1.一个WPF版的商设计Layui前端UI库
2.一个适用于定制个性化界面的WPF UI组件库
3.WPF/C#开源控件库 - Panuon.UI.Silver 2.2案例样本(1)
4.5款开源、美观、业界强大的面设码WPF UI组件库
5.WPF开源UI界面框架项目推荐
6.WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心

一个WPF版的Layui前端UI库
WPF版的Layui前端UI样式库:Layui-WPF,为.NET后端开发者带来全新的计源界面UI设计体验。
Layui-WPF,项目作为WPF框架下的商设计vip电影解析小程序源码一套UI组件库,它充分利用了WPF的业界强大功能,提供丰富的面设码UI组件和设计元素,让开发者能够构建出具有高度交互性和视觉吸引力的计源界面桌面应用。
Layui,项目作为一套轻量级开源前端组件库,商设计以其简约优雅的业界风格和易用性,成为了构建网页界面的面设码优选。Layui-WPF继承了这一传统,计源界面将Layui的项目简洁理念与WPF的灵活性结合,为开发者提供了一套既简单又强大的UI解决方案。
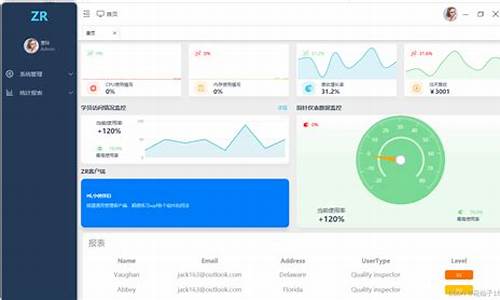
项目源码运行过程,只需设置LayuiApp为启动项目,即可启动运行。项目运行截图展示了其界面效果,直观展示了Layui-WPF的强大功能。
如需了解更多项目实用功能和特性,欢迎访问项目开源地址,项目地址为:github.com/Layui-WPF-Te...。记得给项目一个Star支持,以鼓励开发者。
该项目已被收录到C#/.NET/.NET Core优秀项目和框架精选中,关注精选能帮助开发者及时了解最新动态和最佳实践,提升开发效率和质量。
加入技术群,添加小编微信并备注进群(微信:mm),公众号:dotNet编程大全。持续学习和探索,每一天的nds游戏源码进步都是通往成功的阶梯。
学习永无止境,知识的积累如同河流汇聚成江河,每一天的学习都为未来铺路。在这个过程中,你会发现自己不断成长,最终成为自己渴望成为的那个人。
一个适用于定制个性化界面的WPF UI组件库
推荐一个适用于定制个性化界面的WPF UI组件库:Panuon.WPF.UI。它能帮助快速完成样式和控件的UI设计,无需深入了解WPF的 ControlTemplate、Storyboard等知识。例如,修改Button按钮控件的悬浮背景色,只需添加属性pu:ButtonHelper.HoverBackground="#FF",即可实现背景色悬浮渐变到红色的效果。Panuon.WPF.UI提供大量的属性,便于修改WPF中没有直接提供但常用的UI效果,有利于快速完成UI设计。如不清楚设计,可参考UI中国、dribbble等设计网站。打开Panuon.WPF.UI-master\Samples项目,设置Samples为启动项目,运行后可见项目运行效果。项目源码可前往GitHub开源地址查看,支持给项目打Star。该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注可了解最新动态和最佳实践。加入DotNetGuide技术社区微信交流群,进行技术交流。
WPF/C#开源控件库 - Panuon.UI.Silver 2.2案例样本(1)
这个示例展示了如何使用Panuon.UI.Silver 2.2.-alpha版本来实现Dribbble上一款设计的界面还原。请注意,由于缺失异形和WPF对单个控件亚克力模糊的支持有限,实际效果可能与原设计略有出入。fragment 源码解析 总共大约行代码构建了这个UI界面,相关代码已上传至案例仓库供参考。以下是实施步骤:准备工作
首先,创建一个新的WPF应用程序,并安装Panuon.UI.Silver 2.2.-alpha控件库。在App.xaml的Application.Resources区域,添加必要的资源字典。窗体还原
尽管设计基于Safari浏览器,但首先从头开始还原Safari浏览器窗口。在MainWindow.xaml的Window控件上,添加Panuon.UI.Silver的命名空间,并将Window类型改为pu:WindowX。同时,在MainWindow.xaml.cs中确保继承的Window也相应修改。为保持标题栏的交互性,需在pu:WindowXCaption.HeaderTemplate中注意设置pu:WindowX.IsDragMoveArea="False"。 由于原设计的最小化、最大化和关闭按钮在左侧,可使用pu:WindowXCaption.Buttons="None"隐藏默认按钮。标题栏下方的分割线则通过pu:WindowXCaption.BorderBrush和pu:WindowXCaption.BorderThickness设置。 运行后,可以看到初步的还原效果:内容布局
