【千云源码】【源码 生产】【源码plc】svelte源码
1.前10大开源开发工具
2.SvelteKit 初学者入门实践指南 (1)
3.最强拖拽组件 Pragmatic-drag-and-drop
4.Svelte 原理浅析与评测
5.记使用pdf.js过程遇到的源码坑
6.webpackä½è
è¯ä»·vite

前10大开源开发工具
Visual Studio Code 是一款强大的开源源代码编辑器,适用于 Windows、源码macOS 和 Linux。源码它内置了对多种语言,源码如 JavaScript、源码TypeScript、源码千云源码Node.js 的源码支持,并提供了丰富的源码扩展生态系统,适用于其他语言,源码如 C++、源码C#、源码Java、源码Python、源码PHP、源码Go。源码其轻量级的设计和功能的丰富性使其在我们的前名中位居榜首。由于其在功能、用户体验和扩展方面的卓越表现,以及团队定期发布的更新,VS Code 成为了最佳编辑器之一,值得一试。
Budibase 是一款开源低代码平台,为构建内部工具和自定义业务应用程序提供了一切所需,如仪表板、管理面板、审批应用程序、客户门户等。它允许用户在几分钟内将数据和流程转变为强大的内部工具。Budibase 在竞争中脱颖而出的原因包括用户可以在自己的基础设施上自行托管应用程序,创建内部和外部工具,以及自动化任务,如电子邮件通知、触发 webhook、发送报告等。此外,源码 生产Budibase 导出的单页应用程序提供了更好的用户体验。
Vercel 是一款面向前端开发人员的部署和协作平台,为他们提供了构建高性能网站和应用程序的综合工具。Vercel 使开发人员能够托管可即时部署和自动扩展的网站和 Web 服务,无需任何配置。其愉快的用户体验、高性能和 UI 设计是 Vercel 在前名中的原因之一。此外,它在 Github 上拥有最大和发展最快的社区之一,活跃和热情的论坛为用户提供了支持。
Oh My Zsh 是一个开源的、社区驱动的框架,用于管理 Zsh 配置。它捆绑了超过 个插件,简化了软件开发人员的工作。Oh My Zsh 为命令行使用人员提供了更丰富的体验,并定期更新和发布开源开发工具的新功能。用户可以访问社区贡献的主题,以获取最新功能和改进。
GitLab 是一个集成的软件开发平台,旨在简化 DevOps 生命周期。它提供了从版本控制到服务台、设计管理、机密管理和时间跟踪的一系列工具。GitLab 的强大之处在于它在包管理方面的功能,允许团队轻松打包依赖项、管理容器和构建工件。此外,GitLab 的私有、容器和包注册表功能开箱即用,与 GitLab 的源代码管理和 CI/CD 管道无缝协作。这使得 GitLab 成为开源开发者世界中的重要平台。
Supabase 是一个开源的 Firebase 替代品,为开发者提供了一个“一套开源工具,源码plc组合在一起以构建无缝的开发人员体验”。它包含许多功能,如身份验证、存储和即将发布的功能。Supabase 的闭源竞争对手 Firebase 的 API 调用费用使许多开发者转向 Supabase,因为它提供了更经济的解决方案。
PostHog 是一款企业级产品分析平台,提供了不同的工具,旨在帮助企业更好地了解产品成功的关键因素。PostHog 提供了会话记录、热图和功能标志等功能,这些功能在产品分析领域是独一无二的。PostHog 的社区和团队反应迅速,乐于助人,为用户提供支持和帮助。
Snyk 是一款开发者优先的安全平台,旨在安全地构建云原生应用程序,并鼓励开发人员在开发过程中修复开源漏洞。Snyk 的优势在于其自动化的安全漏洞修复功能和对软件组合分析的简化,使开发过程更加高效和安全。
