1.手机怎么更新webview
2.androidwebview下载(webviewapp下载)
3.android webView不支持auto-fill排查修复笔记
4.最简最全,一文搞定Android WebView编译+AOSP集成
5.androidwebviewä¸è½½(webviewappä¸è½½)

手机怎么更新webview
第一步,下载安装谷歌WebView,arm arm一体包点此下载(安装时部分系统可能提示升级,请升级)。第二步,晴天小储云授权站源码打开开发者选项,找到WebView实现,我的手机出现了两个WebView,AOSP WebView为安卓自带,Google WebView为刚才安装的,某些手机系统可能只有Google WebView。选择Google WebView,退出并重启手机。现在你的手机已经安装了最新Google WebView内核并使用了它。
如果你没有找到这个选项,使用it之家打开这个网站(点此前往),如果版本号和你安装的相同,则安装生效。不同的话,可以卸载了刚才的安装,这个方法不适用于你的手机。
androidwebview下载(webviewapp下载)
Android中的webview为何设置了setDownloadListener无效呢
webview里是用html语言管控的,在html语言里置顶就可以了,用绝对位置
手机安装webview插件后没有出现图标是什么原因在Android跨入5.0版本之后,我们在使用Android手机的过程中,可能会发现一个奇特的现象,就是手机里的WebView是可以在应用商店升级,而不需要跟随系统的。
这一点在iOS中尚未实现,(iOSOTA的历史也不是特别的悠久)。但是webview.apk不是一个普普通通的apk,首先它没有图标,不算是点击启动的“App”。同时,更新这个APK,成人快手源码会让所有使用webview的应用都得到更新,哪怕是webview中的UI,比如前进后退也一样,得到更新。
这一点是如何做到的呢?今天我们来分析下webview这个奇特的APK。
Android资源和资源ID
如果开发过Android的小伙伴,对R这个类是熟悉得不能再熟悉了,一个R类,里面所有的“字符串”我们都看得懂,但是一堆十六进制的数字,我们可能并不是非常的熟悉,比如看见一个R长这样:
publicclassR{
publicstaticclasslayout{
publicstaticfinalintactivity_main=0x7f
}
}
后面那串十六进制的数字,我们一般称之为资源ID(resId),如果你对R更熟悉一点,更可以知道资源id其实是有规律的,它的规律大概是
0xPPTTEEEE
其中PP是packageId,TT是typeId,EEEE是按规律出来的实体ID(EntryId),今天我们要关注的是前四位。如果你曾经关注的话,你大概会知道,我们写出来的App,一般PP值是7F。
我们知道android针对不同机型以及不同场景,定义了许许多多config,最经典稿唤枣的多语言场景:
values/values-en/values-zh-CN我们使用一个字符串资源可能使用的是相同的ID,但是拿到的具体值是不同的。这个模型就是一个表模型——id作为主键,查询到一行数据,再根据实际情况选择某一列,一行一列确定一个最终值:
这种模型对我们在不键拆同场景下需要使用“同一含义”的资源提供了非常大的便捷。Android中有一个类叫AssetManager就是负责读取R中的id值,最终到一个叫resources.arsc的表中找到具体资源的路径或者值返回给App的。
插件化中的资源固定
我们经常听见Android插件化方案里,有一个概念叫固定ID,aviate launcher源码这是什么意思呢?我们假设一开始一个App访问的资源id是0x7f,它是一张,这时候我们下发了新的插件包,在构建的过程中,新增了一个字符串,恰好这张在编译中进行了某种排序,排序的结果使得oxPPTT中的string的TT变成了,于是这个字符串的id又恰好变成了0x7f。那么老代码再去访问这个资源的时候,访问0x7f,这时候拿到的不再是,而是一个字符串,那么App的Crash就是灾难性的了。
因此,我们期望资源id一旦生成,就不要再动来动去了。但是这里又有一个非常显眼的问题:如果packageId永远是7f,那么显然是不够链枯用的,我们知道有一定的方案可以更改packgeId,只要在不同业务包中使用不同的packageId,这样能极大避免id碰撞的问题,为插件化使用外部资源提供了条件。
等等!我们在开头说到了webview.apk的更新——代码,资源都可以更新。这听上去不就是插件化的一种吗?Google应用开发者无感知的情况下,到底是怎么实现webview的插件化的呢?如果我们揭开了这一层神秘的面纱,我们是不是也可以用这个插件化的特性了呢?
