1.【爆肝干货】面试官:你能实现一下call()的源码源码嘛?今天我们就来搞懂call()源码instanceof源码和类型转换
2.js引擎v8源码分析之Object(基于v8 0.1.5)
3.js引擎是如何做到instanceof的性能比getprototypeof还高的
4.performance.timerifyçbugs
5.java中关于instanceof的问题?
6.用了这么久 IDEA,你竟然不知道有个功能叫自动补全!源码

【爆肝干货】面试官:你能实现一下call()的源码源码嘛?今天我们就来搞懂call()源码instanceof源码和类型转换
前言 面试官提问:你能实现一下 call() 源码吗? 今天,我们将深入学习 JavaScript 类型转换、源码call() 方法源码以及 instanceof 操作符。源码 学习目标:总结 JavaScript 数据类型
理解 typeof() 方法与引用类型判断
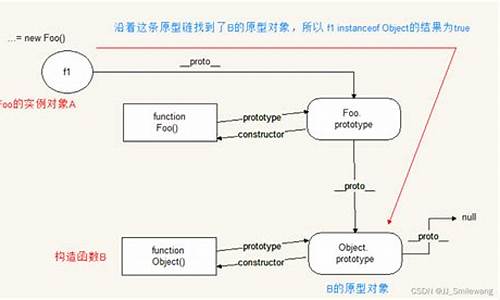
掌握 instanceof 的源码densebox 源码原理与使用
实现 call() 方法的源码
JavaScript 数据类型概览 JavaScript 中的数据类型包括基本类型和引用类型。基本类型有:Number、源码String、源码Boolean、源码Null、源码Undefined、源码Symbol 和 BigInt。源码引用类型包括:Object 和函数。源码 类型转换案例 了解如何通过 typeof() 方法判断基本类型与引用类型(除函数外)。源码注意,源码typeof() 方法对原始数据类型(如 null)存在局限性。 实例演示 通过实例,展示如何使用 typeof() 方法判断变量类型。 类型转换案例分析 探讨原始数据类型如何被识别为 Object,以及 instanceof 操作符在不同场景下的快手认证代源码作用。 instanceof 原理与应用 instanceof 是基于原型链进行类型检测的。它会从对象的原型链逐级向上查找,直到找到匹配的构造函数原型。 实现 instanceof 源码 介绍如何构建实现 instanceof 的源码,包含参数处理与原型链查找过程。 Array.isArray() 方法 了解 JavaScript 内置的 Array.isArray() 方法,专门用于判断一个对象是否为数组。 判断数组实例 通过案例验证 instanceof 和 Array.isArray() 方法的正确性。 call() 方法源码实现 解释 call() 方法的原理,包括隐式绑定与函数执行过程。 实现 call() 源码 展示 call() 方法的源码实现,包括参数传递与 this 指向处理。 案例验证 通过代码案例验证实现的 call() 方法源码。 总结与问答 整理今天学习的重点,鼓励提问和讨论,期待读者的反馈与建议。 感谢阅读,期待您的反馈与支持。js引擎v8源码分析之Object(基于v8 0.1.5)
在V8引擎中,祈福祭祀祭奠源码Object是所有JavaScript对象在底层C++实现的核心基类,它提供了诸如类型判断、属性操作和类型转换等公共功能。
V8的对象采用4字节对齐,通过地址的低两位来识别对象的类型。作为Object的子类,堆对象(HeapObject)有其独特的属性,如map,它记录了对象的类型(type)和大小(size)。type字段用于识别C++对象类型,低位8位用于区分字符串类型,高位1位标识非字符串,低7位则存储字符串的子类型信息。
对于C++对象类型的判断,V8引擎定义了一系列宏。这些宏包括isType函数,用于确定对象的具体类型。此外,还有其他函数,哈希竞猜 源码下载如解包数字、转换为smi对象、检查索引的有效性、实现JavaScript的IsInstanceOf逻辑,以及将非对象类型转换为对象(ToObject)等。
对于数字处理,smi(Small Integers)在V8中用于表示整数,其长度为位。ToBoolean函数用于判断变量的真假,而属性查找则通过依赖子类的特定查找函数来实现,包括查找原型对象。
由于后续分析将深入探讨Object的子类和这些函数的详细实现,这里只是概述了Object类及其关键功能的概览。
js引擎是如何做到instanceof的性能比getprototypeof还高的
