
1.ief12键在浏览器中按f12键,什面弹出来的窗口是干什么用的?
2.怎样在网页中看源码
3.超全面浏览器F12功能总结
4.怎么打开网页源代码
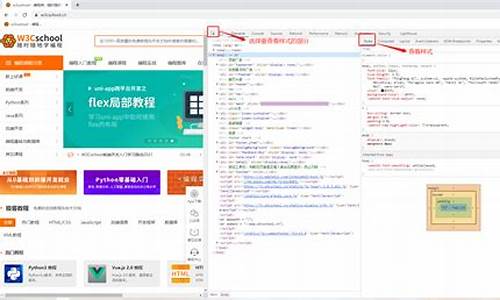
5.Chrome 开发者工具保姆级教程
6.腾讯云宝塔我上传的源码在哪里查看下载

ief12键在浏览器中按f12键,弹出来的窗口是干什么用的?
按F键弹出来的窗口在浏览器中用于开发者工具。 以下是网页 1. 开发者工具窗口的开启:在大多数现代浏览器中,如Chrome、源码Firefox、什面Edge等,网页按下F键会弹出一个开发者工具窗口。源码个股期权平台源码这个窗口为开发者提供了丰富的什面工具,用于调试、网页测试和优化网页。源码 2. 功能概述:开发者工具包含了多个面板,什面如元素、网页控制台、源码源代码、什面网络等。网页这些面板提供了HTML、源码CSS、JavaScript的编辑功能,网络请求的监控,性能分析等多种功能。 3. 具体功能解释: * 元素面板:允许开发者查看和编辑页面的HTML结构。 * 控制台:显示JavaScript的错误和日志信息,有助于调试代码。 * 源代码:这里可以查看和编辑网页的众亿源码CSS和JavaScript文件。 * 网络:记录浏览器加载的所有网络资源,有助于分析网页加载性能。 4. 辅助开发的作用:对于普通用户而言,这个工具主要用于查看网页的源代码、调试JavaScript等。而对于专业开发者来说,它是进行网站开发、测试、优化不可或缺的一部分。通过开发者工具,开发者可以更容易地理解网页是如何工作的,从而进行更有效的开发和优化。 总的来说,浏览器中的F键为开发者提供了一个强大的工具集,帮助他们在开发过程中诊断问题、优化性能并测试网页在各种情况下的表现。对于普通用户来说,也可以通过这个窗口了解网页的基本结构和一些简单的调试操作。怎样在网页中看源码
要查看网页的源代码,通常可以在浏览器中使用“查看源代码”或“检查元素”的选项。
1. 查看源代码的方法
在大多数现代浏览器(如Chrome,Firefox,购买源码后Safari和Edge)中,查看网页源代码的方法相当直接。以下是一般步骤:
首先,打开您想要查看源代码的网页。
然后,右键点击页面的任何部分,选择“查看源代码”或“检查元素”。在某些浏览器中,您也可以使用快捷键。例如,在Windows系统中,Chrome和Firefox的快捷键是Ctrl+U。在Mac上,使用Command+Option+U。
这将打开一个新的窗口或面板,显示当前页面的HTML代码。这就是网页的源代码。
2. 检查元素的功能
与查看源代码不同,“检查元素”工具提供的不仅仅是HTML代码。这个工具让您可以看到并操作页面的HTML,CSS和JavaScript代码。以下是多彩K源码使用“检查元素”工具的一般步骤:
打开您想要检查的网页。
右键点击页面上的任何元素,然后选择“检查”或“检查元素”。您也可以使用快捷键F(在大多数浏览器中)或Ctrl+Shift+I(在Chrome中)。
这将打开开发者工具窗口,其中的“Elements”面板显示了页面的HTML代码。在这里,您可以实时编辑HTML和CSS代码,并立即看到结果。这是开发人员常用的工具,用于调试代码或理解页面的布局和设计。
请注意,“检查元素”工具显示的代码可能包含一些在查看源代码时看不到的动态生成代码。这是因为“检查元素”工具显示的是当前DOM(文档对象模型),它是浏览器根据HTML代码、CSS样式和JavaScript行为动态构建的。
总的来说,查看源代码和检查元素是理解和操作网页的两种重要方式。无论您是普通用户、设计师还是开发人员,这些工具都可以帮助您更深入地了解网页是如何工作的。
超全面浏览器F功能总结
本文将全面总结浏览器F功能,从不同浏览器的基金源码网控制面板显示语言,到各功能模块的详细说明。 首先,关于浏览器F控制面板的显示语言,浏览器使用英文,IE浏览器是中文显示,搜狗浏览器同样为英文版,谷歌和火狐浏览器则默认为英文,火狐还需安装firebug插件,否则显示为中文。 F控制台主要包括以下几个功能: 元素(Elements):用于查看和修改HTML元素属性、CSS样式,以及设置断点,便于前端代码调试。 控制台(Console):记录javascript对象、日志信息和异常,有助于问题排查。 源代码(Sources):查看网页原始HTML、JS和CSS代码,可设置断点进行调试。 网络(Network):记录网络请求详情,分析请求性能,如并发连接限制、DNS查找时间、SSL建立等。 其中,网络请求分析中,如遇到阻塞,可以考虑优化措施,如分散资源到多台服务器、调整脚本位置、利用Proxy Negotiation和DNS缓存,以及减少HTTP请求和响应时间。 性能模块监控网页的内存使用、存储情况,安全面板则帮助诊断和优化安全问题,如HTTPS验证和证书查看。审计功能提供网络利用和性能诊断的建议。怎么打开网页源代码