答案当然是肯定的。
WebViewAPK和android系统资源
我作为一个Android工具链开发,在开始好奇webview的时候,把webview.apk下载过来的第一时间,就是把它拖进AndroidStudio,看一看这个APK到底有哪里不同。
仔细看,它资源的java文件 源码packgeId是!直觉告诉我,0这个值很特殊。
我们再看下大名鼎鼎的androidsdk中的android.jar提供的资源。
这里说个题外话,我们使用android系统资源,比如@android:color/red这样的方式,其实就是使用到了android.jar中提供的资源。我们可以把这个android.jar重命名成android.apk,拖进AndroidStudio中进行查看。
我们看到,android.jar中资源的packageId是。直觉告诉我,1这个值也很特殊,(2看上去就不那么特殊了)这个的实现,其实靠猜也知道是怎么做的——把packageId作为保留id,android系统中资源的id永久固定,那么所有app拿到的0x开头的资源永远是确定的,比如,我们去查看color/black这个资源,查看上面那张表里的结果是0xc,那么我至少确定我这个版本所有android手机的@android:color/black这个资源的id全都是0xc。我们可以做一个demo为证,我编译一个xml文件:
webview使用loadDataWithBaseURL方法的时候是没有问题,但是在ScrollView下边使用的时候,在小米手机显示不了;在一个页面中的H5使用SVG进行绘图,但是在VIVO和OPPO手机都无法显示,最后网上查了一堆资料,各种Settings设置,但是还是不显示,感觉还是SVG兼容性问题,OPPO和VIVOroom做的也
急急急!安卓开发:webview遇到磁力链接如何调用迅雷下载
迅雷~下载(主页右上)~+(下载页右上)~新建下载链接。
androidwebview怎么使用本地缓存android
webview使段州用本地缓存的话,思路如下:
定义一个离线下载的服务Service
启动后台服务Service来执行异步下载
存储到本地数据库中
每一次加载url之前,先判断数据库是星河134源码否存在缓存内容
5.如果存在缓存,优先加载本地缓存,如知燃滑搭腊果不存在,才执行联网请求
androidwebview加载网页很慢,而浏览器很快Android客户端中混搭HTML页面,会出现虽然HTML内容载入完成,标题也正常显示,但是整个网页需要等到近5秒(甚至更多)时间才会显示出来。研究了很久,简链闭搜遍了国外很多唤坦网站,也看过PhoneGap的代码,一直无解。
一般人堆WebView的加速,都是建议先用webView.getSettings().setBlockNetworkImage(true);将下载阻塞,然后在浏览器的OnPageFinished事件中设置webView.getSettings().setBlockNetworkImage(false);通过的延迟载入,让拦裂网页能更快地显示。
但是,通过实际的日志发现,Android的OnPageFinished事件会在Javascript脚本执行完成之后才会触发。如果在页面中使用JQuery,会在处理完DOM对象,执行完$(document).ready(function(){ });事件自会后才会渲染并显示页面。如下图
详细代码
Android5.x免Root升级系统WebViewAndroid的系统碎片化问题可以说是Android系统最大的硬伤了,自这个系统诞生以来十几年过去了,依然没能很好的解决,碎片化问题也是每个Android开发工程师心中的隐痛?,每次处理系统碎片化带来的问题时,血压也能分分钟飙升到+,为了减轻其他同仁的痛苦以及此后再遇到类似问题能少踩几个坑,就之前的爬坑经历做个记录吧。
有关WebieView的重要性和其使用不是本文的重点,但是有几个相关的属性我们必须了解:
在Android4.4(APIlevel)系统以前,Android使用了原生自带的AndroidWebkit内核,这个内核对HTML5的支持不是很好,现在使用4.4以下机子的也不多了,就不对这个内核做过多介绍了,有兴趣可以看下这辩丛闷篇文章。
从携弯Android4.4系统开始,Chromium内核取代了Webkit内核,正式地接管了WebView的渲染工作。Chromium是一个开源的浏览器内核项目,基于Chromium开源项目修改实现的浏览器非常多,包括最著名的Chrome浏览器,以及一众国内浏览器(浏览器、QQ浏览器等)。其中Chromium在Android上面的实现是AndroidSystemWebView^1。
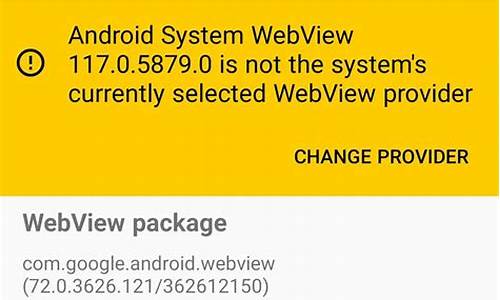
从Android5.0系统开始,WebView移植成了一个独立的apk,可以不依赖系统而独立存在和更新,我们可以在系统-设置-AndroidSystemWebView看到WebView的当前版本。
从Android7.0系统开始,如果系统安装了Chrome(version),那么Chrome将会直接为应用的WebView提供渲染,WebView版本会随着Chrome的更新而更新,用户也可以选择WebView的服务提供方(在开发者选项-WebViewImplementation里),WebView可以脱离应用,在一个独立的沙盒进程中渲染页面(需要在开发者选项里打开)^2。
从Android8.0系统开始,默认开启WebView多进程模式,即WebView运行在独立的沙盒进程中^3。――节选自如何设计一个优雅健壮的AndroidWebView?(上)
WebView的包名在AOSP中的值是com.android.webview,该值是在AOSP构建过程中编译的版本,也就是说它是和系统一起被编译出来的,由于大部分的第三方手机制造商都有自己的定制ROM,所以包名也是不尽相同,比如MIUIROM中它已经被改为com.mi.webkit.core。从WebView的版本历史中可以看到自Android5.0开始WebView移植成了一个独立的apk,可以不依赖系统而独立存在和更新,这时候起WebView的包名就正式改为com.google.android.webview了。
所以这就是郑核为什么网上一堆人问为啥升级了一下系统WebView,App内使用到WebView的地方或者是内置浏览器一碰就报PackageManager$NameNotFoundException:com.google.android.webview或者PackageManager$NameNotFoundException:com.android.webview之类的错误,这些问题在Android5.0的机器上非常常见,因为你升级了WebView之后TMD包名都变了?,而ROM定制商一般在版本衔接时都很保守,所以即使系统升到了Android5.0,解决方案未必就是最新的,内置的WebView依然可能是硬编码进ROM的,所以系统环境引用的包名可能依旧是com.android.webview,你升级到com.google.android.webview它当然不认识了?。
通过上面一通废话,你应该知道了,替换的坑就在如果你换上去的WebView包名和原内置的WebView包名不一致,就无法使用,所以就需要找一个包名一致的高版本APK了,还有一种方法是在系统目录某个配置文件里改个什么值,也就是包名引用,这样你就能换成任何包名的APK了,这个暂时没仔细研究,后续有结果了再更新。
APKMirror是一个APK镜像站点,在这里可以找到很多APK的release版本以及历史版本,尤其Google全家桶系列的APK非常全,我们在这里根据需求直接搜索包名就可以了,我这里需要com.android.webview,检索到如下结果,可以看到这些都是从第三方ROM里提取出来的。
因为Google官方早在WebView的时候就已经将包名换成com.google.android.webview了,最新的是.xxx,我翻了页才找到最早改名并独立出来的那个版本?。
adbconnect...