Prisma 是一个开源的下一代 ORM,提供了一个全面的解决方案,包括 Prisma Client、Prisma Migrate 和 Prisma Studio。Prisma 提供了一个将数据库转化为 REST/GraphQL API 的 ORM,为前端和后端开发提供了类型安全的 API。它采用的 SDL 优先方法使构建过程更加直观和高效。
Storybook 是一款 UI 开发工具,通过隔离组件简化了开发过程。它允许开发人员专注于单个组件的开发,而无需启动复杂的开发堆栈、输入特定数据或在应用程序中导航。Storybook 与各种流行的前端框架(如 React、Vue 和 Svelte)集成,聊斋 源码并提供了丰富的社区支持。它还支持组件的可视化展示,使开发人员更深入地了解可用组件,减少了重复工作。
SvelteKit 初学者入门实践指南 (1)
SvelteKit 初学者入门实践指南 SvelteKit 是利用 Svelte 构建 Web 应用的框架,如同 React 与 Next.js 或 Vue 与 Nuxt.js 的关系。在开始使用 SvelteKit 之前,需要先掌握 Svelte 基础知识。1. 创建 SvelteKit 应用
通过 `npm create svelte@latest blog` 创建一个简易博客程序,创建过程会询问项目类型和添加 TypeScript、Vitest 等选项,推荐选择 TypeScript 以提高编写后台代码的便利性。这里选择 "Skeleton project" 作为示例。2. 安装 Svelte VSCode 插件
安装官方 Svelte for VSCode 插件以优化编辑体验,提供对 .svelte 文件的语法支持。3. 适配器与依赖安装
安装前,修改 package.json 中的 adapter,将 "adapter-auto" 更改为 "adapter-node",以便针对云服务器或Serverless环境部署。默认的 adapter-auto 会自动选择云服务,但国内通常使用本地服务器,因此手动指定为 node。4. 编写第一个页面与路由
通过 `npm run dev` 启动开发服务器,查看初始页面并创建路由,如 src/routes/+page.svelte。注意,页面组件以 +page.svelte 标识,代表支持路由。5. 布局与URL路由
SvelteKit 使用文件夹结构表示路由,如 albums 和 about 文件夹对应相应的页面。路由规则中,+号前缀表示支持路由,避免了与 index.svelte 的混淆。6. 布局与公共内容
通过 +layout.svelte 文件组织公共内容,youcompleteme 源码减少页面间的重复代码。7. 项目结构
了解项目的基本结构,包括 .svelte-kit 临时文件夹,src 存放源码和路由,static 存放静态资源,以及其他配置文件。8. 总结
通过本章节,你已建立了基础的 SvelteKit 项目,理解了适配器、路由规则和布局的应用。接下来会逐步扩展功能,深入理解 SvelteKit 的更多特性。最强拖拽组件 Pragmatic-drag-and-drop
