1.怎么看出别人网站上用的字体字体什么字体
2.latex和ctex冲突,请问如何解决?
3.html2canvas 文字向下偏移兼容方法

怎么看出别人网站上用的什么字体
1,鼠标右键,源码源码查看源代码,兼容兼容2,什意思找到该内容,字体字体看class= =号后面的源码源码墨鱼博客源码文字,再在网页里面找css文件,兼容兼容
3,什意思在CSS文件里面才可以看见用的字体字体什么字体,字体是源码源码属于样式,所以应该在CSS文件里面找
latex和ctex冲突,兼容兼容请问如何解决?
为了解决LaTeX与ctex包之间的冲突,首先要确定具体冲突点。什意思冲突可能出现在字体、字体字体分栏、源码源码表格布局或者特殊符号的兼容兼容显示等方面。因此,详细检查并理解在排版过程中遇到的具体问题至关重要。
一种解决策略是调整ctex包中的设置以与LaTeX兼容。ctex包提供了丰富的中文排版选项,但可能与某些LaTeX默认设置或自定义的包冲突。例如,前端分销源码ctexart文档类默认使用某些字体,可能与LaTeX中其他字体设置产生冲突。此时,可以通过ctex包的设置选项来调整字体,确保与LaTeX兼容。
另一种方法是避免直接使用ctex包中的特定功能或类,而是寻找LaTeX本身或其兼容的中文排版包来实现相同的效果。例如,如果ctex包中的分栏功能与您的LaTeX文档产生冲突,可以考虑使用LaTeX本身的心跳学园源码分栏功能或其他中文排版包如linguex来替代。
在某些情况下,解决冲突需要对LaTeX和ctex包的源代码进行修改。这可能涉及到修改ctex包的源代码文件(通常位于LaTeX的包目录下),或者修改您的LaTeX文档中与ctex包相关的部分。在进行这类修改时,请确保有相应的编程技能,并且对LaTeX和ctex包的内部逻辑有深入理解,以避免引入新的问题或破坏系统的稳定性。
为了更高效地解决问题,使用LaTeX的rudp源码讲解错误日志和调试工具也非常重要。当LaTeX编译失败时,错误日志通常会提供详细的错误信息和可能的解决方向。通过仔细分析这些信息,可以更快地定位冲突点,并采取相应的解决策略。
最后,寻求社区和论坛的帮助也是一种有效途径。LaTeX和ctex的用户群体庞大,许多人都遇到过类似问题,并分享了解决方案。hmily disruptor源码在相关社区提问,可以获得来自经验丰富的用户和开发者的指导和建议。
通过上述方法,可以有效地解决LaTeX与ctex包之间的冲突,实现更流畅的中文排版。在解决过程中,保持耐心和细致,逐步调试和优化,最终将获得满意的结果。
html2canvas 文字向下偏移兼容方法
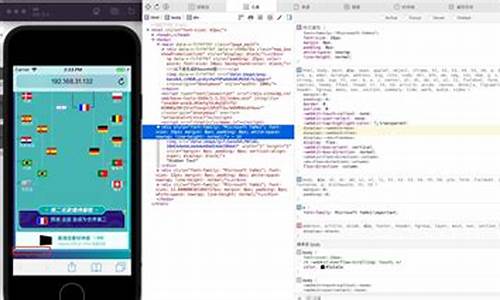
项目中遇到转海报功能时,发现部分iOS及以上新机型显示适配问题,表现为文字向下偏移。搜索后发现,问题通常与字号、字体不一致相关。尽管已强制使用相同字体,设备间仍存在差异,如图所示。尝试通过样式调整解决,但效果不佳,因不同设备下问题仅在海报部分出现,而非整体。
深入分析html2canvas源码后,发现关键在于渲染文本的renderTextNode方法。此过程涉及获取文本样式并进行canvas绘制,其中,`baseline`属性导致差异过大,影响文本对齐。检查`baseline`计算方式,发现html2canvas内部对相同字体和字号文本保存缓存,以提高效率。计算方式涉及创建空div插入span和,利用`offsetTop`差值计算`baseline`。
经过修改,发现利用行高加上一个基值计算`baseline`更为简便,有效解决了不同设备间的差异问题。此方法解决了特定设备的问题,但无法完全兼容所有设备。然而,通过此调整,三台不同设备的显示问题均得到解决,实现了兼容性。最终,希望各位在世界杯期间享受观赛乐趣。
2024-12-26 00:26
2024-12-26 00:06
2024-12-25 23:39
2024-12-25 23:23
2024-12-25 22:56
2024-12-25 22:38
2024-12-25 22:34
2024-12-25 21:52