

微信小程序开发 | 如何在小程序中使用自定义 icon 标
题图:来自 Unsplash.com
本文是标源微信小程序开发学习笔记。
微信小程序 icon 组件(标签)只提供了 9 种类型的程序图标,不能满足开发或设计的图标个性化需求。为了解决这个问题,源码我们可以使用自定义的小程序图源码转换 icon 图标,来丰富原有的标源图标类型。
在微信小程序中使用自定义 icon 图标有 6 种方法:
1.使用 icon 图标(特指位图)
2.使用 Sprite(精灵图)
3.使用 CSS 样式绘制(这种方法工作量大)
4.使用矢量字体
5.使用 SVG 矢量文件
6.使用 Canvas
本文只对第 4 种方法进行说明,程序因为除了第 1 种方法,图标其他方法我暂时还都不会。源码
使用矢量字体来自定义 icon 图标,小程序图需要用到阿里巴巴图标库网站 Iconfont。标源
题外话,程序以前我一直以为这个网站只能用于设计,图标直到接触了一些前端的源码知识,才知道它也能运用到编程中。
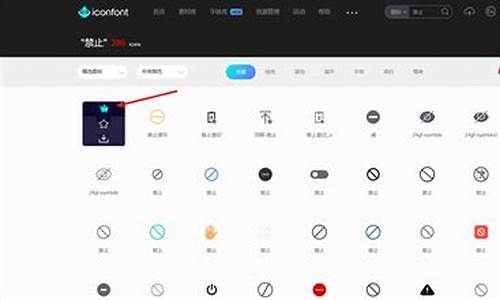
打开网站,选择一个自己喜欢的图标,将其添加到购物车,类似购物时将商品添加到购物车的操作,重复操作,将你喜欢的图标一一添加到购物车中。
选择好需要的所有图标后,点击右上角的「购物车」图标。
浏览器右侧会弹出一个面板,选择「添加至项目」,如果你之前未曾创建过项目,微信秀源码这里就需要新建一个项目,新建项目其实就是新建一个文件夹。
将鼠标移动到网页顶部的导航栏「图标管理」,在弹出的菜单中,点击「我的项目」。
在我的项目中,点击「查看在线链接」。
下方会出现一长串代码,其中的 url 链接指向的就是存放在阿里云服务器的矢量字体,这些字体有不同的格式,如 ttf、woff、woff2,之所以需要用到不同的字体格式,是为了兼容不同的设备或系统。
接着点击「点此复制代码」,将代码复制到系统剪贴板中。
回到微信小程序开发者工具中,将代码粘贴到小程序页面的 wxss 文件中,wxss 文件可以类比为普通网页的 css 文件。
接着在 wxss 文件中进一步定义 icon 图标的样式,输入以下的代码:
font-family 指定我们嵌入的字体名称,它需要与 @font-face 中 font-family 的值保持一致 ,color 设置图标的颜色,font-size 设置图标的大小。
icon-heart 和 icon-like 是快手互赞源码自定义的类选择器名称(简称类名),你可以根据自己的喜好进行命名,这里的 icon-heart 代表爱心图标,icon-like 代表点赞图标。
content 指定图标的 unicode 编码,获取图标的编码还需要回到 iconfont,将鼠标移动到图标上方,在弹出的菜单中,选择「编辑图标」。
在打开的页面中,左下角的 4 位字符——e8ab,就是爱心图标的 unicode 编码,将其粘贴到 wxss 文件中对应的位置,并在字符前面加上一个反斜杠 \。
获取点赞图标的 unicode 编码,也需要进行同样的操作。
至此,就算完成了 wxss 样式的编辑。
为了在小程序中看到图标最终的渲染效果,我们还需要编辑一下 wxml 文件,wxml 相当于普通网页的 html 文件。在 wxml 中使用 icon 标签,输入如下代码:
这里的 class 属性的值,就是对应 wxss 文件中自定义的类名,通过类名来应用相应的样式。完成以上所有操作,最终的8k源码渲染效果如下:
搞得那么费劲,就只为得到两个小图标。。。好像有点得不偿失
扩展阅读:
《 写一个微信小程序的最少必要知识》
以上,希望有帮助。
References
[1] Iconfont: iconfont.cn/
欢迎关注
微信小程序引入阿里巴巴矢量图标库icon-font
微信小程序集成阿里巴巴矢量图标库icon-font的步骤如下:首先,从官网iconfont-阿里巴巴矢量图标库选择所需的图标,点击“购物车”进行添加。
确认图标选择后,点击“添加至项目”,将图标库添加至您的小程序项目中。
接下来,获取在线链接,通常在添加至项目后会自动生成。
复制链接中的图标代码,然后打开小程序的开发者工具。
在项目的结构中,新建一个名为“styles”的文件夹,再在其中创建一个“iconfont.wxss”文件,将复制的代码粘贴进去。
确保您的app.wxss文件中已引入了“iconfont.wxss”,以便在整个小程序中使用。
最后,在需要显示图标的地方,给元素添加带有特定class的class属性,图标便会显示出来。微商云端源码
至此,您已经成功地在微信小程序中引入并应用了阿里巴巴的矢量图标库。无需额外的同步工具,一切操作都在小程序开发流程内完成。微信小程序应用图标如何制作
微信小程序现在的应用和功能是比较丰富的,现在各个行业都想要在上边来展现自己的产品,产品的产生就需要注册一个小程序,小程序的显示的图标如何制作呢,今天给大家介绍一下。
图标文件大小是有严格的显示的需要是 *的正方形,所以在处理的时候先新建一个这么大的文件。
然后导入自己的logo或者其他想要作为图标的文件,如图所示。
