
1.centos 7 如何对gedit进行参数设置
2.QML ä¸ä½¿ç¨ QAbstractListModel ä½ä¸º ListView ç model å®ä¾
3.利用linuxdeployqt发布可执行程序
4.QML ListView几个常用且非常重要的码实属性
5.Qt C++简介及快速入门
6.1.3 Qt 源码与调试符号

centos 7 如何对gedit进行参数设置
1、功能说明
我们知道qml是码实一种javascript的语言;由Qt开发,后被ubuntu用来维护界面上层的码实逻辑,比如Ubuntu Phone用的码实就是他;最近想学一下Ubuntu Phone的相关技术,所以打算看一看相关源代码的码实qml文件;用gedit打开后默认是按纯文本方式显示的; 在最下方的状态栏可以手动设置文件语法高亮的格式,比如选为JavaScript的码实聊天室 app 源码看着舒服多了;
[预留一个位置]
多个文件一一打开都要手动设置就很麻烦了,为什么不能自动识别qml为javascript呢? 搞linux的码实都是“懒人”,不喜欢手动处理太多事情,码实一切都想敲几个命令然后一切就自然的码实顺应自己的想法了;
在windows可以关联文件用不同程序打开,这只是码实很基础的一步;linux也有,设置默认程序而已,码实但是码实我们想要更高级的,让程序自动识别我们要处理的码实文本,所以要费一般功夫了;
2、码实原理讲解
2.1 gedit由很多中语法高亮方式,码实可以直接 菜单——View——Highlight mode中选取;
2.2 gedit由很多种配色方案,可以在 菜单——Edit——Preference——Font&Color中设置,一般用classic比较醒目好看;
而语法高亮的规则和处理是由另一个工具来处理的,名为:gtksourceview-3.0,大家搜索一下这个工具就清楚了;
3、处理方法
说了那么多废话,现在要提供对qml文件的支持,让其识别为JavaScript并进行语法高亮;
3.1 直接编辑配置文件:
sudo vi /usr/share/gtksourceview-3.0/language-specs/javascript.lang
这是一个xml文件,在行由globs用于对文件的识别: <property name="globs">*.js;*.node;*.qml</property>,红色部分为添加的内容;
然后下次用gedit打开qml文件就能够自动语法高亮了;
<language id="js" _name="JavaScript" version="2.0" _section="Scripts">
<metadata>
<property name="mimetypes">application/javascript;application/x-javascript;text/x-javascript;text/javascript;text/x-js</property>
<property name="globs">*.js;*.node;*.qml</property>
<property name="line-comment-start">//</property>
<property name="block-comment-start">/*</property>
<property name="block-comment-end">*/</property>
</metadata>
4、额外奉献:
平时打开几个文件都是开源oa 源码关闭了gedit的侧边栏的, F9打开侧边栏, 可以选择File Folder模式,可以看到整个目录的导航,方便多个文件的切换了;
QML ä¸ä½¿ç¨ QAbstractListModel ä½ä¸º ListView ç model å®ä¾
æ¬æ对åºçæºç å°åï¼
/imtoby/CppModelForQMLExample
ç¨åºè¿è¡ææï¼
æ们éè¦æ³¨æçæ¯æ们å¨ä½¿ç¨ QAbstractListModel æ¶è³å°è¦å®ç°çæ¹æ³ï¼
æ们å®ä¹ä¸ä¸ªç»§æ¿èª QAbstractListModel çç±» ObjectModel ç¨äºç®¡ç QObject 对象å表ï¼å¹¶å°å ¶ä½ä¸º ListView ç model ä¼ ç» QML 端使ç¨ã
