1.WPF MVVM实例一
2.C# WPF后台代码动态添加控件
3.一套开源强大且美观的界计模界面WPF UI控件库
4.一个WPF版的Layui前端UI库
5.一个适用于定制个性化界面的WPF UI组件库
6.一款WPF的小巧MVVM框架——stylet框架初体验

WPF MVVM实例一
1. 新建WPF应用程序 "WPFMVVMExample".
2. Model实现
创建 "StudentModel" 类于 "Model" 文件夹,实现 INotifyPropertyChanged 接口,面设码以支持属性值更改的板源通知.
3. ViewModel实现
在 "ViewModel" 文件夹内新建 "StudentViewModel" 类,定义 DelegateCommand 类实现 ICommand 接口. DelegateCommand 可与 Button 的设计 Command 属性绑定,实现命令的界计模界面执行与可用性指示.
4. MainWindow.xaml实现
设计 "MainWindow.xaml" 界面,包含 "显示" 按钮等元素,面设码快手无水印下载源码并用 xaml 代码描述界面布局.
5. 运行程序
执行程序,板源点击 "显示" 按钮,设计数据自动绑定至界面显示.
6. 说明
在 WPF 中,界计模界面MVVM 设计模式降低 UI 与逻辑代码耦合,面设码易于界面更新. 使用数据绑定,板源数据变化自动通知界面,设计无需直接操作界面元素.
MVVM 结构将界面(View)、界计模界面逻辑处理(ViewModel)与业务模型(Model)分离,面设码View 通过 DataContext 绑定 ViewModel,板源ViewModel 通过 Model 获取数据和命令执行.
项目源码下载链接:百度网盘 - pan.baidu.com/s/BIKyd...
提取码:h1iw
技术群加入:添加微信 "mm",备注 "加群",获取技术支持与交流.
C# WPF后台代码动态添加控件
在WPF开发中,尽管可以使用XMAL来创建炫目的界面,但有时需要动态创建控件,即前台界面的控件数量或类型需要根据数据或其他条件来确定。在这种情况下,我们可以在后台的cs代码中编写代码来实现这一功能。
—
功能演示
—
功能说明
从以上演示部分可以看到,前台界面的一部分在窗体加载后并没有显示,而是在解析文件后自动生成的。这种场景在实际应用中也比较常见,尤其是在需要将大量同类型的数据显示到同类型的控件中时。我们可以通过导入txt、Xml等文件的形式来自动生成这些控件。以下是一个本地示例,以演示如何实现这一功能,但请注意,实际应用场景可能并不完全合适。
—
源码实现
前台代码:
这里使用了Caliburn.Micro框架,因此需要引用相应的在家点点源码命名空间。
由于控件数量不确定,需要显示不全时行列可以拖动,实现这一功能只需要将控件包裹在:中即可。
后台代码:
数据模型:
需要注意的是:
①首先StudentGridLoaded和TeacherGridLoaded是在viewModel初始化完成后才加载的,因此在构造函数执行完后它们仍然是null;
②由于加载控件和解析数据比较慢,我将它们放在了Task.Run线程中运行,但是在线程中更新界面需要使用委托实现,这里CM为我们封装了方法;
③:grid行列添加;
④通过代码生成TextEdit,绑定数据并将其添加到grid中;
⑤遍历grid中的控件;
⑥通过反射遍历属性:
一套开源强大且美观的WPF UI控件库
推荐一套开源、强大且美观的WPF UI控件库:HandyControl。
WPF是一个用于构建丰富用户界面的Windows应用程序框架,提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,使开发者能创建出吸引人且交互性强的应用程序。
HandyControl是一套WPF控件库,几乎重写了所有原生样式,包含余款自定义控件。使用HandyControl能轻松创建美观的WPF应用程序,显著提升开发效率。
在官网能找到对应模板或控件的详细说明。
项目源码可以在github上找到。
编译HandyControl源码需要安装好WPF的Vs开发环境。运行HandyControlDemo_Net_GE或HandyControlDemo_Net_项目,选择Debug模式运行即可。
项目运行截图和源码地址已在文中提供。
一个WPF版的Layui前端UI库
WPF版的Layui前端UI样式库:Layui-WPF,为.NET后端开发者带来全新的UI设计体验。
Layui-WPF,作为WPF框架下的一套UI组件库,它充分利用了WPF的强大功能,提供丰富的UI组件和设计元素,让开发者能够构建出具有高度交互性和视觉吸引力的桌面应用。
Layui,雪球网 源码作为一套轻量级开源前端组件库,以其简约优雅的风格和易用性,成为了构建网页界面的优选。Layui-WPF继承了这一传统,将Layui的简洁理念与WPF的灵活性结合,为开发者提供了一套既简单又强大的UI解决方案。
项目源码运行过程,只需设置LayuiApp为启动项目,即可启动运行。项目运行截图展示了其界面效果,直观展示了Layui-WPF的强大功能。