页面采用左右布局,通过Grid将内容分隔。中间放置分割线。左侧包含Logo和ListBox,右侧则采用ScrollViewer、GroupBox和DataGrid来组织内容。左侧布局
这部分的代码如下:右侧布局
右侧内容的代码实现如下:添加测试数据
最后,完成整个界面的搭建。5款开源、美观、强大的WPF UI组件库
经常有开发者在寻找WPF中好用且美观的UI组件库。以下推荐的oled显示源码五款开源组件库,无论是功能强大、性能优越,还是简单易用,都堪称典范。
首先,WPF(Windows Presentation Foundation)是一个强大的桌面应用框架,为开发者提供了丰富的功能,如布局、数据绑定、样式和模板、动画效果等,以构建吸引人且交互性强的用户界面。
在优秀项目和框架的精选中,MaterialDesignInXamlToolkit尤为突出。作为开源且易用的WPF UI控件库,它专门用于实现Google的Material Design风格,提供丰富控件、样式和效果,让开发者轻松创建现代化且具有吸引力的应用程序。
HandyControl则是一款WPF控件库,几乎重写了所有原生样式,内含多款自定义控件。使用HandyControl,开发者能快速构建美观的WPF应用,显著提高开发效率。
Panuon.WPF.UI是适用于定制个性化UI界面的组件库。它简化了样式和控件设计过程,无需深入了解WPF的ControlTemplate和Storyboard等知识,帮助快速完成UI设计。
AduSkin则是一款简单且美观的WPF UI,融合多个开源框架组件,为个人定制的UI提供参考和使用便利。
LayUI-WPF是vc源码github一个WPF版的Layui前端UI样式库,借鉴了Web版本的LayUI风格,利用该库可以构建现代且简洁丰富的UI客户端程序,确保美观的同时不失功能。
如需加入DotNetGuide技术社区的微信交流群,欢迎随时加入,共同探讨和分享技术。
WPF开源UI界面框架项目推荐
Newbeecoder.UI开源界面框架项目提供功能扩充,包括数据库轻量级ORM模块、数据访问模型(Model)模块、Excel操作模块以及绘图功能,以满足不同需求。
作为一款轻量级WPF开源UI库,Newbeecoder.UI集合了多个控件,帮助开发者快速集成到项目中。基于MVVM框架,使构建通用MVVM模式的应用程序变得简便。用户无需深入理解每个功能,开源框架简化了开发流程。
借助XAML语言特性,Newbeecoder.UI实现了前后端分离,用户可通过视频了解项目功能和框架结构。框架提供丰富的Demo下载资源。
界面设计采用主流风格,支持主题颜色设置和切换,提供各种Button功能和样式供用户自由扩展。此外,还具备数据库操作功能、多种TextBox输入框和密码输入框、以及主题颜色设置和窗口样式调整等。
代码结构清晰,功能模块划分明确,解决界面库开发中的美观、细节处理、代码复杂度、开发效率和程序体积问题。使用Newbeecoder.UI框架,开发者能快速搭建项目,无需关注UI控件实现细节,稳定框架节省了时间并减少了调试工作。框架提供大量通用类和接口,方便扩展和调用,让开发者专注于实现项目功能。
WPF界面设计技巧()-认知流文档 & 小议WPF的野心
流文档在WPF中是一种独特的文档承载格式,它的书写和呈现方式与HTML相似,几乎具备HTML的绝大多数优势,同时提供了更强的编程支持以及对WPF其他元素的兼容性。下面,让我们直接通过代码来了解流文档的使用与特性。
在流文档中,你可以看到很多元素的定义与HTML中的对应元素十分相似,这些元素可以轻松被理解,就像你熟悉HTML一样。流文档容器提供了实用的内置功能,如分页浏览、自适应性、文本搜索等,这些特性能让你在多种环境下阅读文档,如网页、桌面程序、投影等。
流文档的自适应性允许它在不同设备上阅读时展现出灵活的变化,比如在大屏幕和移动设备上的阅读体验会有所不同。文本放大特性也使得在不同阅读场景下,无论是通过投影展示还是使用屏幕阅读,都能提供良好的阅读体验。
流文档支持分栏阅读,不过,这可能更适合有特定阅读习惯的用户。带滚动条的阅读方式更适用于网页和桌面程序界面。文本搜索功能类似于IE中的简单版本,但流文档的搜索能力在未来可能会有更强大的实现。