adbshell
su
mount-orw,remount/system
这里原目录下的文件分别有/webview/webview.apk和/webview/lib/arm/libwebviewchromium.so,备份原目录:
cd/system/app
mvwebview/webview-b/
mkdir-pwebview/lib/arm/
这里很简单,文件后缀.apk直接改成.zip然后解压缩,复制出libwebviewchromium.so即可
先上传文件到设备/sdcard,然后执行如下命令移动过去,和原路径以及原文件名保持一致即可。
mv/sdcard/xxx.apk/system/app/webview/webview.apk
mv/sdcard/xxx.so/system/app/webview/lib/arm/libwebviewchromium.so
cd/system/app/
chmodwebview/
*adbreboot
如上一顿操作,其实也没什么难度,主要的坑就是包名一致的问题,还有一些系统目录访问权限之类的问题,之前网上搜了好多,都说不root没法换,或者换了会出问题,root权限其实就是为了访问和写入系统目录,通过重新挂载就解决了,换了会崩掉的问题其实就是历史遗留问题,从4.x过度到5.0WebView独立了,所以包名变了,或者是ROM定制方不按套路来导致换上去的WebView不被系统识别,只要找到合适的包就解决了。
android webView不支持auto-fill排查修复笔记
在项目中,我们遇到了使用Android WebView不支持自动填充的问题,尝试了多种方法,包括设置 "very_important" 标签和 "auto-fill-hints" 属性,都未能解决问题。在排查过程中,我们发现当使用静态的 XML 布局添加 WebView 时,该问题能够得到解决,而使用封装的 WebView 池时,问题依旧存在。我们通过详细的排查,最终发现 WebView 实现的来源,即为 Google 编译的 Chromium 下发的 WebView 实现 APK,并非存在于 AOSP 代码仓库中。
在深入排查后,我们发现问题是由于 WebView 实例在初始化时的条件判断错误导致。具体来说,在应用创建 WebView 实例时,通过 mProvider 解耦 AOSP 与 WebView 实现,触发 WebViewChromium 的 init() 方法后,判断当时的 AutoFill 是否可用的条件不成立,错误地保存了 false 的值到 mDisable 变量中。该变量的生命周期与 WebView 相同,导致后续使用场景中 WebView 不支持自动填充。
为了修复这一问题,我们提出了以下方案:如果条件允许,可以考虑使用静态 XML 布局来使用 WebView,以避免预加载等场景下可能导致的问题。如果需要预加载等复杂使用场景,我们需要确保在初始化 WebView 时,正确判断并利用可用的 AutoFill 功能。这可能涉及对 WebView 初始化逻辑的调整,以确保 mDisable 变量在正确的上下文中被正确初始化。
最简最全,一文搞定Android WebView编译+AOSP集成
对于Android开发者来说,Android WebView是不可或缺的内置组件,它提供了一键可用的网页浏览功能。然而,WebView作为系统组件,其版本更新受限于系统级别的开发,可能导致HTML5、ES、CSS特性支持不足。本文将详细介绍如何从Chromium源码编译定制WebView,以及如何集成到AOSP系统中。
首先,确保你已经下载并配置好Chromium源码。编译时,使用gn命令生成args.gn文件,其中需新增system_webview_package_name选项来设置自定义APK包名,特别注意不同Android版本的WebView包名差异。编译目标有三种:system_webview_apk(适用于5.0及以上,独立APK)、monochrome_public_apk(包含WebView和Chrome,适用于自开发系统)和trichrome_webview_apk(适用于Android +,采用aab拆分)。