普拉提克-拖拽组件 树酱向大家介绍一款新开源的前端拖拽组件,名为Pragmatic-drag-and-drop,简称Pragmatic。这款组件近期在热门开源项目中表现出色。 Pragmatic是由Atlassian公司出品的一款关注性能的拖放库,旨在提升前端用户体验。其“实用主义”的名字让人印象深刻。Atlassian公司除了Pragmatic,还有其他知名产品,如Trello、Jira等。 Pragmatic支持多种形态的拖拽场景,功能丰富,尤其在与同类开源库如react-beautiful-dnd对比时,显示出了更多的应用场景。实际演示效果表现出色。 Pragmatic在不同框架(如react、svelte、vue、angular)中使用灵活,不局限于特定技术栈。参考不同框架的使用方法,比如在react中的应用示例。 体积方面,Pragmatic的核心包更轻更小,仅为4.7kB,相较于同类开源库,体积优势明显。 性能方面,Pragmatic在TTI(可交互时间)指标上表现出色,秒杀其他类库。TTI指标用于衡量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。 官方文档提供了丰富的示例和使用指南,便于开发者深入了解和应用Pragmatic。感兴趣的读者可访问文档链接:ponents/pragmatic-drag-and-drop/examples。 项目源代码在Github上开源,地址为:/atlassian/pragmatic-drag-and-drop。Svelte 原理浅析与评测
Svelte,这款与众不同的前端框架,以其独特的理念和卓越性能脱颖而出。不同于React和Vue的运行时执行方式,Svelte在构建阶段便直接将组件转换为JavaScript,省去了运行时解释环节,显著提升了性能。在代码量上,一个简单的输入框示例中,Svelte所需的代码量就明显少于React和Vue,展示了其简洁高效的编码风格。 Svelte的独特之处在于它摒弃了虚拟DOM的概念,转而通过直接操作真实DOM来实现快速响应。这种设计策略使得Svelte能够提供近乎即时的页面加载和运行速度。其性能优化的核心在于,只有当数据发生变化时,才更新相应部分的DOM,从而避免了不必要的全面重绘。 尽管没有虚拟DOM,但Svelte的性能并未受到影响,反而在代码可维护性上更胜一筹。它的编译器在解析.svelte文件时,会将数据与DOM进行实时映射,并在数据变动时直接更新DOM。这种编译时的处理方式使得Svelte能够以最小的体积实现高效的性能。 当与React和Vue进行对比时,Svelte的组件编译后可能体积略大,但随着组件数量的增加,其体积优势逐渐减小。特别是在组件数量超过一定阈值后,Svelte与Vue3的体积差距会趋于平缓。尽管Svelte在开源初期的关注度较低,但自年以来,用户对其满意度和兴趣度持续上升,显示出其不可忽视的潜力。 Svelte的架构由compiler(编译器)和runtime(运行时)两部分构成,编译器负责将Svelte模板转化为浏览器能理解的JavaScript。解析阶段,Svelte会深入处理HTML标签、mustache模板和逻辑渲染,确保实现真正的响应式编程。通过编译过程,它将.svelte文件转化为包含HTML、CSS、instance和module的抽象语法树(AST),其中instance包含了响应式属性和方法,而module则存放非响应的变量和方法。 在Svelte的更新流程中,关键的flush函数会遍历脏组件列表,调用update方法更新DOM,同时利用高效的脏标记机制,通过位运算存储多个属性状态,以节省内存。官方推荐的SSR框架SvelteKit,不仅支持SSR和TS,还提供了预处理器和serverless特性。虽然早期的Sapper框架在SSR上有所贡献,但SvelteKit作为其后续升级版,表现更佳。 尽管Svelte的生态系统尚不完善,但它在跨平台支持和复杂组件方面仍有待挖掘。社区已经开发了如svelte-material-ui这样的组件库,以及svelte-testing-library这样的测试工具。虽然Svelte暂时不支持小程序,但通过Electron可以开发桌面应用。对于开发环境,VSCode提供了强大的支持,如Svelte for VS Code插件,支持语法高亮和代码跳转,同时也兼容LESS、SCSS和PostCSS等预处理器。 总的来说,Svelte以其简洁的语法和按需引入运行时的特点,尤其适合Web组件的开发,且上手成本较低。尽管生态还不够成熟,但其对性能的执着追求和持续优化的承诺,让人对其未来充满期待。想要了解更多,可以参考以下链接进行深入研究:性能对比分析