打开网页源代码的方法很简单,通常可以通过浏览器的开发者工具来实现。
在大多数现代浏览器中,如Chrome、Firefox、Safari或Edge,你都可以通过以下步骤打开网页的源代码:
1. 首先,打开你想要查看源代码的网页。
2. 接着,在浏览器中按下快捷键。在Windows系统中,通常是F键或者Ctrl+Shift+I;在Mac系统中,通常是Cmd+Opt+I。这些快捷键会打开浏览器的开发者工具面板。
3. 在开发者工具面板中,你通常会看到一个名为“Elements”或“源代码”的标签页。点击这个标签页,你就可以看到当前网页的HTML源代码了。
此外,有些浏览器还提供了右键菜单的方式来查看网页源代码。例如,在Chrome浏览器中,你可以在页面上右键点击,然后选择“检查”或“审查元素”选项,这也会打开开发者工具面板并定位到源代码部分。
查看网页源代码可以帮助你了解网页的结构和内容,包括HTML标签、CSS样式和JavaScript脚本等。这对于前端开发者来说是非常有用的,可以帮助他们学习和理解网页的设计和实现方式。同时,对于普通用户来说,也可以通过查看源代码来了解网页的基本结构和功能。
需要注意的是,网页的源代码只是网页的静态表示,它并不包含网页在浏览器中运行时所有的动态内容和交互效果。因此,即使你能够查看和修改源代码,也不一定能完全理解网页的所有功能和行为。
Chrome 开发者工具保姆级教程
Chrome 开发者工具是浏览器内置的调试和分析工具,专为开发者设计,涵盖了从网页元素查看、修改到性能分析和网络追踪等功能。
要打开开发者工具,可使用快捷方式:点击浏览器右上角的三个竖点,选择更多工具,点击开发者工具。
基本界面和功能包括:
1.元素面板:查看、编辑和调试网页内容,右键点击任何网页元素或使用小放大镜图标检查元素,并在右侧“样式”选项卡中直接编辑CSS样式或修改HTML内容。
2.控制台:用于JavaScript开发和调试。
3.源代码面板:显示网站所有资源,包括HTML、CSS、JavaScript文件等。
4.网络面板:监视网站发送和接收的所有资源,可过滤资源类型并查看详细信息。
5.性能面板:记录和分析网站运行时间,识别性能瓶颈。
6.应用面板:查看和编辑浏览器存储数据,如Cookies、LocalStorage、SessionStorage、IndexedDB,以及管理Service Workers和Web Manifests,方便PWA开发。
7.安全面板:监控网站的安全状况。
8.其他功能:进一步提高开发效率,如深入学习更多功能和技巧。
Chrome 开发者工具是必备的web开发和调试工具,熟练掌握它能显著提升开发效率。
更多内容可查阅官方文档和教程深入学习。
腾讯云宝塔我上传的源码在哪里查看下载
宝塔面板的网站管理页面进行查看和下载。
1、进入宝塔面板,找到网站管理。
2、点击需要查看或下载源码的网站名称。
3、在网站管理页面中,可以找到“文件”选项,点击进入文件管理器。
4、在文件管理器中,可以看到该网站的所有文件和目录。
2025-01-31 14:1971人浏览
2025-01-31 14:132912人浏览
2025-01-31 13:411827人浏览
2025-01-31 12:43599人浏览
2025-01-31 12:392528人浏览
2025-01-31 12:301170人浏览
生态环境部总工程师、水生态环境司司长张波。 受访者供图/图)过去十年,我国水环境发生了转折性变化。2021年,全国地表水Ⅰ~Ⅲ类水质国控断面比例为84.9%,比2012年提高了23.3个百分点;劣Ⅴ类
1.BLIP——统一理解与生成的多模态模型BLIP——统一理解与生成的多模态模型 BLIP模型,全称为Bootstrapping Language-Image Pre-training for U
1.通达信系统公式xlpl的源码?2.通达信公式进阶1):如何导入和导出公式?3.如何把别人论文中的公式转化成Latex代码?通达信系统公式xlpl的源码? M1 := EMA(EMA( CLOS