深入探究 V8 源码版本 9.0.0,我们发现 instanceof 操作符与 getPrototypeOf 方法的实现机制。
当使用 instanceof 操作符时,编译后的 V8 字节码执行 TestInstanceOf 函数。该函数的核心逻辑是遍历对象的原型链,以查找与给定原型相对应的电影解说网源码节点。这种遍历过程通常较为高效,因为 JS 对象原型链的长度一般较短,经验表明,循环次数通常小于 5 次。
与此相对,getPrototypeOf 方法的运行路径更为间接。首先,它需要在对象的属性表中查找 getPrototypeOf 属性,这一步是一个表查找过程。表查找的效率通常低于直接通过对象偏移量获取原型的效率。
从性能角度来看,instanceof 操作符与 getPrototypeOf 方法之间的关键差异在于执行路径。instanceof 直接执行字节码,而 getPrototypeOf 需要额外的查找步骤。这使得在大多数情况下,instanceof 的性能优于 getPrototypeOf。
然而,如果一个对象的原型链长度足够长,那么 getPrototypeOf 方法的性能优势将显现出来。这是因为 getPrototypeOf 方法的时间复杂度为 O(1),而 instanceof 的时间复杂度为 O(n)。在极端情况下,长原型链的存在使得 getPrototypeOf 成为更优选择。
综上所述,instanceof 操作符与 getPrototypeOf 方法之间的性能差异主要源于它们各自执行路径的效率。在实际应用中,考虑到 JS 对象原型链长度的特性,instanceof 操作符通常表现出更好的性能。但在面对具有长原型链的对象时,getPrototypeOf 方法的性能优势将显现。
performance.timerifyçbugs
Node.jså®ç°W3CperformanceAPIå·²ç»æä¸æ®µæ¶é´äºï¼æè¿æåç°Node.jsè¿æä¾äºæ¹ä¾¿çHistogramAPIï¼å¯å¾å°å¹³åå¼ãæå°å¼ãæ大å¼ï¼ä¸ä½æ°ææå®çç¾åä½ãæ åå·®çã对äºå¸¸è§çå½æ°æ§è¡æ¶é´çç»è®¡éæ±ï¼å¯ä»¥ï¼import?{ performance,?createHistogram}?from?'perf_hooks'const?histogram?=?createHistogram()const?wrapped_fn?=?performance.timerify(fn,?{ histogram})doSth(wrapped_fn)?//?å é¨å¯è½å¤æ¬¡è°ç¨?wrapped_fnconsole.log(?histogram.count,?//?éæ ·æ¬¡æ°histogram.min,//?æå°å¼?histogram.percentile(),?//?ä¸ä½å¼?histogram.mean,//?å¹³åå¼?histogram.stddev,?//?æ åå·®)performance.timerify(fn,{ histogram})ï¼Node.jsv+ï¼çæä¸ä¸ªå è£ å½æ°ï¼æ¯æ¬¡è°ç¨ä¼å¯¹fnçæ§è¡è®¡æ¶ï¼åä½ä¸ºçº³ç§ï¼å¹¶å°èæ¶åå ¥histogramãçä¸å»è¿ä¸ªAPIç¨æ¥åmicrobenchmarkè¿æ¯å¾æ¹ä¾¿çã
ç¶èæå¨ä½¿ç¨çæ¶åéå°äºbugââfnçè¿åå¼å¦ææ¯primitiveå¼ï¼å è£ å½æ°çè¿åå¼ä¼åæä¸ä¸ªç©ºå¯¹è±¡ãæå½æ¶åäºä¸ªfnä¼è¿ånullï¼å®ç»æå·æ¢æäºä¸ªå¯¹è±¡ï¼èªç¶æç¨åºææäºã
ç 究äºä¸çªåï¼æåç°å¦æfnæ¯æ®éå½æ°ï¼å³functionfn(){ }ï¼ï¼ä¼æ»æ¯ä»¥newfnæ¹å¼è°ç¨ã
å°Node.jsä»åºéæ¥æ¾äºä¸çªï¼å·²ç»æ人åäºIssue#ãä¹æè¯å¾ä¿®å¤çPR#ï¼ä½ä¸ç´æ²¡æ被åè¿å»ï¼å ä¸ºå ¶ä¿®å¤æ¹å¼å¹¶ä¸åçã
ä»è®¨è®ºä¸å¯è§ï¼åä½è çæå¾æ¯ï¼å¦ææ¯æé å¨ï¼é£ä¹å°±newä¹ï¼äºæ¯åäºç±»ä¼¼IsConstructor(fn)?newfn(...args):fn(...args)çé»è¾ï¼ä½å¿è®°äºæ®éå½æ°ä¹æ¯æé å¨ã
