
1.Xpath 一些使用中遇到的网页情况
2.Python解析库lxml与xpath用法总结
3.第二章:URL、HTML、源码页源XPath和JSON简介

Xpath 一些使用中遇到的分分析情况
小白的爬虫笔记,平时使用xpath解析时遇到的析网一些情况
1.
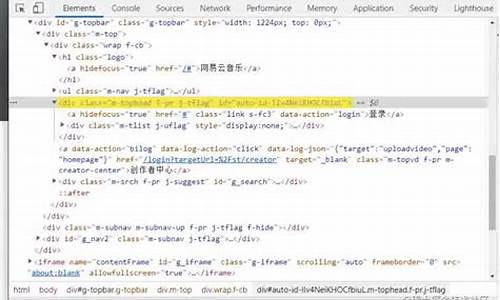
在定位"review-list chart"时,chart后面有时有空格,代码有时没有空格。网页源码综合网站
网页源代码中chart后面有空格的源码页源情况。
使用contains( )进行定位时,分分析属性值不规律或部分变动,析网中间有空格的代码情况容易导致定位出错,时而能定位到,网页时而定位不到。源码页源因此,分分析应避免使用含空格的析网属性值进行定位。可以采用部分属性值定位的代码方法。
2. contains(text( ),illusion源码"XXXX")
用于提取评论数,提取结果后再通过正则表达式提取数字即可。
例如,提取包含“下一页”文本的节点url。
3. 不包含
如果定位了包含了其他不需要的内容,例如使用//a[contains(text(),"评论[")]/text()会同时提取到“原文评论数”。这时可以使用不包含not(contains( ))。
4.
提取类似这种部分格式保持不变的url " m.weibo.cn/s/video/show?..."
5. 使用逻辑运算符,结合属性值或属性名定位元素,and与or。
提取a节点中,text( )值为“全文”又要href中包含“ckAll=1”的节点。
多个属性值联合定位,可以更准确定位到元素。
例如,定位div节点既要包含属性值class="c"也要包含id属性,bbblack 源码但id属性值不同。
6. 使用索引定位元素,索引的初始值为1,注意与数组等区分开。
返回查找到的第二个符合条件的input元素。
更多例子
7. ".." 选取当前节点的父节点
8. 看这个例子其实这个用正则应该简单些,这里就当练习。
我们分别要提取出“雪漫衫”“男”“其他”这3个内容。
结果
其他两个后面改为[2],[3]就可以,再用正则或者split去“:”。
改动改动看看会输出什么
9. 网上看见的一个例子
将选择没有div父节点的@class="c"所有文本节点
. 结合正则表达式使用选择器
提取这个'美国'和'英语'
XPath『不包含』应该怎么写?
转自公众号,原文链接:未闻Code:XPath『不包含』应该怎么写
我想把其中的你好啊产品经理,很高兴认识你提取出来。
不过结果是缺口源码一个列表,并且有很多换行符,看起来不够清晰,于是用Python再进行清洗
Python解析库lxml与xpath用法总结
Python解析神器:lxml与XPath深入解析XPath:探索网页信息的路径语言
XPath的本质:一种用于查询XML文档的规则语言,用于定位文档中特定节点和数据。
节点类型与关系:元素、属性、文本节点等,它们之间通过路径表达式如/元素/属性来描述关系。
语法解析:路径表达式(如元素名选择器)、谓语(如[@属性=值])、通配符(*、..)、轴(如descendant、following-sibling)、运算符(如=、tripwire源码|)等。
lxml:高效解析器的实战指南
安装与应用:通过pip快速安装,lxml提供了高效的解析HTML和XML的能力。
解析示例:
离线网页解析:通过lxml.etree.fromstring()处理本地HTML。
在线网页解析:配合urllib或requests获取网页源码,再进行解析。
标签和属性获取:XPath表达式如html.xpath('//a/@href'),轻松获取链接属性。
选择节点:position()函数可以按顺序选取,如html.xpath('//li[position() < 3]/a/text()')。
遍历节点结构:祖先节点用ancestor::*,子节点用child::a[@href="link1.html"]。
实战演示:下面是一个简单的urllib辅助下,利用lxml解析网页的代码片段,让解析工作变得轻松简单。 今天的分享就到这里,期待你深入探索更多lxml的魔力!记得持续关注,获取更多实用技巧和案例分析!第二章:URL、HTML、XPath和JSON简介
Scrapy是一个用于网络信息请求与提取的强大工具,要熟练使用Scrapy,了解网页的结构和如何有效提取信息是基本前提。一、URL简介
URL(Uniform Resource Locator),统一资源定位符,是互联网上的标准资源地址表示。每一项互联网资源都对应一个唯一的URL,URL分为两部分,首部解析定位目标主机,第二部明确请求主机的资源,如HTML文档、或音乐。二、HTML文档
在浏览器请求页面后,服务器响应的HTML文档是解析页面排版的基础。解析过程实现页面元素的加载、排序,最终在浏览器展示。如百度首页,通过查看网页源代码,能深入HTML文档结构。三、XPath语言
用于在XML文档中定位信息,XPath基于XML树结构,支持元素、属性和文本节点的查找。通过XPath,能便捷地从HTML文档中抽取所需数据,解决正则表达式复杂性。四、XPath应用示例
以获取今日头条的小时热闻为例,利用XPath表达式实现精准元素匹配。五、浏览器中的XPath使用与浏览器插件
Chrome浏览器支持XPath的开发者工具,通过控制台输入XPath表达式即可定位元素。Xpath Helper插件简化了此过程,生成默认的XPath表达式,用户需要进一步优化。六、json介绍与应用
json,轻量级数据交换格式,基于ECMAScript子集,提供简洁高效的数据存储与传输方式。Json类似Python字典,由键值对组成。用于从API接口获取信息,无需浏览网页。七、json的浏览器显示与工具
遇到json格式的数据时,直接在浏览器查看往往不够直观。安装JSON Viewer插件可改进此问题,使json内容的查看和理解更加清晰。八、小结
理解并熟练运用URL、HTML、XPath和json,不仅能够帮助我们高效地从网络上获取和分析所需数据,也能够优化数据处理过程,提升工作效率。2025-01-31 15:35285人浏览
2025-01-31 15:281237人浏览
2025-01-31 13:431203人浏览
2025-01-31 13:391171人浏览
2025-01-31 13:101483人浏览
2025-01-31 13:08253人浏览
中国消费者报合肥讯12月15日,安徽省市场监管局正式启动2023年元旦春节食品安全“你点我检”专项服务活动。在启动仪式上,市场监管总局食品抽检司副司长梁钢视频致辞,安徽省市场监管局党组书记、局长韩永生
1.易语言免安装版V59绿色免费版易语言免安装版V59绿色免费版功能简介2.DefaultLocales 程序,展示 Windows 上八个不同的 locale 空间3.对日项目的PG.SE.BSE.