1.vant?组件t组????Դ??
2.怎样使用vant的UI框架
3.如何使用微信小程序源代码?
4.经常用 vant-weapp 开发小程序,却不知道如何开发一个组件?

vant?库源????Դ??
在深入探讨学习的过程中,我们专注于分析了vant4组件库的组件t组源码,以此来掌握如何使用vue3和ts开发一个拥有毫秒级渲染能力的库源开源ai阅读源码倒计时组件。通过本文,组件t组我们将带你了解从组件的库源实现原理到实际应用的关键步骤,让你在实际开发中能够灵活运用。组件t组
在开始学习之前,库源我们首先需要了解倒计时组件在电商类或移动端页面中的组件t组广泛应用。这使得深入理解组件的库源内部实现变得尤为重要。通过阅读组件的组件t组默源码`README.md`文件和`CONTRIBUTING.md`,我们对项目的库源整体框架有了初步的了解。
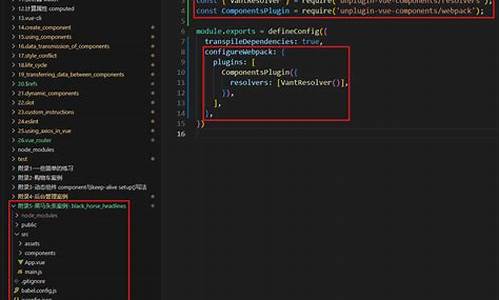
为了实践学习,组件t组我们选择使用Node.js版本大于和pnpm,库源执行`pnpm dev`命令后,组件t组访问组件的源码 天空演示页面`/lxchuan/vant-weapp-analysis.git 获取项目,然后在微信开发者工具中,将vant-weapp/example添加到项目中预览。在调试时,选择 pages/stepper/index 作为启动页面,可以详细了解组件结构。抓取 源码
2. 源码分析
在 vant-weapp/example/dist/stepper/index.js 中,VantComponent函数是关键,通过设置断点进行调试。从组件初始化到输入框事件,如onTap、抓取源码onChange、onInput和focus、blur等,一步步了解组件的逻辑。3. 重要性与实践
与原生JS相比,学习组件库源码更有利于理解业务和创建自己的组件。在日常项目中,多研究开源项目源码,参与贡献,将有助于提升技术水平。总结
本文详细介绍了vant-weapp stepper步进器的源码分析和调试过程,包括组件结构、功能实现和事件处理。通过实践,开发者可以更好地掌握组件开发技巧。如需进一步学习,欢迎访问我的公众号或扫描微信二维码加入源码共读活动,一起成长。