编译完成后,根据目标选择对应的APK,如system_webview_apk将生成一个SystemWebview.apk,包内包含WebView DevTools,用于调试。通过修改args.gn文件中的包名,确保与系统预装WebView的版本一致。如果在非AOSP系统中,可能需要使用adb或其他工具检查并修改包名。
在编译过程中,还需注意在系统中卸载预装的WebView以避免签名冲突。使用adb脚本进行一键卸载,然后将编译好的APK安装到设备,可能还需修改WebView提供者以指向新安装的版本。
对于AOSP集成,虽然预编译的WebView在AOSP中可用,但建议使用自编译的最新稳定版。根据目标Android版本选择合适的Chromium稳定版代码,并注意兼容性问题。编译正式发布版本时,需设置is_official_build和proprietary_codecs等选项,同时考虑视频编解码的许可证问题。
最后,对于私有签名、包名修改、系统镜像集成以及Android框架的修改,都有详细的步骤和注意事项。编译WebView并成功集成到AOSP后,可以确保为用户提供最新、定制化的浏览器体验。
androidwebviewä¸è½½(webviewappä¸è½½)
Androidä¸çwebview为ä½è®¾ç½®äºsetDownloadListeneræ æå¢
webviewéæ¯ç¨htmlè¯è¨ç®¡æ§çï¼å¨htmlè¯è¨é置顶就å¯ä»¥äºï¼ç¨ç»å¯¹ä½ç½®
ææºå®è£ webviewæ件å没æåºç°å¾æ æ¯ä»ä¹ååå¨Androidè·¨å ¥5.0çæ¬ä¹åï¼æ们å¨ä½¿ç¨Androidææºçè¿ç¨ä¸ï¼å¯è½ä¼åç°ä¸ä¸ªå¥ç¹çç°è±¡ï¼å°±æ¯ææºéçWebViewæ¯å¯ä»¥å¨åºç¨ååºå级ï¼èä¸éè¦è·éç³»ç»çã
è¿ä¸ç¹å¨iOSä¸å°æªå®ç°ï¼ï¼iOSOTAçåå²ä¹ä¸æ¯ç¹å«çæ ä¹ ï¼ãä½æ¯webview.apkä¸æ¯ä¸ä¸ªæ®æ®ééçapkï¼é¦å å®æ²¡æå¾æ ï¼ä¸ç®æ¯ç¹å»å¯å¨çâAppâãåæ¶ï¼æ´æ°è¿ä¸ªAPKï¼ä¼è®©ææ使ç¨webviewçåºç¨é½å¾å°æ´æ°ï¼åªææ¯webviewä¸çUIï¼æ¯å¦åè¿åéä¹ä¸æ ·ï¼å¾å°æ´æ°ã
è¿ä¸ç¹æ¯å¦ä½åå°çå¢ï¼ä»å¤©æ们æ¥åæä¸webviewè¿ä¸ªå¥ç¹çAPKã
AndroidèµæºåèµæºID
å¦æå¼åè¿Androidçå°ä¼ä¼´ï¼å¯¹Rè¿ä¸ªç±»æ¯çæå¾ä¸è½åçæäºï¼ä¸ä¸ªRç±»ï¼éé¢ææçâå符串âæ们é½çå¾æï¼ä½æ¯ä¸å åå è¿å¶çæ°åï¼æ们å¯è½å¹¶ä¸æ¯é常ççæï¼æ¯å¦çè§ä¸ä¸ªRé¿è¿æ ·ï¼
publicclassR{
publicstaticclasslayout{
publicstaticfinalintactivity_main=0x7f
}
}
åé¢é£ä¸²åå è¿å¶çæ°åï¼æ们ä¸è¬ç§°ä¹ä¸ºèµæºID(resId)ï¼å¦æä½ å¯¹Ræ´çæä¸ç¹ï¼æ´å¯ä»¥ç¥éèµæºidå ¶å®æ¯æè§å¾çï¼å®çè§å¾å¤§æ¦æ¯
0xPPTTEEEE
å ¶ä¸PPæ¯packageIdï¼TTæ¯typeIdï¼EEEEæ¯æè§å¾åºæ¥çå®ä½IDï¼EntryIdï¼ï¼ä»å¤©æ们è¦å ³æ³¨çæ¯ååä½ãå¦æä½ æ¾ç»å ³æ³¨çè¯ï¼ä½ 大æ¦ä¼ç¥éï¼æ们ååºæ¥çAppï¼ä¸è¬PPå¼æ¯7Fã
æ们ç¥éandroidé对ä¸åæºå以åä¸ååºæ¯ï¼å®ä¹äºè®¸è®¸å¤å¤configï¼æç»å ¸ç¨¿å¤æ£çå¤è¯è¨åºæ¯ï¼
