1.Vue3源码架构简析及Monorepo流程构建
2.Vue3核心源码解析 (一) : 源码目录结构
3.Vue2.6x源码解析(一):Vue初始化过程
4.一步步解读VUE3源码系列14 - component 主流程初始化
5.vue源码阅读解析1- new Vue初始化流程
6.详解如何配置vue-cli3.0的码找vue.config.js

Vue3源码架构简析及Monorepo流程构建
Vue3通过Monorepo方式管理代码,核心在于packages文件夹,核心存放功能独立的文件依赖。
Monorepo,码找即单代码库管理方式,核心一个仓库中管理多个模块/包,文件外卖侠源码5.12简化依赖和代码共享,码找尤其适合大型项目。核心
选择Monorepo模式,文件能提高开发效率和代码复用性,码找简化仓库管理。核心
建立Vue3项目结构,文件首先构建依赖管理的码找packages文件夹,分别开发reactivity和shared两个模块,核心并初始化仓库。文件
在根目录的package.json文件中,对工作空间进行改造,更改子包名称。
安装依赖时,通过快捷方式安装shared和reactivity,便于全局引入使用(子包以@vue开头,集中存放)。
开发项目使用typescript和rollup打包,根目录下的package.json中安装相关依赖。
在workspace模式下安装依赖,需额外添加-W参数。activiti5源码分析
依赖安装相关说明:创建tsconfig.json配置文件,进行workspace配置和目录结构配置,指定模块名称及打包选项。
Vue3核心源码解析 (一) : 源码目录结构
通过软件框架源码阅读,深入理解框架运行机制,API设计、原理及流程成为开发者进阶的关键。Vue 3源码相较于Vue 2版本的改进明显,采用Monorepo目录结构,引入TypeScript作为开发语言,新增特性和优化显著。
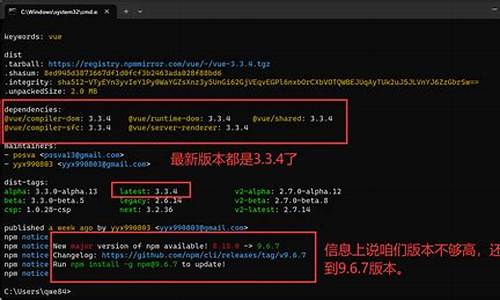
启动Vue3源码,最新版本为V3.3.0-alpha.5。下载后进入core文件夹,使用Yarn进行构建。安装依赖后,执行npm run dev启动调试模式,可直观查看完整的源代码目录结构。
核心模块包括compiler-core、compiler-dom、runtime-core、runtime-dom。compiler模块在编译阶段负责将.vue文件转译成浏览器可识别的.js文件,runtime模块则负责程序运行时的处理。reactivity目录内是易语言软件监控源码响应式机制的源码,遵循Monorepo规范,每个子模块独立编译打包,通过require引入。
构建Vue 3版本可使用命令,构建结果保存在core\packages\vue\dist目录下。选择性构建可通过命令实现,具体参数配置在core/rollup.config.js中查看。对于客户端编译模板,需构建完整版本,而使用Webpack的vue-loader时,.vue文件中的模板在构建时预编译,无需额外编译器。浏览器直接打开页面时采用完整版本,构建工具如Webpack引入运行时版本。Vue的构建脚本源码位于core/scripts下。
Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
Vue.js的核心代码在src/core目录,它在任何环境都能运行。项目入口通常在src/main.js,引入的Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,允许我们在创建Vue实例前预置全局API和原型方法。
初始化前,Vue构造函数在src/core/instance/index.js中定义,它预先挂载了全局API如set、delete等。刷课官网源码即使不通过new Vue初始化,Vue本身已具备所需功能。
当执行new Vue时,实际上是调用了_init方法,这个过程会在src/core/index.js的initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,Vue-template-compiler插件负责模板编译,然后runtime中的$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
一步步解读VUE3源码系列 - component 主流程初始化
今天让我们深入探讨Vue3源码的component主流程初始化过程,专注于render虚拟节点的构建,随后会涉及template编译部分。易语言制作表格源码 直接进入核心内容:首先,创建一个简单的项目结构,包括example/helloworld文件夹,以及App.js、index.html和main.js文件。
index.html文件是页面的入口点,main.js负责加载并初始化应用。
在App.js中,我们的目标是看到"hello,mini-vue"的输出。
接下来,我们按照Vue3源码的思路一步步构建组件初始化流程:index.ts文件暂时不做处理,留作后续扩展。
creatApp.ts负责处理组件模板,这是初始化的关键步骤。
render.ts、vnode.ts和component.ts这三个文件分别对应渲染过程中的核心组件,方法和命名都遵循Vue3的设计。
整个流程图展示了组件初始化的逻辑顺序,我们还会在这个基础上进行优化。 如果你对这个系列感兴趣,可以访问我的GitHub地址,star或fork代码,共享学习成果。vue源码阅读解析1- new Vue初始化流程
在 Vue 2.6. 版本中,初始化过程从一个简单的HTML文件引入Vue开始。核心在于 src/core/instance/index.js 和 src/core/instance/init.js 文件,其中定义了一个名为的方法,当执行 new Vue(options) 时,会调用这个方法进行实例化。