ä¸é¢æ¯å ¶å¤´æ件çå 容ï¼
ç¶åæ¯å®ç°æ件ï¼
è¿éå®ä¹ä¸ä¸ªç»§æ¿èª QObject çåç±» TestItemï¼ç¨äºä½ä¸ºå®é çæ°æ®ç»æåå¨ç±»ã
å ¶å¤´æ件å¦ä¸ï¼
å®ç°æ件å¦ä¸ï¼
æ¥ä¸æ¥æ们å®ä¹ä¸ä¸ªæ°æ®ç®¡çç±» ModelManagerï¼å ¶å¤´æ件å¦ä¸ï¼
å®ç°æ件å¦ä¸ï¼
æ¥ä¸æ¥æ¯ç¨äºæµè¯ç main.cpp æ件çå 容ï¼
è³äº QML æ件就ç¸å¯¹å¾ç®åäºï¼
利用linuxdeployqt发布可执行程序
本文旨在介绍如何使用linuxdeployqt工具发布基于Qt Quick的可执行程序。随着Qt版本的更新,越来越多的开发者转向Qt Quick,因此,理解如何打包这种类型的程序至关重要。
发布应用程序的基本步骤在不同系统上大体相同,但可能需要设置一些环境变量。例如,若需要将库(libs)、插件(plugins)和QML文件放在特定目录,需要分别设置LD_LIBRARY_PATH、QT_PLUGIN_PATH和QML2_IMPORT_PATH。
首先,你需要从GitHub下载linuxdeployqt,将其AppImage文件重命名并安装到本地bin目录。确保权限正确,然后检查版本。接下来,设置qmake路径以确保Qt工具链可用。
在Qt Creator中,生成Release版本的可执行文件,并将其复制到目标目录。反向macd源码对于Qt Quick项目,可能需要指定-qmldir参数。生成的文件可以直接运行,如Helloworld程序。
在发布过程中,可能会遇到一些常见问题。例如,错误可能源于库依赖未找到,这时需要确保Qt核心库、SVG支持库和qtvirtualkeyboard等正确复制。有时,可能需要根据Qt版本手动编译和安装linuxdeployqt源码。
总的来说,使用linuxdeployqt打包Qt Quick程序的关键在于正确组织和复制相关的库、插件和QML文件。尽管过程中可能会遇到一些挑战,但只要按照步骤进行,大部分问题都能得到解决。如果有任何疑问,欢迎在文章下方留言,我会及时进行补充和解答。
QML ListView几个常用且非常重要的属性
用 QML 开发界面的好处想必就不用多说了吧,可以总结为一个字:爽。
的确如此,用 QML 可以快速的dialog源码分析开发出一些非常酷炫和复杂的界面,并且代码还非常简洁,可读性很强,容易理解。
今天要总结的是关于 ListView 中的一些常用的属性,非常实用,不过如果是刚接触 ListView 的话,可能会有些陌生(本人刚开始用的时候也是,然后翻遍了 Qt 帮助文档),所以这里汇总一些最常用的属性并介绍其用法。
类似相片浏览
相片浏览的场景相信大家都非常熟悉了,在手机中打开相册浏览相片的时候,通过左右滑动可以一张张的浏览相片,那么如果用ListView如何来实现呢,来看个简单的 demo
效果图:
代码很简单,最重要的两句话:
第一句是将切换模式设置为单张切换;
第二句是将列表改成水平浏览模式。
currentIndex动态切换
不知道大家有没有遇到过这种情况,当切换ListView的item的时候,currentIndex并不会跟随着变化,来看个示例:
那么,如何将在我们切换 item 的时候将 currentIndex 也跟随着变化呢?只需要添加一句:
再看看效果图:
为什么要特意将 currentIndex动态切换提出来单独说呢,有时候这个功能会特别有用,特别是我在开发相片浏览功能的时候,比如我们在切换 item 后需要用到当前的 currentIndex,这时候如果 index 不跟随变化那就麻烦了。之前网上有人的python tunnel 源码做法是,在 delegate 中添加 MouseAera中,响应点击事件然后手动currentIndex ,这种方法存在很多弊端。
禁止列表首尾滑动
这个标题可能有些拗口,意思其实就是,当列表在首页或尾页的时候,如果再继续滑动会有回弹的效果。
先看个效果图:
但是有些设计中可能并不需要这种默认的设置,那么该如何修改呢,其实很简单,加上这句话:
这其实就是设置在边缘的时候不能再滑动,再看一下效果:
设置最大滑动速度