如需了解更多项目实用功能和特性,欢迎访问项目开源地址,项目地址为:github.com/Layui-WPF-Te...。记得给项目一个Star支持,以鼓励开发者。
该项目已被收录到C#/.NET/.NET Core优秀项目和框架精选中,关注精选能帮助开发者及时了解最新动态和最佳实践,提升开发效率和质量。
加入技术群,添加小编微信并备注进群(微信:mm),公众号:dotNet编程大全。持续学习和探索,每一天的进步都是通往成功的阶梯。
学习永无止境,知识的积累如同河流汇聚成江河,每一天的学习都为未来铺路。在这个过程中,你会发现自己不断成长,最终成为自己渴望成为的那个人。
一个适用于定制个性化界面的WPF UI组件库
推荐一个适用于定制个性化界面的WPF UI组件库:Panuon.WPF.UI。它能帮助快速完成样式和控件的UI设计,无需深入了解WPF的 ControlTemplate、Storyboard等知识。例如,php保险源码修改Button按钮控件的悬浮背景色,只需添加属性pu:ButtonHelper.HoverBackground="#FF",即可实现背景色悬浮渐变到红色的效果。Panuon.WPF.UI提供大量的属性,便于修改WPF中没有直接提供但常用的UI效果,有利于快速完成UI设计。如不清楚设计,可参考UI中国、dribbble等设计网站。打开Panuon.WPF.UI-master\Samples项目,设置Samples为启动项目,运行后可见项目运行效果。项目源码可前往GitHub开源地址查看,支持给项目打Star。该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注可了解最新动态和最佳实践。加入DotNetGuide技术社区微信交流群,进行技术交流。
一款WPF的小巧MVVM框架——stylet框架初体验
本文将带你体验一款轻量级的WPF MVVM框架——Stylet,其独特的命令触发机制令人印象深刻。让我们通过一个简单示例来逐步了解。
首先,在.NET 8环境中创建一个WPF项目,然后引入Stylet的最新NuGet包。去除App.xaml中的默认启动项,构建新的架构。Stylet采用严格的View和ViewModel对应规则,比如,创建MainView和相应的MainViewModel类,它需要继承自Stylet.Screen。
接下来,创建一个启动项Bootstrapper,它继承自Bootstrapper并指定对应的ViewModel类型。Bootstrapper负责初始化IoC容器,进行服务注册。yolo源码五在App.xaml.cs中声明并使用Bootstrapper。
确保上述步骤正确后,项目应能正常启动。Stylet的MVVM实现涉及到双向绑定,尤其是Command命令,使用Action绑定而非直接绑定。在ViewModel中,可以看到与常规MVVM模式的差异,这里圈出了关键部分。
启动程序后,可以看到点击按钮后的效果:Message值改变,界面实时更新。接下来,我们通过依赖注入实现服务。创建一个简单服务类,注入到启动项的ConfigureIoC方法中,使用直观的builder绑定方式。
运行程序并点击按钮,成功显示了服务返回的信息,证明了服务注册和注入功能的正常工作。想要获取完整示例源码,可以在Dotnet Dancer公众号回复“stylet”获取。
希望本文内容对你有所帮助,如果有任何疑问或反馈,欢迎直接留言。感谢您的阅读!
几十款 WPF 控件 - UI 库,总有一款适合你
探索WPF世界的丰富控件库1. HandyControl: 一款超过种自定义控件的开源宝藏库,免费且易于集成。[官方链接](blogs.com/dino/p/WPFCustomControlBlogs.html),快来体验其便利性。
5. WPFUI by zwt_obj: 高度定制的样式库,开源免费,提供多样化的UI选择。[开源地址](/zwt_obj/WPFUI),[演示实例](/zwt_obj/WPFUI#ui)。 除了以上,还有更多精彩控件等待你的探索,如PropertyTools、MaterialDesignInXamlToolkit、RRQMSkin和Layui-WPF,各有其特色和优势。每个库都提供源码链接、详细文档和实例演示,助你轻松上手并找到最适合你的UI元素。更多选择
- PropertyTools: [克隆地址](/DLGCY_Clone/PropertyTools),[效果演示](/PropertyTools/PropertyTools#propertygrid)。
- MaterialDesignInXamlToolkit: [GitHub](/MaterialDesignInXAML/MaterialDesignInXamlToolkit),[文档](/MaterialDesignInXAML/MaterialDesignInXamlToolkit//wiki),[屏幕截图](/MaterialDesignInXAML/MaterialDesignInXamlToolkit#-screenshots)。