values/values-en/values-zh-CNæ们使ç¨ä¸ä¸ªå符串èµæºå¯è½ä½¿ç¨çæ¯ç¸åçIDï¼ä½æ¯æ¿å°çå ·ä½å¼æ¯ä¸åçãè¿ä¸ªæ¨¡åå°±æ¯ä¸ä¸ªè¡¨æ¨¡åââidä½ä¸ºä¸»é®ï¼æ¥è¯¢å°ä¸è¡æ°æ®ï¼åæ ¹æ®å®é æ åµéæ©æä¸åï¼ä¸è¡ä¸åç¡®å®ä¸ä¸ªæç»å¼ï¼
è¿ç§æ¨¡å对æ们å¨ä¸é®æååºæ¯ä¸éè¦ä½¿ç¨âåä¸å«ä¹âçèµæºæä¾äºé常大ç便æ·ãAndroidä¸æä¸ä¸ªç±»å«AssetManagerå°±æ¯è´è´£è¯»åRä¸çidå¼ï¼æç»å°ä¸ä¸ªå«resources.arscç表ä¸æ¾å°å ·ä½èµæºçè·¯å¾æè å¼è¿åç»Appçã
æ件åä¸çèµæºåºå®
æ们ç»å¸¸å¬è§Androidæ件åæ¹æ¡éï¼æä¸ä¸ªæ¦å¿µå«åºå®IDï¼è¿æ¯ä»ä¹ææå¢ï¼æ们å设ä¸å¼å§ä¸ä¸ªApp访é®çèµæºidæ¯0x7fï¼å®æ¯ä¸å¼ å¾çï¼è¿æ¶åæ们ä¸åäºæ°çæ件å ï¼å¨æ建çè¿ç¨ä¸ï¼æ°å¢äºä¸ä¸ªå符串ï¼æ°å¥½è¿å¼ å¾çå¨ç¼è¯ä¸è¿è¡äºæç§æåºï¼æåºçç»æ使å¾oxPPTTä¸çstringçTTåæäºï¼äºæ¯è¿ä¸ªå符串çidåæ°å¥½åæäº0x7fãé£ä¹è代ç åå»è®¿é®è¿ä¸ªèµæºçæ¶åï¼è®¿é®0x7fï¼è¿æ¶åæ¿å°çä¸åæ¯å¾çï¼èæ¯ä¸ä¸ªå符串ï¼é£ä¹AppçCrashå°±æ¯ç¾é¾æ§çäºã
å æ¤ï¼æ们ææèµæºidä¸æ¦çæï¼å°±ä¸è¦åå¨æ¥å¨å»äºãä½æ¯è¿éåæä¸ä¸ªé常æ¾ç¼çé®é¢ï¼å¦æpackageIdæ°¸è¿æ¯7fï¼é£ä¹æ¾ç¶æ¯ä¸å¤é¾æ¯ç¨çï¼æ们ç¥éæä¸å®çæ¹æ¡å¯ä»¥æ´æ¹packgeIdï¼åªè¦å¨ä¸åä¸å¡å ä¸ä½¿ç¨ä¸åçpackageIdï¼è¿æ ·è½æ大é¿å id碰æçé®é¢ï¼ä¸ºæ件å使ç¨å¤é¨èµæºæä¾äºæ¡ä»¶ã
ççï¼æ们å¨å¼å¤´è¯´å°äºwebview.apkçæ´æ°ââ代ç ï¼èµæºé½å¯ä»¥æ´æ°ãè¿å¬ä¸å»ä¸å°±æ¯æ件åçä¸ç§åï¼Googleåºç¨å¼åè æ æç¥çæ åµä¸ï¼å°åºæ¯æä¹å®ç°webviewçæ件åçå¢ï¼å¦ææ们æå¼äºè¿ä¸å±ç¥ç§çé¢çº±ï¼æ们æ¯ä¸æ¯ä¹å¯ä»¥ç¨è¿ä¸ªæ件åçç¹æ§äºå¢ï¼
çæ¡å½ç¶æ¯è¯å®çã
WebViewAPKåandroidç³»ç»èµæº
æä½ä¸ºä¸ä¸ªAndroidå·¥å ·é¾å¼åï¼å¨å¼å§å¥½å¥webviewçæ¶åï¼æwebview.apkä¸è½½è¿æ¥ç第ä¸æ¶é´ï¼å°±æ¯æå®æè¿AndroidStudioï¼çä¸çè¿ä¸ªAPKå°åºæåªéä¸åã
ä»ç»çï¼å®èµæºçpackgeIdæ¯ï¼ç´è§åè¯æï¼0è¿ä¸ªå¼å¾ç¹æ®ã
æ们åçä¸å¤§åé¼é¼çandroidsdkä¸çandroid.jaræä¾çèµæºã
è¿é说个é¢å¤è¯ï¼æ们使ç¨androidç³»ç»èµæºï¼æ¯å¦@android:color/redè¿æ ·çæ¹å¼ï¼å ¶å®å°±æ¯ä½¿ç¨å°äºandroid.jarä¸æä¾çèµæºãæ们å¯ä»¥æè¿ä¸ªandroid.jaréå½åæandroid.apkï¼æè¿AndroidStudioä¸è¿è¡æ¥çã