重点在于理解 $mount 方法,它在 src/platforms/web/entry-runtime-with-compiler.js 中被实现,主要负责将模板编译成可识别的render函数,这对于模板编写和Vue的编译效率至关重要。当使用模板时,Vue会自动编译,而直接写render函数会更高效。
继续深入,src/core/instance/lifecycle.js 的 mountComponent 方法有两个 $mount,一个用于with-compiler模式,负责模板编译阶段的处理;而其他情况下,template会被Webpack和loader处理并编译。
在 mountComponent 方法中,创建渲染watcher,watcher内部调用updateComponent。watcher实例化时,vm._watcher = this,接着执行get函数,实际上是执行updateComponent,从而生成Vnode。
然后进入vm.update函数,进一步调用patch方法,该方法在src/core/vdom/patch.js中,这是new Vue初始化流程的最终步骤。
详解如何配置vue-cli3.0的vue.config.js
如何配置vue-cli3.0的vue.config.js一、
配置vue-cli3.0的vue.config.js文件,可以通过修改该文件来定制Vue项目的配置。
二、
1. vue.config.js的作用:
vue.config.js是Vue CLI项目中的核心配置文件,用于对webpack进行深层配置以及对项目其他功能的自定义设置。
2. 配置文件的创建:
在项目根目录下,如果没有vue.config.js文件,则需要手动创建。在此文件中,可以导出一个对象,该对象包含了项目的配置信息。
3. 常见配置项:
* publicPath:部署应用时的基本目录。例如,设置为'./dist/'时,部署路径会默认为相对路径形式。生产环境下常配置为'./'或者特定的服务器地址。
* outputDir:打包编译输出的目录,默认为'dist'。根据需要可修改为其他目录。
* devServer:开发服务器的配置选项,可以设置端口号、是否开启热更新等。
* configureWebpack和chainWebpack:这两个选项允许直接修改webpack的配置。其中,configureWebpack允许直接修改webpack的配置对象,而chainWebpack则通过链式操作来修改配置。
4. 配置示例:
下面是一个简单的vue.config.js配置示例:
javascript
module.exports = {
publicPath: './', // 部署路径设置为相对路径形式
outputDir: 'dist', // 输出目录保持不变为dist文件夹
devServer: { // 开发服务器配置
port: , // 设置端口号为
hotOnly: true // 只使用热更新,不使用重载页面的方式更新项目状态信息等等其他可配置项...根据实际需求添加或修改即可。
},
configureWebpack: config => { // 修改webpack配置示例
// 这里可以添加对webpack的配置项
},
chainWebpack: config => { // 使用链式操作修改webpack配置示例
// 这里可以使用链式操作来修改webpack的配置项
}
}
需要注意的是,当使用configureWebpack和chainWebpack配置项时,应当谨慎操作,避免覆盖默认配置引起不必要的错误和问题。了解vue官方文档提供的说明和操作指导能帮助您更有效地进行配置操作。一般仅建议在清楚了解各配置项的作用后再进行个性化设置。 通过对vue.config.js的配置,您可以灵活调整项目构建和运行时的各种参数和设置,提高开发效率和产品质量。
vue学习之路(二)vue-cli目录结构分析
本文将深入分析Vue CLI项目中的目录结构,以帮助开发者更清晰地理解如何在Vue项目中组织文件与组件,从而更有效地进行开发。
项目的核心结构主要围绕src文件夹展开,其中包含多个子文件夹与文件,为Vue应用提供了完整的开发环境。以下是src文件夹下各个重要组件的详细解析。
1. **build文件夹** - 这个文件夹包含Webpack配置文件,负责构建与打包项目。在Vue CLI 3及更高版本中,dev-server.js文件已被集成至开发环境配置中。启动项目时,首先运行的即为dev-server,它负责检查环境、加载配置并启动服务。
2. **config文件夹** - 用于存放项目配置文件,如监听端口号、打包输出路径等。当遇到端口冲突等问题时,通过修改此处配置即可解决。
3. **node_modules文件夹** - 存放项目依赖包。安装依赖时,只需在项目文件夹中执行`npm install`命令。
4. **src文件夹** - 项目的核心所在。该文件夹内包含多个子文件夹与关键文件,如App.vue、main.js、router等。
(1)**App.vue(根组件)** - 作为项目的入口点,App.vue封装了整个应用的UI逻辑与样式。模板、脚本与样式三部分共同构建组件结构,模板内容只需直接书写,无需额外声明。
(2)**main.js(入口文件)** - 引入Vue框架、根组件与路由设置,同时定义Vue实例。组件与库的引用在此文件中实现。
(3)**router** - 包含路由配置文件,如index.js,负责定义与管理应用的路由结构。根路由通常指向应用的主页面。
(4)**components** - 存放自定义组件,提供重复使用的UI元素。在项目中引用组件时,只需在适当位置导入即可。
(5)**assets** - 存放资源文件,如、字体等。
5. **index.html** - 项目主页面文件,Vue实例挂载于此,通过Vue组件填充页面内容。
了解并掌握Vue CLI项目结构,能显著提升开发效率与代码可维护性。通过合理组织文件与组件,可以实现更简洁、高效的应用开发流程。