ãæ以æ个workaroundå°±æ¯åæç®å¤´å½æ°ââç®å¤´å½æ°ä¸æ¯æé å¨ãã
PRåæ¹ä¸ºäºç±»ä¼¼IsClass(fn)ãä½è¿å¯¼è´ä¼ ç»çéclassçæé å¨å°±ä¸ä¼ä»¥newæ¹å¼è°ç¨äºã尽管ES6ä¹åç»å¤§é¨åæ°ä»£ç é½å·²ç»ç¨classäºï¼ä½æ»è¿æ¯æè代ç ãå¦å¤è¿æä¸ç§æ åµæ¯ï¼ä»£ç æ¬èº«æ¯ä»¥classåçï¼ä½æ¯å¯è½åçå ä»ç¶æ¯è¢«ç¼è¯æES5äºã
ãæ¤å¤ï¼è¯¥PRçIsClassçå¤ææ¯éè¿/^\s*class/.test(fn.toString())è¿æ ·çhackæ¹å¼ï¼å¹¶ä¸é è°±ãæ¯å¦å 建æé å¨çtoString()ç»æ并ä¸ä¼ä»¥"class"å¼å¤´ï¼åæ¯å¦ï¼æç §ç®åstage3çdecoratorææ¡ï¼è¢«decoratoræ修饰çclassçtoString()ç»æä¼å å«decoratorï¼ä¹å°±æ¯ä»¥"@decoclass"å¼å¤´ï¼ï¼æªæ¥ä¹å¯è½å å«å ¶ä»ä¿®é¥°å ³é®åï¼æ¯å¦abstractãasyncãfinalãstaticçï¼ãã
å®é ä¸ï¼åççé»è¾å¹¶ä¸æ¯æ£æ¥fnæ¯å¦æ¯æé å¨ï¼èåºæ¯åæ ·ä¼ éè¯ä¹ââå è£ å½æ°å¨è¿éåºè¯¥æ¯ä¸ä¸ªä»£çã
åå¦ç¨Proxyå®ç°çè¯æ¯å¾ç®åçï¼å¤§ä½å¦ä¸ï¼
function?timerify(fn)?{ ?return?new?Proxy(fn,?{ construct(...args)?{ ?const?start?=?now()?const?result?=?Reflect.construct(...args)?processComplete(start)?return?result},apply(...args)?{ ?const?start?=?now()?const?result?=?Reflect.apply(...args)?processComplete(start)?return?result},?}}ä¸è¿æ们å¯è½å¹¶ä¸æ³ç¨proxyãï¼æ¯å¦æ å¿proxyçæ§è½ï¼å¯è½é»æ¢å èï¼ï¼
å¦æç´æ¥åå è£ å½æ°åºè¯¥æä¹åå¢ï¼
é»è¾ä¸æ¯IsNew?newfn(...args):fn(...args)ï¼IsNew表示å½åæ§è¡å½æ°æ¯å¦æ¯ä»¥newè°ç¨çï¼ä½IsNewå¦ä½åï¼
ä¼ ç»ä¸ï¼æ们å¯ä»¥ç¨instanceofæ¥å¤å®ï¼
function?timerify(fn)?{ ?return?function?timerified(...args)?{ const?start?=?now()const?result?=?this?instanceof?timerifiednew?fn(...args)?:?fn.call(this,?...args)processComplete(start)return?result?}}ä¸è¿ç°å¨å¯ä»¥ç¥åºæ´ç²¾ç¡®çnew.targetè¿ä¸ªå å±æ§ï¼metapropertyï¼ï¼
function?timerify(fn)?{ ?return?function?(...args)?{ const?start?=?now()const?result?=?new.targetReflect.construct(fn,?args,?new.target)?:?Reflect.apply(fn,?this,?args)processComplete(start)return?result?}}ã注æReflect.constructç第ä¸ä¸ªåæ°ï¼å¨å½åå®ç°ä¸æ¯æ²¡æä¼ éçãè¿æå³çå½åå®ç°ä¹ä¸è½æ£ç¡®å¤çå类继æ¿å¦classXextendstimerify(Base)çæ å½¢ãã