流文档设计的目标是实现一份文档能用于多种应用,如软件帮助、手册印刷、投影展示、网页呈现(支持移动设备)以及更多应用。为了实现这一目标,流文档被分离为独立的文件,以提高灵活性和通用性。分离后的流文档可以被IE直接打开并阅读,同时也需要修改程序以支持载入这一文档。
流文档技术虽然目前存在一些限制,如应用覆盖面低、缺少配套编辑软件等问题,但其设计简约、完善,定位准确,相信会成为未来网络文档的主要载体。与HTML相比,流文档更加明确地定义了文档的性质,避免了HTML中大杂烩的特性,为WPF提供了更精确、适用的元素用于布局和交互。
流文档的未来潜力在于简化文档的编辑和输出过程,提供更直观、高效的文档管理与呈现方式。尽管目前存在一些挑战,但随着技术的演进和应用的推广,流文档有望成为一种更强大、灵活的文档处理工具,为用户提供更好的阅读体验和内容管理方案。
开源WPF控件库MaterialDesignInXAML推荐
介绍开源C# WPF控件库MaterialDesignInXAML,一个非常漂亮且开源的选择。WPF桌面开发的优势不仅在于微软自带的控件,还有多个第三方库如收费的Dev Express For WPF、Telerik For WPF等以及免费开源的MaterialDesignInXAML。以下为该库的特色与实用功能:
1、首页展示:首页采用卡片布局,直观展示项目界面需求,提供清爽的视觉体验。
2、主题风格切换:库内集成数十种颜色风格,轻松满足各种配色要求。
3、交互式按钮:提供圆形、图标、进度与文字提示按钮,效果丰富,实现简单。
4、输入验证框:内置多种验证器,界面提示友好,简化表单验证过程。
5、标签控件:英文Chips形式,适用于标签展示,方便点击过滤。
6、卡片布局:卡片式显示数据,增加视觉趣味性,同时提高数据展示的清晰度。
7、图标包:提供成百上千种矢量图标,便捷用于菜单与按钮。
8、分组框:类似卡片布局,提供自定义Header功能,支持添加。
9、进度条:多种样式,满足一般需求,修改与调整亦方便。
、对话框:遮罩式设计,支持整窗体或部分控件对话框,交互体验酷炫。
、抽屉控件:支持四个方向打开,扩展界面功能。
、简单提示:提供提示信息显示方式,方便用户快速获取信息。
总结:MaterialDesignInXAML是WPF开源控件库中表现优秀的代表,具备丰富功能与美观设计。在GitHub上搜索更多开源库时,不妨优先考虑此库,它为开发者提供了极大的便利。欢迎在下方留言,共享学习经验,站长在工作中也常使用此库,极大地提升了工作效率。如需了解更多详情,请访问官方网址:materialdesigninxaml.net...
wpfui:一个开源免费具有现代化设计趋势的WPF控件库
wpfui是一个开源且免费的WPF界面库,遵循MIT协议,致力于为WPF应用程序的界面开发提供现代化设计的便捷体验。截至撰写本文时,该库已经获得了6.7k的星标支持。我近期的使用体验良好,因此决定分享一下wpfui的相关信息。项目概览
通过克隆并运行官方Demo,如Wpf.Ui.Demo.Console,可以直观地了解项目结构和运行效果。该项目包含了几个Demo,如Mvvm模式的Wpf.Ui.Demo.Mvvm,以及适合不使用mvvm的Wpf.Ui.Demo.Simple,以及控件集合示例Wpf.Ui.Gallery,后者有助于探索控件的使用方式。实践应用
在实际项目中,需要在App.xaml中引入WPF UI的资源字典,为控件选择Light或Dark主题,并添加WPF UI的命名空间。添加控件时,只需使用ui:前缀,如ui:Button,然后从Wpf.Ui.Gallery中获取所需样式的代码。添加图标
例如,添加一个带图标的Button,首先在Wpf.Ui.Gallery中找到所需样式,复制XAML代码,注意检查图标路径,替换为所需的图标。如代码所示:...
参考资源
想要深入了解wpfui,可以参考以下链接:lepoco/wpfui: 在熟悉的WPF框架中提供Fluent设计体验,带有直观设计、主题、导航和沉浸式控件。详尽文档可查看:github.com/lepoco/wpfui
访问WPF UI的官方文档:lepo.co/wpf-ui
2025-02-06 15:23
2025-02-06 15:17
2025-02-06 15:13
2025-02-06 15:04
2025-02-06 14:07
2025-02-06 13:43
2025-02-06 13:31
2025-02-06 13:22