHTML函数获取el的内容和DOM。
$mount最终调用mount函数,这个过程涉及核心的勇2源码mountComponent方法,生成虚拟Node并实例化渲染Watcher,其回调中调用updateComponent更新DOM。这部分在core/instance/lifecycle.js中,会检查render函数并处理特殊情况,如未定义或使用template语法的runtime-only版本。
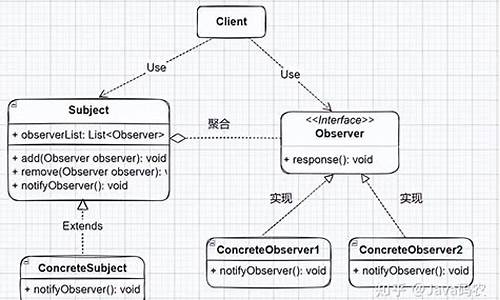
updateComponent是渲染和更新的核心函数,由Watcher(在'src/core/observer/watch.js'定义)在数据变化时调用。Watcher在初始化时执行回调,当数据更新时也执行。整个过程体现了观察者模式,$mount中调用updateComponent的过程涉及template到render的转换,以及初次渲染或数据变更时的调用。
虽然我们已经概述了$mount的流程,但关于render函数的编译步骤并未深入讲解。编译过程包括添加web平台特性、解析template为AST、优化节点、生成render函数字符串并缓存。下一节将详细剖析这五个步骤的源码实现,敬请期待。