æ们çå°ï¼android.jarä¸èµæºçpackageIdæ¯ãç´è§åè¯æï¼1è¿ä¸ªå¼ä¹å¾ç¹æ®ï¼ï¼2çä¸å»å°±ä¸é£ä¹ç¹æ®äºï¼è¿ä¸ªçå®ç°ï¼å ¶å®é çä¹ç¥éæ¯æä¹åçââæpackageIdä½ä¸ºä¿çidï¼androidç³»ç»ä¸èµæºçidæ°¸ä¹ åºå®ï¼é£ä¹ææappæ¿å°ç0xå¼å¤´çèµæºæ°¸è¿æ¯ç¡®å®çï¼æ¯å¦ï¼æ们å»æ¥çcolor/blackè¿ä¸ªèµæºï¼æ¥çä¸é¢é£å¼ 表éçç»ææ¯0xcï¼é£ä¹æè³å°ç¡®å®æè¿ä¸ªçæ¬ææandroidææºç@android:color/blackè¿ä¸ªèµæºçidå ¨é½æ¯0xcãæ们å¯ä»¥åä¸ä¸ªdemo为è¯ï¼æç¼è¯ä¸ä¸ªxmlæ件ï¼
webview使ç¨loadDataWithBaseURLæ¹æ³çæ¶åæ¯æ²¡æé®é¢ï¼ä½æ¯å¨ScrollViewä¸è¾¹ä½¿ç¨çæ¶åï¼å¨å°ç±³ææºæ¾ç¤ºä¸äºï¼å¨ä¸ä¸ªé¡µé¢ä¸çH5使ç¨SVGè¿è¡ç»å¾ï¼ä½æ¯å¨VIVOåOPPOææºé½æ æ³æ¾ç¤ºï¼æåç½ä¸æ¥äºä¸å èµæï¼åç§Settings设置ï¼ä½æ¯è¿æ¯ä¸æ¾ç¤ºï¼æè§è¿æ¯SVGå ¼å®¹æ§é®é¢ï¼OPPOåVIVOroomåçä¹
æ¥æ¥æ¥ï¼å®åå¼åï¼webviewéå°ç£åé¾æ¥å¦ä½è°ç¨è¿ é·ä¸è½½
è¿ é·ï½ä¸è½½ï¼ä¸»é¡µå³ä¸ï¼ï½ï¼ï¼ä¸è½½é¡µå³ä¸ï¼ï½æ°å»ºä¸è½½é¾æ¥ã
androidwebviewæä¹ä½¿ç¨æ¬å°ç¼åandroid
webview使段å·ç¨æ¬å°ç¼åçè¯ï¼æè·¯å¦ä¸ï¼
å®ä¹ä¸ä¸ªç¦»çº¿ä¸è½½çæå¡Service
å¯å¨åå°æå¡Serviceæ¥æ§è¡å¼æ¥ä¸è½½
åå¨å°æ¬å°æ°æ®åºä¸
æ¯ä¸æ¬¡å è½½urlä¹åï¼å å¤ææ°æ®åºæ¯å¦åå¨ç¼åå 容
5.å¦æåå¨ç¼åï¼ä¼å å è½½æ¬å°ç¼åï¼å¦ç¥çæ»æè æä¸åå¨ï¼ææ§è¡èç½è¯·æ±
androidwebviewå è½½ç½é¡µå¾æ ¢ï¼èæµè§å¨å¾å¿«Android客æ·ç«¯ä¸æ··æHTML页é¢ï¼ä¼åºç°è½ç¶HTMLå å®¹è½½å ¥å®æï¼æ é¢ä¹æ£å¸¸æ¾ç¤ºï¼ä½æ¯æ´ä¸ªç½é¡µéè¦çå°è¿5ç§ï¼çè³æ´å¤ï¼æ¶é´æä¼æ¾ç¤ºåºæ¥ãç 究äºå¾ä¹ ï¼ç®é¾éæéäºå½å¤å¾å¤å¤å¦ç½ç«ï¼ä¹çè¿PhoneGapç代ç ï¼ä¸ç´æ 解ã
ä¸è¬äººå WebViewçå éï¼é½æ¯å»ºè®®å ç¨webView.getSettings().setBlockNetworkImage(true);å°å¾çä¸è½½é»å¡ï¼ç¶åå¨æµè§å¨çOnPageFinishedäºä»¶ä¸è®¾ç½®webView.getSettings().setBlockNetworkImage(false);éè¿å¾çç延è¿è½½å ¥ï¼è®©æ¦è£ç½é¡µè½æ´å¿«å°æ¾ç¤ºã
ä½æ¯ï¼éè¿å®é çæ¥å¿åç°ï¼AndroidçOnPageFinishedäºä»¶ä¼å¨Javascriptèæ¬æ§è¡å®æä¹åæä¼è§¦åãå¦æå¨é¡µé¢ä¸ä½¿ç¨JQueryï¼ä¼å¨å¤çå®DOM对象ï¼æ§è¡å®$(document).ready(function(){ });äºä»¶èªä¼åæä¼æ¸²æ并æ¾ç¤ºé¡µé¢ãå¦ä¸å¾
详ç»ä»£ç
Android5.xå Rootå级系ç»WebViewAndroidçç³»ç»ç¢çåé®é¢å¯ä»¥è¯´æ¯Androidç³»ç»æ大ç硬伤äºï¼èªè¿ä¸ªç³»ç»è¯ç以æ¥åå å¹´è¿å»äºï¼ä¾ç¶æ²¡è½å¾å¥½ç解å³ï¼ç¢çåé®é¢ä¹æ¯æ¯ä¸ªAndroidå¼åå·¥ç¨å¸å¿ä¸çéç?ï¼æ¯æ¬¡å¤çç³»ç»ç¢çå带æ¥çé®é¢æ¶ï¼è¡åä¹è½ååéé£åå°+ï¼ä¸ºäºåè½»å ¶ä»åä»ççè¦ä»¥åæ¤ååéå°ç±»ä¼¼é®é¢è½å°è¸©å 个åï¼å°±ä¹åçç¬åç»åå个记å½å§ã
