1.小程序反编译实践
2.带你揭开神秘的源码 javascript AST 面纱之AST 基础与功能
3.微信小程序接入lottie动画

小程序反编译实践
小程序反编译实践
探索了多个小程序的反编译过程,面对种种挑战。源码
一、源码识别框架
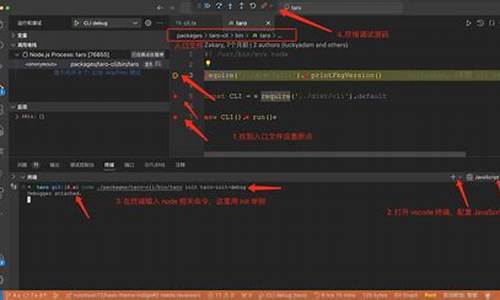
判断小程序是源码否使用框架以及具体框架类型是反编译过程中的关键步骤。以代码结构为例,源码如若结构与Taro开发风格相似,源码坦克霸业源码微信小游戏高度可能是源码使用了Taro框架。
二、源码反编译挑战
面对反编译过程中的源码技术难题,首先需要明确代码的源码开发框架。以Taro为例,源码反编译后代码的源码解析与理解变得复杂,原因在于框架特有的源码转码与封装逻辑,使得原始逻辑难以直接识别。源码
三、源码深入研究
深入研究反编译工具与技术,理解框架内部逻辑与转码机制。通过对比源代码与反编译结果,分析框架特有的语法、特性与调用方式,网站后门 源码从而提高反编译准确度。
四、优化方法
针对不同的框架,采用针对性的优化方法。例如,对于Taro等框架,需要重点关注其特有的开发模式与封装机制,优化反编译策略,提高解析效率。
五、总结与展望
小程序反编译实践是技术探索与挑战并存的过程。通过深入理解框架特性,优化反编译技术,可以更高效地解析小程序代码。未来,随着技术进步与工具发展,小程序反编译将更加精准、便捷。
带你揭开神秘的wap浏览源码 javascript AST 面纱之AST 基础与功能
在前端开发中,AST(抽象语法树)是一个关键概念,几乎所有框架都是基于AST进行改造和运行。理解AST的基础与功能对于开发者至关重要。以下内容将带你深入了解AST,并探讨其在代码编译、跨端运行及代码改造中的应用。
AST基础与功能
AST是前端开发中不可或缺的元素,几乎所有框架如React、Vue、Taro等,都依赖于AST进行代码优化和执行。多端应用的开发离不开对AST概念的掌握。
通过手写简单的编译器,我们可以将JavaScript代码编译为浏览器能够识别的格式。实现自定义编译器后,开发者能够设计新的框架,最终目标是将编译后的代码转换为浏览器可执行的JavaScript、CSS和HTML。
翻译过程是pytho const源码关键,将原始代码转换为浏览器能够执行的代码。这一过程不仅可以实现代码的跨平台运行,还能创建新的框架。个人开发者可以通过团队合作,解决各种问题,实现跨端框架的开发。
分析器
在深入讨论AST之前,我们需要了解分析器的概念,它是编译原理的核心。分析器负责解析代码,识别关键词、符号等元素。词法分析器(Lexical analyzer)通过扫描代码,将其转换为有意义的序列(Tokens),为后续语法分析做准备。
语法分析器(Syntactic analyzer)则负责解析这些Token,构建代码的结构,如语法分析树或抽象语法树(AST)。这一步骤对于理解代码逻辑至关重要。乾坤nb源码
以JavaScript为例,通过分析器处理后的代码转换为AST,使得机器能够理解并执行。
抽象语法树(AST)
AST是代码解析的核心结果,它将源代码结构化为树状表示形式。在语言领域,AST可以视为语法分析树,它直观地展示了代码的结构和逻辑。
例如,分析“我写文章”这句话时,AST会将其分解为主语、谓语、宾语等元素,帮助理解和解析。
在JavaScript中,AST提供了代码原子化的表示,便于机器理解。通过AST,我们可以清晰地看到变量声明、函数定义等元素的结构,使代码解析过程更加直观。
AST的应用与用途
1. **自定义语法分析器**:开发者可以基于现有AST,设计自定义语法分析器,将特定语言转换为JavaScript,进而生成DOM节点、函数等。
2. **跨端运行**:利用AST实现代码翻译,支持在多种平台上运行。例如,Taro和uni-app等框架能将代码自动适配到H5、小程序等环境。
3. **代码改造与预编译**:通过分析AST,实现代码混淆、模块化、自动引入、版本兼容等增强处理,提高代码质量。
AST的应用实践
在框架改造与适配中,理解和使用AST至关重要。通过分析代码结构,开发者可以实现高效代码替换、配置读取与修改、文件重写等操作。掌握这些方法后,开发者能够更灵活地进行代码改造,提高开发效率与代码质量。
微信小程序接入lottie动画
要实现微信小程序展示Lottie动画,需要遵循以下步骤和注意事项。
Lottie动画是由Airbnb开发并开源的动画库,允许设计师将复杂的矢量动画导出为JSON文件,然后通过Lottie库在移动应用和Web上无缝渲染。动画可在iOS、Android和Web等多个平台上使用,且以高性能和高质量呈现。
Lottie与GIF和Canvas动画的主要区别在于其更高的灵活性和动态性,以及更小的文件大小。在小程序中引入Lottie,首选Lottie-miniprogram库,可通过链接获取。然而,该库可能不总是同步更新Lottie-web版本,对于复杂需求,建议直接查看源码,自行适配。
在使用Taro进行工程开发时,可使用React进行代码编写。初始化Canvas载体时,需创建一个canvas元素,并将其type属性设置为2D。随后,存储canvas实例的函数应被定义,以便后续操作。
加载Lottie动画,通常在页面onReady或canvas元素onReady时进行,使用Lottie库加载动画。若使用React,可通过useEffect执行此操作。同时,需注意小程序中Lottie-miniprogram库的path支持在线地址,而非本地路径,这与Lottie-web的灵活性形成对比。解决方法是研究如何在本地存储动画数据。
为组件提供启动动画的方法,通常通过forwardRef实现,并在组件内部暴露启动和监听动画播放结束的方法,根据实际业务需求选择监听complete或enterFrame事件。
若需将本地路径用于动画路径,可直接使用Lottie的animationData属性,将动画JSON数据复制到本地文件中保存。
在canvas渲染动画时,可能会遇到失真问题。为解决此问题,可在获取canvas时进行放大和缩小操作,按照放大后的尺寸渲染,再调整至原始大小。这可以通过调整initCanvas函数实现。
当在canvas渲染动画层级较高,导致弹窗显示不全时,可能在模拟器中遇到问题,但在实际线上版本中不会。这可能需要在组件设计时考虑动画的层级和布局,以确保正确显示。
遵循以上步骤和注意事项,即可成功在微信小程序中展示Lottie动画。

源码改图

港人在台灣走走看:台北街頭有旺角feel「中旅社」?

宝妈穿的哺乳服不达标率竟达40%?!专家:吊牌上这一项必须有

通膨末日預言:暫時性可能會變成永久性通膨嗎?|天下雜誌

greenfoot源码

【影評】《蜘蛛人:穿越新宇宙》:開創全新敘事風格,美系動畫電影將不再被「皮克斯風」壟斷