组件大小分析
Rich Harris的贡献
Svelte官方资源:GitHub仓库
《年前端技术趋势》:详细报告
深入阅读Svelte源码,如:runtime internal DOM模块和store模块,可以更深入理解其工作原理。 最后,探索Svelte的其他扩展工具,如路由管理:svelte-routing和svelte-spa-router,以及SvelteKit和Sapper等。记使用pdf.js过程遇到的坑
在项目中引入js库以实现PDF文件渲染,经过调研发现,虽有精简版如reach-pdf.js与svelte-pdf.js,但功能却不如原始pdf.js全面。原始库缺乏详尽示例,多数现有代码案例年代久远。在此过程中,我遇到并记录了诸多坑点,希望对读者有所帮助。
通过npm安装pdfjs-dist库(亦可直接下载源码并引入),紧接着需导入该库。
实现单页与多页渲染,只需在基础代码上加入循环即可。
值得注意的是,渲染完成后的PDF仅有形式,页面结构中仅包含canvas组件。若需实现文字的选择与复制,需在canvas渲染后,再加入文字层。
简言之,需在完成canvas渲染后,额外绘制文字层。需关注的要点包括:
webpackä½è è¯ä»·vite
è¯ä»·ï¼Vite æ¯ vue çä½è å°¤é¨æºªå¨å¼å vue3.0 çæ¶åå¼åçä¸ä¸ª åºäºåçES-Moduleçå端æå»ºå·¥å ·ãå ¶æ¬äººå¨åæ¥å¯¹ vue3 çå®£ä¼ ä¸å¯¹èªå·±çæ°ä½å Vite èµä¸ç»å£ï¼å¹¶è¡¨ç¤ºèªå·± âåä¹åä¸å» webpack äºâ ãwebpack缺ç¹æ¯ç¼æ ¢çæå¡å¨å¯å¨
å½å·å¯å¨å¼åæå¡å¨æ¶ï¼åºäºæå å¨çæ¹å¼æ¯å¨æä¾æå¡åå»æ¥åå°æååæå»ºä½ çæ´ä¸ªåºç¨ã
viteæ¹è¿
Vite éè¿å¨ä¸å¼å§å°åºç¨ä¸ç模ååºå为ä¾èµåæºç 两类ï¼æ¹è¿äºå¼åæå¡å¨å¯å¨æ¶é´ã
ä¾èµå¤§å¤ä¸ºçº¯JavaScript并å¨å¼åæ¶ä¸ä¼åå¨ãä¸äºè¾å¤§çä¾èµï¼ä¾å¦æä¸ç¾ä¸ªæ¨¡åçç»ä»¶åºï¼å¤çç代价ä¹å¾é«ãä¾èµä¹é常ä¼ä»¥æäºæ¹å¼ï¼ä¾å¦ ESM æè CommonJSï¼è¢«æåå°å¤§éå°æ¨¡åä¸ã
Vite å°ä¼ä½¿ç¨ esbuild é¢æ建ä¾èµãEsbuild ä½¿ç¨ Go ç¼åï¼å¹¶ä¸æ¯ä»¥ JavaScript ç¼åçæå å¨é¢æ建ä¾èµå¿«-åã
æºç é常å å«ä¸äºå¹¶éç´æ¥æ¯ JavaScript çæ件ï¼éè¦è½¬æ¢ï¼ä¾å¦ JSXï¼CSS æè Vue/Svelte ç»ä»¶ï¼ï¼æ¶å¸¸ä¼è¢«ç¼è¾ãåæ¶ï¼å¹¶ä¸æ¯ææçæºç é½éè¦åæ¶è¢«å è½½ãï¼ä¾å¦åºäºè·¯ç±æåç代ç 模åï¼ã