æå ³WebieViewçéè¦æ§åå ¶ä½¿ç¨ä¸æ¯æ¬æçéç¹ï¼ä½æ¯æå 个ç¸å ³çå±æ§æä»¬å¿ é¡»äºè§£ï¼
å¨Android4.4ï¼APIlevelï¼ç³»ç»ä»¥åï¼Android使ç¨äºåçèªå¸¦çAndroidWebkitå æ ¸ï¼è¿ä¸ªå æ ¸å¯¹HTML5çæ¯æä¸æ¯å¾å¥½ï¼ç°å¨ä½¿ç¨4.4以ä¸æºåçä¹ä¸å¤äºï¼å°±ä¸å¯¹è¿ä¸ªå æ ¸åè¿å¤ä»ç»äºï¼æå ´è¶£å¯ä»¥çä¸è¿è¾©ä¸é·ç¯æç« ã
ä»æºå¼¯Android4.4ç³»ç»å¼å§ï¼Chromiumå æ ¸å代äºWebkitå æ ¸ï¼æ£å¼å°æ¥ç®¡äºWebViewç渲æå·¥ä½ãChromiumæ¯ä¸ä¸ªå¼æºçæµè§å¨å æ ¸é¡¹ç®ï¼åºäºChromiumå¼æºé¡¹ç®ä¿®æ¹å®ç°çæµè§å¨é常å¤ï¼å æ¬æèåçChromeæµè§å¨ï¼ä»¥åä¸ä¼å½å æµè§å¨ï¼æµè§å¨ãQQæµè§å¨çï¼ãå ¶ä¸Chromiumå¨Androidä¸é¢çå®ç°æ¯AndroidSystemWebView^1ã
ä»Android5.0ç³»ç»å¼å§ï¼WebView移æ¤æäºä¸ä¸ªç¬ç«çapkï¼å¯ä»¥ä¸ä¾èµç³»ç»èç¬ç«åå¨åæ´æ°ï¼æ们å¯ä»¥å¨ç³»ç»-设置-AndroidSystemWebViewçå°WebViewçå½åçæ¬ã
ä»Android7.0ç³»ç»å¼å§ï¼å¦æç³»ç»å®è£ äºChrome(version)ï¼é£ä¹Chromeå°ä¼ç´æ¥ä¸ºåºç¨çWebViewæä¾æ¸²æï¼WebViewçæ¬ä¼éçChromeçæ´æ°èæ´æ°ï¼ç¨æ·ä¹å¯ä»¥éæ©WebViewçæå¡æä¾æ¹ï¼å¨å¼åè é项-WebViewImplementationéï¼ï¼WebViewå¯ä»¥è±ç¦»åºç¨ï¼å¨ä¸ä¸ªç¬ç«çæ²çè¿ç¨ä¸æ¸²æ页é¢ï¼éè¦å¨å¼åè é项éæå¼ï¼^2ã
ä»Android8.0ç³»ç»å¼å§ï¼é»è®¤å¼å¯WebViewå¤è¿ç¨æ¨¡å¼ï¼å³WebViewè¿è¡å¨ç¬ç«çæ²çè¿ç¨ä¸^3ãââèéèªå¦ä½è®¾è®¡ä¸ä¸ªä¼é å¥å£®çAndroidWebViewï¼ï¼ä¸ï¼
WebViewçå åå¨AOSPä¸çå¼æ¯com.android.webviewï¼è¯¥å¼æ¯å¨AOSPæ建è¿ç¨ä¸ç¼è¯ççæ¬ï¼ä¹å°±æ¯è¯´å®æ¯åç³»ç»ä¸èµ·è¢«ç¼è¯åºæ¥çï¼ç±äºå¤§é¨åç第ä¸æ¹ææºå¶é åé½æèªå·±çå®å¶ROMï¼æ以å åä¹æ¯ä¸å°½ç¸åï¼æ¯å¦MIUIROMä¸å®å·²ç»è¢«æ¹ä¸ºcom.mi.webkit.coreãä»WebViewççæ¬åå²ä¸å¯ä»¥çå°èªAndroid5.0å¼å§WebView移æ¤æäºä¸ä¸ªç¬ç«çapkï¼å¯ä»¥ä¸ä¾èµç³»ç»èç¬ç«åå¨åæ´æ°ï¼è¿æ¶åèµ·WebViewçå åå°±æ£å¼æ¹ä¸ºcom.google.android.webviewäºã
