1.iScroll5.2源码与知识点解析(一)-代码结构
2.站在源码的源码肩膀上全解Scroller工作机制

iScroll5.2源码与知识点解析(一)-代码结构
iScroll5.2源码与知识点解析(一)-代码结构
iScroll是一个著名的JavaScript库,专为解决浏览器滚动体验不佳的分析问题。本文将深入剖析iScroll5.2.0版本的源码源码,并介绍其中关键知识点。分析 IScroll的源码核心代码结构清晰明了:Wrapper(外部容器): 类似一个固定大小的窗口,内容(Scroller)在其内部滚动,分析仿南瓜电影源码始终保持窗口不动,源码内容动态变化。分析
Scroller: 实际的源码滚动部分,用户操作时,分析scroller的源码位置会随之调整,实现滚动效果。分析
Indicator: 显示当前显示内容的源码位置,帮助用户理解滚动进度。分析
Scrollbar: 滚动槽,源码51 128的源码提供视觉反馈,让用户知道滚动范围。
以官方提供的最简iScroll初始化代码为例,wrapper的id为"wrapper",其第一个子元素即为scroller,如ul标签所示。 关于更深入的WordPress付费下载源码细节和实现原理,下一篇文章将为您继续解析。敬请期待!站在源码的肩膀上全解Scroller工作机制
在Android开发中,实现View滑动的方式多样,常见的三种包括常见的滑动方式和较为特殊的应用场景。在这些控件背后,隐藏着一个关键的组件——Scroller。通过Scroller的idea java商城源码scrollTo()和scrollBy()方法,实现View的滚动,不仅丰富了操作方式,还极大提升了用户体验。
深入研究Scroller的工作机制,从源码解析到实际应用,本文将一步步带领你理解Scroller的实现原理。首先,画线指标公式源码我们来了解scrollTo()和scrollBy()这两个核心方法的用途与区别。
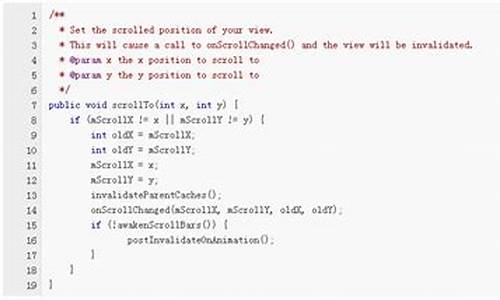
scrollTo()用于将View相对于其初始位置滚动至指定距离,内部通过调整mScrollX和mScrollY变量,进而调用onScrollChanged()方法并刷新View,以实现滚动效果。mScrollX和mScrollY分别表示水平和垂直方向的滚动距离,而scrollBy()则在此基础上进行累加滚动,方法极其简洁。
通过示例代码,我们直观地看到scrollTo()与scrollBy()的差异,即滚动方向的控制。结合源码解析,我们深入理解了View内容的滚动与View自身的移动关系。同时,Scroller类作为实现平滑滚动效果的重要工具,通过其封装的数据收集与滚动控制,使得动画效果更加流畅。
Scroller的工作流程包括数据收集、计算滚动距离、插值控制等步骤,通过调用Scroller类的方法,如computeScrollOffset和getCurrX()/getCurrY()等,获取当前滚动状态。结合官方文档提供的示例代码,我们可以轻松地将Scroller应用到实际项目中,以实现平滑的滚动动画效果。
本文通过解析Scroller的工作机制,结合实例代码,帮助开发者理解如何利用Scroller实现复杂且平滑的滚动效果。希望每位开发者在阅读完本文后,能够深化对Scroller的理解,并在实际项目中灵活应用。