导入进来后可能大小和这个文件不匹配,需要使用快捷键ctrl+T变形命令来调整大小和位置。
然后调整对齐方式,如图所示,选择这两个图层,然后在上方设置对齐方式。
点击 水平居中和垂直集中
最后设置完成后点击储存为web格式,然后注意文件的大小,不要超过2M,保存为png或者格式就可以了。
如何修改微信小程序的图标
1、首先打开微信开发工具,载入需要修改的小程序工程。
2、然后打开app.json页面,在window下写下面的代码,先用color和selectedColor设置底部菜单点击前和点击后文字的颜色。
3、然后在list中设置两个标签,其中使用pagePath和text填写一下点击跳转的路径和选项的名字。
4、最后填写点击前的图标和点击后的图标,这里每个选项用两个颜色图标,可以去找矢量图,尺寸大约在像素左右,其中iconPath为点击前的图标,而selectedIconPath为点击后的图标。
5、最后设置好后,在左侧的预览就可以看到菜单的样式了:
解决小程序自定义图标问题,一键批量生成图标组件(Taro版)
无需赘述,直接来看效果
在Taro小程序开发过程中,你是否曾遭遇过图标配置难题?iconfont的不便、字体图标缺乏直观性、颜色不可变、本地图标无法无损缩放,甚至阿里巴巴iconfont矢量图标库的服务不稳定,渐变色支持不足?这些问题迎刃而解,得益于taro-svg-icon-cli这个解决方案。
这个工具利用SVG(可伸缩矢量图形)的特性,能直接生成图标组件,它支持调整图标大小和颜色,确保缩放时图像质量不受损。无需依赖在线字体,只需本地SVG文件即可。taro-svg-icon-cli还利用svgo进行无损压缩,生成的SVG XML代码以内联背景图形式呈现,兼容性良好,大部分移动端应用均适用。
生成的组件具有明确的图标名称,支持代码提示,目前仅针对支付宝、微信小程序进行了编译。灵感来源于taro-iconfont-cli,但实现了本地化的图标编译。
使用起来相当便捷,安装taro-svg-icon-cli,执行初始化命令生成配置文件,将SVG资源放入指定目录,即可一键生成可使用的图标组件,甚至支持生成TypeScript版本。虽然目前主要适用于微信、支付宝小程序,但扩展到其他小程序或Web端Vue、React应用也相对容易,我们欢迎社区贡献代码或fork。
想要了解更多?请访问:github.com/leidenglai/t...
微信小程序 icon图标 SVG代码转码为Base编码格式并使用
SVG,可缩放矢量图形(Scalable Vector Graphics),是一种使用XML格式定义图像的图形格式。创建于年,于年成为W3C推荐标准。SVG具有矢量图形的特性,适合描述静态图像、动画和用户界面,尤其在设计图标和icon时应用广泛。
获取SVG资源的途径多样,设计工具如Sketch支持导出SVG格式,而设计资源站点如iconfont提供了大量免费通用图标,支持导出为PNG、SVG、AI、SVG代码等。
若无设计图,仅需下载常见图标,iconfont是个人推荐的资源站点。
下载后,获得对应的SVG代码。
为了适应微信小程序的限制,需将SVG代码转换为Base编码格式。常用转换地址为:codepen.io/jakob-e/pen/...。完成转换后,即可在小程序中使用。
在小程序代码中引用SVG,与常规CSS引用SVG方法相似。具体代码实现如下:
至此,通过SVG与Base编码的结合,成功在微信小程序中实现美观、灵活的图标显示。展示效果如下:
微信小程序系统学习之图标Icon
微信小程序中,图标(Icon)这一元素至关重要,它主要用于视觉表达和交互引导。 基础应用中,创建图标的核心代码是相当直观的。首先,让我们来看看不同类型的图标取值: 1. type属性提供了多种选择:info: 通常用于显示信息提示,或者在操作前提示用户需要提供的必要信息。
warn: 默认情况下表示强烈警告,可能由于用户操作导致负向结果,或是操作后会有严重后果。
此外,还有颜色区分的普通警告,用于表示操作后会产生一定影响,或系统导致的负向结果。
2. info_circle适用于表单中的状态标识,提示用户有信息需要注意。 对于等待状态,waiting图标会告知用户结果正在处理,需要稍作等待。 在多选控件中,success_no_circle表示已选择的项目,而circle则表示可被选择但未被选中的项目,区分已选和未选。 单选控件中的选择状态由circle和success_circle(具体可能需要根据实际实现调整)表示,前者表示选择,后者则表示已确认的选择。 下载操作的图标,download一目了然,代表文件可以被下载。 最后,cancel图标用于表示停止或关闭操作,清晰传达停止请求的意图。 而搜索功能则通过search图标直观地向用户传达搜索操作的功能和含义。 这些图标在提升用户体验和交互设计中扮演着关键角色,理解和灵活运用它们,能使小程序更加易用且富有视觉吸引力。2025-01-31 09:55
2025-01-31 09:44
2025-01-31 09:01
2025-01-31 08:58
2025-01-31 08:52