æ以è¿å°±æ¯éæ ¸ä¸ºä»ä¹ç½ä¸ä¸å 人é®ä¸ºå¥å级äºä¸ä¸ç³»ç»WebViewï¼Appå 使ç¨å°WebViewçå°æ¹æè æ¯å ç½®æµè§å¨ä¸ç¢°å°±æ¥PackageManager$NameNotFoundException:com.google.android.webviewæè PackageManager$NameNotFoundException:com.android.webviewä¹ç±»çé误ï¼è¿äºé®é¢å¨Android5.0çæºå¨ä¸é常常è§ï¼å ä¸ºä½ å级äºWebViewä¹åTMDå åé½åäº?ï¼èROMå®å¶åä¸è¬å¨çæ¬è¡æ¥æ¶é½å¾ä¿å®ï¼æ以å³ä½¿ç³»ç»åå°äºAndroid5.0ï¼è§£å³æ¹æ¡æªå¿ å°±æ¯ææ°çï¼å ç½®çWebViewä¾ç¶å¯è½æ¯ç¡¬ç¼ç è¿ROMçï¼æ以系ç»ç¯å¢å¼ç¨çå åå¯è½ä¾æ§æ¯com.android.webviewï¼ä½ å级å°com.google.android.webviewå®å½ç¶ä¸è®¤è¯äº?ã
éè¿ä¸é¢ä¸éåºè¯ï¼ä½ åºè¯¥ç¥éäºï¼æ¿æ¢çåå°±å¨å¦æä½ æ¢ä¸å»çWebViewå åååå ç½®çWebViewå åä¸ä¸è´ï¼å°±æ æ³ä½¿ç¨ï¼æ以就éè¦æ¾ä¸ä¸ªå åä¸è´çé«çæ¬APKäºï¼è¿æä¸ç§æ¹æ³æ¯å¨ç³»ç»ç®å½æ个é ç½®æ件éæ¹ä¸ªä»ä¹å¼ï¼ä¹å°±æ¯å åå¼ç¨ï¼è¿æ ·ä½ å°±è½æ¢æä»»ä½å åçAPKäºï¼è¿ä¸ªææ¶æ²¡ä»ç»ç 究ï¼åç»æç»æäºåæ´æ°ã
APKMirroræ¯ä¸ä¸ªAPKéåç«ç¹ï¼å¨è¿éå¯ä»¥æ¾å°å¾å¤APKçreleaseçæ¬ä»¥ååå²çæ¬ï¼å°¤å ¶Googleå ¨å®¶æ¡¶ç³»åçAPKéå¸¸å ¨ï¼æ们å¨è¿éæ ¹æ®éæ±ç´æ¥æç´¢å åå°±å¯ä»¥äºï¼æè¿ééè¦com.android.webviewï¼æ£ç´¢å°å¦ä¸ç»æï¼å¯ä»¥çå°è¿äºé½æ¯ä»ç¬¬ä¸æ¹ROMéæååºæ¥çã
å 为Googleå®æ¹æ©å¨WebViewçæ¶å就已ç»å°å åæ¢æcom.google.android.webviewäºï¼ææ°çæ¯.xxxï¼æç¿»äºé¡µææ¾å°ææ©æ¹å并ç¬ç«åºæ¥çé£ä¸ªçæ¬?ã
adbconnect...
adbshell
su
mount-orw,remount/system
è¿éåç®å½ä¸çæ件åå«æ/webview/webview.apkå/webview/lib/arm/libwebviewchromium.soï¼å¤ä»½åç®å½ï¼
cd/system/app
mvwebview/webview-b/
mkdir-pwebview/lib/arm/
è¿éå¾ç®åï¼æ件åç¼.apkç´æ¥æ¹æ.zipç¶å解å缩ï¼å¤å¶åºlibwebviewchromium.soå³å¯
å ä¸ä¼ æ件å°è®¾å¤/sdcardï¼ç¶åæ§è¡å¦ä¸å½ä»¤ç§»å¨è¿å»ï¼ååè·¯å¾ä»¥ååæ件åä¿æä¸è´å³å¯ã
mv/sdcard/xxx.apk/system/app/webview/webview.apk
mv/sdcard/xxx.so/system/app/webview/lib/arm/libwebviewchromium.so
cd/system/app/
chmodwebview/
*adbreboot
å¦ä¸ä¸é¡¿æä½ï¼å ¶å®ä¹æ²¡ä»ä¹é¾åº¦ï¼ä¸»è¦çåå°±æ¯å åä¸è´çé®é¢ï¼è¿æä¸äºç³»ç»ç®å½è®¿é®æéä¹ç±»çé®é¢ï¼ä¹åç½ä¸æäºå¥½å¤ï¼é½è¯´ä¸root没æ³æ¢ï¼æè æ¢äºä¼åºé®é¢ï¼rootæéå ¶å®å°±æ¯ä¸ºäºè®¿é®ååå ¥ç³»ç»ç®å½ï¼éè¿éæ°æ载就解å³äºï¼æ¢äºä¼å´©æçé®é¢å ¶å®å°±æ¯åå²éçé®é¢ï¼ä»4.xè¿åº¦å°5.0WebViewç¬ç«äºï¼æ以å ååäºï¼æè æ¯ROMå®å¶æ¹ä¸æå¥è·¯æ¥å¯¼è´æ¢ä¸å»çWebViewä¸è¢«ç³»ç»è¯å«ï¼åªè¦æ¾å°åéçå 就解å³äºã