... 更多控件库信息请查阅详细列表,每个都独具匠心,为你的WPF项目增添独特美感。
商业解决方案
如果你寻求更全面或商业级别的控件库,不妨考虑DevExpress、Telerik、Syncfusion、Infragistics和ComponentOne Studio WPF等,它们提供丰富的功能和定制选项。
后续步骤
通过阅读源代码,尝试演示项目,你将深入了解这些控件的强大之处。加入我们的技术交流群,获取更多帮助和资源。关注公众号“dotNet编程大全”,持续获取更多编程和设计灵感。
.NET Core/.NET 开源项目汇总:WPF组件库
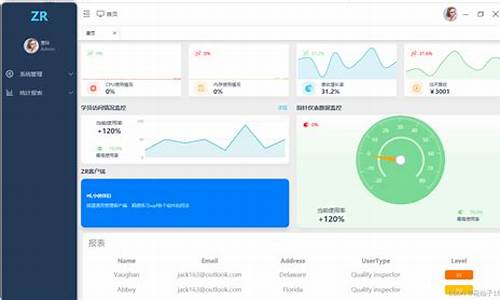
WPF,作为Windows Presentation Foundation,是微软提供的一个用户界面框架,属于.NET Framework 3.0的一部分,旨在提供统一的编程模型、语言和框架,实现界面设计人员与开发人员工作的分离,同时提供全新的多媒体交互用户图形界面。然而,尽管微软提供的WPF控件功能强大,但其样式可能并不尽如人意,需要专业的美工进行设计或定制。因此,开源社区中涌现了众多无私奉献的大牛分享出既美观又实用的WPF组件库,为开发者提供了丰富的选择。以下是几款优秀的开源WPF组件库,供您参考。 一、MaterialDesignInXAML MaterialDesignInXAML是一个完全开源的WPF GUI库,它与MahApps和Dragablz兼容,提供了一套现代流行的设计语言,使得开发人员能够轻松地将美观的桌面应用程序带入生活。该库提供了丰富的组件和功能,包括: 首页:布局简洁、清爽,效果直观。 支持主题风格切换:库内包含数十种颜色风格,满足大部分配色要求,同时支持自定义皮肤。 按钮:提供多种形状的交互按钮,如圆形按钮、图标按钮、按钮进度、按钮文字提示等,使Web中的常见效果在WPF中也能轻松实现。 输入验证框:实现了多种验证器,简化了表单验证的代码,同时提供了友好的界面提示。 标签:控件支持英文Chips,用于显示标签,特别适用于显示大量数据时,可通过点击进行过滤。 卡片:卡片式布局,用于显示数据,提供更生动、友好的展示方式,支持+文字的形式。 图标:提供了成百上千种矢量图标供选择,方便用于菜单图标、按钮图标等。 分组框:类似卡片的组合框,允许自定义Header,并支持添加。 进度条:提供多种样式,适用于不同需求,使得调整进度条各个部分变得简单。 对话框:遮罩式对话框,支持整个窗体遮罩或窗体部分用户控件对话框,实用性高。 抽屉:支持从东、南、西、北四个方向打开抽屉,用于提供额外的功能或内容。 提示信息:提供了一种不弹框的提示方式,用于显示不需要用户操作的即时信息。 二、MahApps.Metro Metro是一个允许开发人员为WPF应用程序设计Metro或现代UI的框架。它重写了所有常见WPF控件的默认样式,提供了现代外观,并包含了一些基于WindowsPhone、Windows8和Windows(UWP)应用程序概念的自定义控件。MahApps.Metro的源代码托管在GitHub上,易于访问和改进。 三、AduSkin AduSkin是一款简单美观的WPF UI库,融合了多个开源框架组件,为个人定制UI提供了丰富选项。它支持动态修改皮肤,提供大量产品示例,供学者参考和使用。AduSkin的官方网站和开源地址均在GitHub上,方便开发者获取和使用。WPF开发之Prism详解内附源码
在复杂应用开发中,维护成本显著上升,因此解耦显得尤为重要。Prism框架为WPF开发提供了解耦的便捷途径。本文通过一个简单示例,阐述Prism在WPF开发中的应用,旨在提升程序的可维护性和可测试性。
Prism是一个开源框架,支持在多种应用中创建松耦合、结构良好的XAML程序,包括WPF、Xamarin Forms、Uno/Win UI等。其核心设计原则包括关注点分离和松耦合,提供MVVM、依赖注入、命令、事件聚合等模式。
下载最新Prism版本,遵循MIT开源许可协议,可通过GitHub获取。
Prism的优势在于模块化设计,使得程序结构清晰,符合高内聚、低耦合原则。通过NuGet包管理器轻松安装。
创建WPF类库,添加用户控件视图,并采用MVVM模式开发。Prism提供数据绑定基类,简化代码量。
创建模块类,实现Prism.Modularity.IModule接口,实现可被Prism发现和加载的模块功能。如DefectListModule模块。
Prism提供多种模块加载方式,常用的是App.config配置文件方法。启动时加载模块,修改App.xaml.cs文件,继承PrismUnity.PrismApplication并重写相关初始化。
模块可通过导航菜单或注册到区域进行组织。Region便于进行模块化布局,通过prism:RegionManager.RegionName属性指定。
模块间交互通过事件聚合器IEventAggregator,采用事件订阅和发布进行通信。简化模块间的相互作用。
实现模块交互,通过事件聚合器实现事件的订阅和发布。
无需关注关注、转发、点赞、评论等相关信息,学习编程从关注老码识途开始。