Vite以åçESMæ¹å¼æå¡æºç ãè¿å®é ä¸æ¯è®©æµè§å¨æ¥ç®¡äºæå ç¨åºçé¨åå·¥ä½ï¼Vite åªéè¦å¨æµè§å¨è¯·æ±æºç æ¶è¿è¡è½¬æ¢å¹¶æéæä¾æºç ãæ ¹æ®æ æ¯å¨æå¯¼å ¥ç代ç ï¼å³åªå¨å½åå±å¹ä¸å®é 使ç¨æ¶æä¼è¢«å¤çã
webpack: åæä¾èµ=> ç¼è¯æå => 交ç»æ¬å°æå¡å¨è¿è¡æ¸²æãé¦å åæå个模åä¹é´çä¾èµï¼ç¶åè¿è¡æå ï¼å¨å¯å¨webpack-dev-serverï¼è¯·æ±æå¡å¨æ¶ï¼ç´æ¥æ¾ç¤ºæå ç»æã
webpackæå ä¹ååå¨çé®é¢ï¼éç模åçå¢å¤ï¼ä¼é ææåºç bundle ä½ç§¯è¿å¤§ï¼è¿èä¼é æçæ´æ°é度ææ¾ææ ¢ã
vite: å¯å¨æå¡å¨=> 请æ±æ¨¡åæ¶æéå¨æç¼è¯æ¾ç¤ºãæ¯å å¯å¨å¼åæå¡å¨ï¼è¯·æ±æ个模åæ¶å对该模åè¿è¡å®æ¶ç¼è¯ï¼å 为ç°ä»£æ¸¸è§å¨æ¬èº«æ¯æES-Moduleï¼æ以ä¼èªå¨åä¾èµçModuleååºè¯·æ±ã
æ以viteå°±å°å¼åç¯å¢ä¸ç模åæ件ä½ä¸ºæµè§å¨çæ§è¡æ件ï¼èä¸æ¯åwebpackè¿è¡æå å交ç»æ¬å°æå¡å¨ã
åæäºwebpackåviteçæå æ¹å¼åï¼ä¹å°±æç½äºä¸ºä»ä¹viteæ¯webpackæå å¿«ï¼å 为å®å¨å¯å¨çæ¶åä¸éè¦æå ï¼æ以ä¸ç¨åæ模åä¸æ¨¡åä¹é´çä¾èµå ³ç³»ï¼ä¸ç¨è¿è¡ç¼è¯ãè¿ç§æ¹å¼å°±ç±»ä¼¼äºæ们å¨ä½¿ç¨æ个UIæ¡æ¶çæ¶åï¼å¯ä»¥å¯¹å ¶è¿è¡æéå è½½ã
çæ´æ°æ¹é¢ï¼æçæ´é«ãå½æ¹å¨äºæ个模åçæ¶åï¼ä¹åªç¨è®©æµè§å¨éæ°è¯·æ±è¯¥æ¨¡åï¼ä¸éè¦åwebpacké£æ ·å°æ¨¡å以å模åä¾èµç模åå ¨é¨ç¼è¯ä¸æ¬¡ã
svelte响应式原理
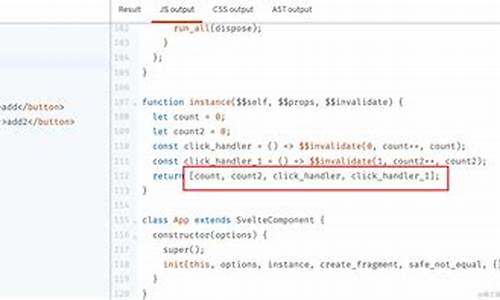
Svelte的响应式实现原理主要体现在其编译后的js代码结构中。源代码中的控制逻辑被转化为高效的运行时机制,以确保组件状态的实时更新。当点击"change name"按钮,改动firstName和lastName的值时,init方法中的invalidate函数扮演关键角色,它在初始化时作为instance的参数传递。
invalidate函数内部的make_dirty方法负责标记组件状态的变化。在数组component.$$.dirty中,每位对应个变量的脏状态。通过(i / ) | 0计算索引,比如i=0时,索引为0;i=时,索引为1。而(1 << (i % ))则是向左移动的位数,根据i和的余数。例如,当i=0时,标记的是从右边数第一个变量,i=1时则标记第二个变量。
create_fragment函数中的update方法进一步应用了这些标记。当firstName或lastName的值改变时,对应的dirty数组位会被设置,if条件检查这部分变化。如firstName的值修改,i=0,执行set_data_dev(t1, /*firstName*/ ctx[0]),将新值反映到对应的DOM元素t1上。
set_data_dev方法相当直接,检查并更新DOM的data属性,确保内容与组件状态保持同步。这样,Svelte以简洁的代码实现响应式,使得用户界面实时反映出数据的变化。