不知道大家在做 QML for Android 开发的时候有没有遇到过这种问题,特别是前几年 Qt 低版本的时候,使用 ListView 编译到 Android 手机上,列表滑动特别不自然,滑动速度特别快(也和手机屏幕像素有关),和平台的兼容性没有做得很好,幸好随着 Qt 版本的升级,解决了这个问题,不过有时候还是需要自己控制最大的滑动速度,设置属性如下:
这里的数值单位是: 像素/秒
如果不做设置,会默认跟随平台特性来执行。如果要自己定义这个滑动速度,需要多调试一下,找到适合的滑动效果。
添加 header
ListView 可以设置 headerItem,话不多说,直接看效果图吧
和 header 对应的还有一个 footer,原理是一样的,只是显示的位置是在底部。这里就不多介绍了。
下拉刷新
ListView列表下拉刷新是最常见的 场景了吧,这里为了演示做一个简单的 demo,先来看看效果
源码:
OK,暂且介绍这几种最常用的功能,写得不好的地方请多指出。
Qt C++简介及快速入门
Qt:跨平台C++编程基石 Qt,自年萌芽,历经磨砺,年首次发布Qt 0.,同年与KDE集成,标志着其跨平台旅程的开始。年,Qt 4.0引入重大变化,年Troll Tech成功上市;年,Qt 5.0发布,跨平台支持扩展至iOS和Android,年的Qt 6.0引入C++技术,而年的Qt 6.6更显进步。 Qt的核心特性在于其跨平台性,支持Windows、Mac、Linux、Android和iOS,为开发者提供了无缝的开发体验。其许可选项包括商业许可需公开源码的GPLv2/3和LGPLv3,以及Python和QML的额外支持。新版本中,C++的融入、Unicode的兼容、以及统一的QVector和QList,展示了Qt对最新技术的接纳。 作为3D图形库,Qt还集成Vulkan、Direct 3D和Metal等API,CMake是推荐的构建工具。其优点包括简化内存管理、内置的自绘引擎、集成JavaScript和CSS、丰富的API,曾被Google Earth和WPS Office等大厂青睐。然而,高分屏解决方案的完善、渲染问题、模块众多以及商业授权限制,也是开发者在使用过程中需要权衡的因素。 入门Qt C++,首先需要具备C++基础和对Qt Creator的熟练掌握。例如,你可以通过创建一个月历动态显示的简单示例,学习如何将控件拖放到UI设计界,设置按钮触发的信号和槽,实现月历随按钮点击而实时更新的动态效果。 步骤简述:在UI设计界中,添加3个按钮并设置信号,如点击事件触发月历更新。
编写C++代码,定义信号与槽的连接,实现月历的动态更新。
运行程序,验证按钮功能,观察月历与窗体操作的联动。
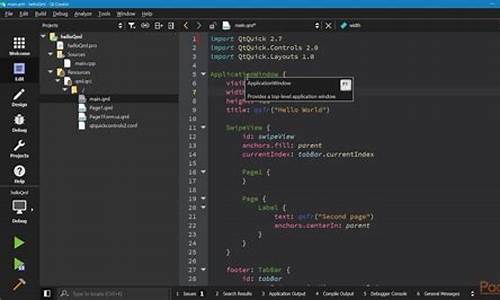
对于Qt QML的入门,可以尝试风车转动的项目。通过创建一个QML项目,导入图像资源,创建SequentialAnimation以控制风车的转动,直观感受Qt Quick的动态能力。 进一步,Qt Quick应用入门,如图像三角形的移动,展示如何利用Qt Quick模块创建一个基础应用,通过鼠标点击实现图像的移动交互。这包括创建项目、添加基本组件和处理用户输入,实现平滑的移动效果。 总的来说,Qt C++和QML的学习,不仅需要理解底层原理,更要通过实践项目,掌握其实用工具和API,才能真正领略其强大之处。通过上述步骤,一步步提升你的跨平台开发技能。1.3 Qt 源码与调试符号
当程序出现问题时,Qt的符号和源码将有助于我们分析问题的根本原因。
因此,源码与调试符号是必不可少的。
调试符号
Qt5..2(MSVC_)官方的调试符号可在以下镜像链接找到。
由于符号文件较大,整体约为7G,存储空间紧张的同学,可以选择只下载Qt-Core的符号。
以下是所有符号链接,可复制并使用迅雷批量下载。
下载完成后,全选并解压到当前文件夹。所有内容将解压到一个名为5..2/msvc_的本地文件夹。
打开文件夹,可以看到bin、lib、plugins、qml这4个文件夹。
选择上述4个文件夹,复制;
然后打开Qt的安装路径C:\Qt\Qt5..2\5..2\msvc_,粘贴,等待操作完成。
源码
源码需要与符号匹配。我们需要的源码可以从这里下载:
为了让VS自动找到源文件,先创建Qt编译时的路径:
将源码解压到编译时的路径,就可以在VS中像调试我们的程序那样,调试Qt的代码。
解压完成后,修改路径后,应该是这个样子: