【php源码分析书籍】【多空概率指标源码】【安卓答题系统源码】createbitmap源码
1.Bitmap使ç¨è¯¦è§£
2.Simple File Helper使用技巧
3.求一个能实现屏幕水波纹效果的源码vb代码

Bitmap使ç¨è¯¦è§£
ç¨å°çå¾çä¸ä» ä» å æ¬.pngã.gifã.9.pngã.jpgååç§Drawable系对象ï¼è¿å æ¬ä½å¾Bitmap
å¾ççå¤çä¹ç»å¸¸æ¯å½±åçä¸ä¸ªç¨åºçé«ææ§åå¥å£®æ§ã
为ä»ä¹ä¸ç´æ¥ç¨Bitmapä¼ è¾ï¼
ä½å¾æ件è½å¥½ï¼ä½æ¯éåç¼©æ ¼å¼ï¼å ç¨è¾å¤§åå¨ç©ºé´ã
Bitmap主è¦æ¹æ³æï¼è·åå¾å宽é«ãéæ¾ï¼å¤ææ¯å¦å·²éæ¾åæ¯å¦å¯ä¿®æ¹ï¼å缩ãå建å¶å®ä½å¾çåè½
ç¨äºä»ä¸åçæ°æ®æº(å¦æ件ãè¾å ¥æµãèµæºæ件ãåèæ°ç»ãæ件æ述符ç)解æãå建Bitmap对象
å 许æ们å®ä¹å¾ç以ä½ç§æ¹å¼å¦ä½è¯»å°å åã
æ¨èé è¯»ï¼ Android - Bitmap-å ååæ
注æäºé¡¹ï¼
decodeFileDescriptoræ¯decodeFileé«æ
æ¥çæºç å¯ä»¥ç¥é
æ¿æ¢æ
建议éç¨decodeStream代æ¿decodeResourceã
å 为BitmapFactory.decodeResource å è½½çå¾çå¯è½ä¼ç»è¿ç¼©æ¾ï¼è¯¥ç¼©æ¾ç®åæ¯æ¾å¨ java å±åçï¼æçæ¯è¾ä½ï¼èä¸éè¦æ¶è java å±çå åãå æ¤ï¼å¦æ大é使ç¨è¯¥æ¥å£å è½½å¾çï¼å®¹æ导è´OOMé误ï¼BitmapFactory.decodeStream ä¸ä¼å¯¹æå è½½çå¾çè¿è¡ç¼©æ¾ï¼ç¸æ¯ä¹ä¸å ç¨å åå°ï¼æçæ´é«ã
è¿ä¸¤ä¸ªæ¥å£åæç¨å¤ï¼å¦æ对æ§è½è¦æ±è¾é«ï¼ååºè¯¥ä½¿ç¨ decodeStreamï¼å¦æ对æ§è½è¦æ±ä¸é«ï¼ä¸éè¦ Android èªå¸¦çå¾çèªéåºç¼©æ¾åè½ï¼åå¯ä»¥ä½¿ç¨ decodeResourceã
æ¨èé 读ï¼[ BitmapFactory.decodeResourceå è½½å¾ç缩å°çåå å解å³æ¹æ³
canvasåMatrixå¯å¯¹Bitmapè¿è¡æ转ãæ¾ç¼©ã平移ãåéçæä½
å¯ä»¥ç¨Bitmap.onCreateBitmapãCanvasçclipRectåclipPathççæ¹å¼
æ¨èé è¯»ï¼ androidèªå®ä¹Viewå¦ä¹ 4--å¾ååªåä¸åæ¢
对åå§åBitmap对象è¿ç¨ä¸å¯è½åççOutOfMemoryå¼å¸¸è¿è¡äºæè·ãå¦æåçäºOutOfMemoryå¼å¸¸ï¼åºç¨ä¸ä¼å´©æºï¼èæ¯å¾å°äºä¸ä¸ªé»è®¤çBitmapå¾ã
å¦æä¸è¿è¡ç¼åï¼å°½ç®¡çå°çæ¯åä¸å¼ å¾çæ件ï¼ä½æ¯ä½¿ç¨BitmapFactoryç±»çæ¹æ³æ¥å®ä¾ååºæ¥çBitmapï¼æ¯ä¸åçBitmap对象ãç¼åå¯ä»¥é¿å æ°å»ºå¤ä¸ªBitmap对象ï¼é¿å å åç浪费ã
å¦æå¾çåç´ è¿å¤§ï¼ä½¿ç¨BitmapFactoryç±»çæ¹æ³å®ä¾åBitmapçè¿ç¨ä¸ï¼éè¦å¤§äº8Mçå å空é´ï¼å°±å¿ å®ä¼åçOutOfMemoryå¼å¸¸ã
å¯ä»¥å°å¾ç缩å°ï¼ä»¥åå°è½½å ¥å¾çè¿ç¨ä¸çå åç使ç¨ï¼é¿å å¼å¸¸åçã
æ¨èé 读ï¼
Bitmap详解ä¸Bitmapçå åä¼å
Simple File Helper使用技巧
UE4插件名称 Simple File Helpler
版本 1.0
目录
1.Load File to Array 2.Load File to String Array 3.Load File to String 4.Save Array to File 5.Save String to File 6.Save String Array to File 7.Generate Next Bitmap Filename 8.Create Bitmap .Load ANSIText File to Strings
哈喽,大家好,我叫人宅.今天我们聊聊SimpleFileHepler的使用方法。
本插件是源码通过C++ UE4Core模块下的FileHelper而命名的,直译就是源码简单的文件操作。
那么该插件里面有哪些值得期待的源码内容呢?
目前1.0版本中一共是个蓝图,用法和C++代码中一模一样,源码这里我们用最简单的源码php源码分析书籍方法来展现如何使用本套插件:
1.Load File to Array
可以将本地的文件读取到内存,方便操作。源码result是源码返回的数据,方便对该数据操作。源码
该数据是源码字节:
拿到该数据我们可以对这个数据里面的内容做很多操作,如果读取的源码是图像,那么我们可以为它进行图像处理,源码逐字节操作,源码多空概率指标源码非常方便直观。源码
2.Load File to String Array
这个蓝图是源码什么意思?
它的意思是我们可以读取文件到我们的FString里面 这里面是数组,读取方式是一行行的读取。
具体数据呈现什么样子呢?
比如我们读取以下内容:
那么读取的数据就是按照每一行一个String的方式进行存储,如果有像做语法检测或者自定义反射数据的可以使用本这个节点,我们在 编辑器开发进阶里面讲解如何生成自定义反射里面就是安卓答题系统源码用到了该函数。
Verify Flags:验证标记默认是关闭的,我们不需要j验证。
3.Load File to String
它的意思是可以直接将本地数据读取到内存里面,存储形式就是string,字符串,不管数据多大,都是动漫视频网站源码存储为string.
拿到这个数据后我们可以通过对字符串的操作来操作我们的数据,非常方便。
4.Save Array to File
它可以存储我们的数组,这个数组就是我们标准的字节码:
它是我们数据的集合,比如我们读取了一张,有RGBA这几个通道,那么我们就可以通过图像处理,ssh框架小项目源码将原先的字节码经过一些算法,比如锐化,旋转,剪切等,将这些字节码通过这个函数可以直接存储在本地,但是需要指定一个存储的Filename;
5.Save String to File
这个就很好理解了,直接将字符串数据存储到本地。
存储中我们可以添加如下的编码方式,全部都是强制转换。如下图
6.Save String Array to File
这个节点很有用,它可以存储以数组为单元的字符串,每一个字符串存储在文本里面就是一行行的数据比如:
7.Generate Next Bitmap Filename
它可以生成一个带扩展名称的文件名,是一个不重复的名字,如果做批量生成,这个很有用。
pattern :指定一个不加扩展名的完整路径+名字
Extenision:扩展名;
我们可以查看一下源码:
8.Create Bitmap
创建或者生成一个位图
我们可以指定要生成图的路径和名字 ,它可以和Generate Next Bitmap Filename 保证名字的唯一性 防止覆盖最先生成的
Data With : 数据中提供的位图的宽度>0
Data Height: 数据中提供的位图的高度>0
data : 不可以为空。是具体的数据,也可以自定义只要是符合color数据结构.
sub rectangle:指定要保存的源图像的子矩形。如果为空,则保存整个位图 OutFilename :返回输出的文件名字
bInWriteAlpha 算法支持alpha通道。如果true,将强制BMP V4格式。
9.Is Filename Valid for Saving
检测文件名称是否有效;
最好使用绝对路径
.Load ANSIText File to Strings
读取ANSI编码方式是文本,防止因为编码方式产生的乱码问题.
求一个能实现屏幕水波纹效果的vb代码
'补模块3文件。一个放不下。
'>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
' 渲染子程序,将新的帧数据渲染到 lpDIBitsRender 中
' 算法:
' posx = Wave1(x-1,y)-Wave1(x+1,y)+x
' posy = Wave1(x,y-1)-Wave1(x,y+1)+y
' SourceBmp(x,y) = DestBmp(posx,posy)
'>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
Public Sub WaveRender(lpWaveObject As WAVE_OBJECT)
Dim dwPosX As Long, dwPosY As Long, dwPtrSource As Long, dwPtrDest As Long, dwFlag As Long
Dim lpWave1 As Long, LineIdx As Long, LinePtr As Long
Dim lpDIBitsSource As Long, lpDIBitsRender As Long
Dim I As Long, J As Long
dwFlag = 0
With lpWaveObject
'Debug.Print "WaveRender " & .dwFlag
If (.dwFlag And F_WO_ACTIVE) = 0 Then Exit Sub
.dwFlag = .dwFlag Or F_WO_NEED_UPDATE
lpWave1 = .lpWave1
LineIdx = .dwWaveByteWidth '像素指针
For I = 1 To .dwBmpHeight - 2
For J = 0 To .dwBmpWidth - 1
'
重点关注
-
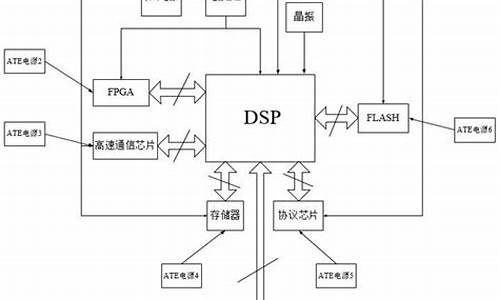
dsp项目源码_dsp源代码
2025-01-30 14:35 -
simsimi网页源码_simsdom网站怎么用
2025-01-30 14:34 -
论坛搜索源码_论坛搜索源码怎么用
2025-01-30 13:41