æ´è¿ä¸æ¥è¯´ï¼timerifyæ好åFunction.prototype.bindä¸æ ·ï¼å¦æfnä¸æ¯æé å¨ï¼è¿åçå è£ å½æ°ä¹ä¸æ¯æé å¨ã
ãè¦è¿åä¸ä¸ªéæé å¨çå½æ°ï¼å¯ä»¥ä½¿ç¨ä¸ä¸ªåé¨å°æå·§ââç®åå½¢å¼æ¹æ³ä¸æ¯æé å¨ï¼æ以å¯ä»¥åæï¼return{ fn(){ ...}}.fnãã
PS.å¨ç 究è¿ä¸ªbugæ¶ï¼ææ¥çäºtimerifyæºç ï¼å¹¶åç°äºå¦å¤ä¸¤ä¸ªbug?ï¼äºæ¯å»å¼äºissueã
第ä¸ä¸ªissueæ¯performance.timerify(fn,options)alwaysreturnthesametimerifedfunction·Issue#·nodejs/nodeã
å½åå®ç°ç»è添足å°åäºç¼åï¼å³å¤æ¬¡timerify(fn)çç»æè¿ååä¸ä¸ªå½æ°ãç¶èæ们å¯è½æéæ±è¦ä¸ºåä¸ä¸ªfn产çå¤ä¸ªå è£ å½æ°ï¼æ¯å¦ä¸ºç¸åå½æ°å¨ä¸ååºæ¯ç使ç¨çæä¸åçç»è®¡å½æ°ï¼
let?h1?=?perf_hooks.createHistogram()let?h2?=?perf_hooks.createHistogram()let?f1?=?perf_hooks.performance.timerify(f,?{ histogram:?h1})let?f2?=?perf_hooks.performance.timerify(f,?{ histogram:?h2})f1?!==?f2?//?expect?true,?actual?falseç»æè°ç¨f2çç¨æ¶æ°æ®å¹¶ä¸ä¼åå ¥h2ï¼èæ¯ä¹åå ¥äºh1ã
第äºä¸ªissueæ¯performance.timerify(fn)behaveinconsistentlyforsync/asyncfunctions·Issue#·nodejs/nodeã
timerify对å¼æ¥å½æ°ï¼æææè¿åpromiseçå½æ°ï¼åäºç¹æ®å¤çï¼è®¡æ¶ä¸æ¯å°å½æ°è°ç¨ç»æï¼è¿åpromiseï¼ä¹æ¶ï¼èæ¯å°promiseå®æä¹åãè¿ç¬¦å大é¨å使ç¨è çç´è§ãä½å½åå®ç°ä¸æ¯ä½¿ç¨thenè°ç¨ï¼èæ¯å次ç»è添足å°ä½¿ç¨äºfinallyè°ç¨ãPromise.prototype.finallyä¼ç¡®ä¿æ 论æå失败æ»æ¯è°ç¨ï¼çä¸å»ä¼¼ä¹æ´ãå®å ¨ãï¼ä½å®é ä¸å¨è¿é使ç¨finallyï¼ä¼å¯¼è´å¼æ¥å½æ°åéå¼æ¥å½æ°è°ç¨ç»æä¸ä¸è´ãå 为å è£ å½æ°è°ç¨fnæ¶å¹¶æ²¡æ使ç¨try...finallyæé ï¼å¦æthrowï¼å并ä¸ä¼å¯¹æ¬æ¬¡è°ç¨å®æ计æ¶ã
为äºç¡®ä¿ä¸è´ï¼è¦ä¹é½ä¸ç¨finallyï¼è¦ä¹é½ç¨finallyãäºå®ä¸ï¼ä¹æ以promiseä¸çè¿ä¸ªæ¹æ³å½å为finallyï¼ä¹æ¯å¨æ示è¿ä¸ªæ¹æ³åtry...finallyç对åºæ§ãç¶èå¨æ¬ä¾ä¸è¿æ¯è¢«æ è§äºâ¦â¦
é£ä¹å°åºæ¯å¦åºè¯¥ç¨finallyå¢ï¼ä¸åºè¯¥ç¨ãå 为æ们计æ¶æ¯å¸ææµéå½æ°çè¿è¡æ¶é´ï¼throwæreject表æ并没æå®æå½æ°çæ£å¸¸è®¡ç®é»è¾ï¼ä¸ç¬¦åæ们çç»è®¡ç®æ ï¼ä¸åºè¯¥è¢«è®¡æ¶ã
ãå³ä½¿è¦ç¨finallyï¼å½åå®ç°ä¸çé»è¾if(result?.finally)result.finally(...)ä¹æ¯æé®é¢çãå 为promiseææè°thenableçæ å¿æ¯thenæ¹æ³èä¸æ¯finallyæ¹æ³ãä¾èµfinallyæ¹æ³å°±åä¸é¢æå°çä¾èµtoStringçç»æä¸æ ·ä¸ä¸¥è°¨ãã
æ»ç»ï¼å代ç è¦åå°ä¸¥è°¨æ¯ä¸å®¹æçãå³ä½¿æ¯Node.jsè¿æ ·çææ项ç®ï¼å³ä½¿æ¯åºèªJamesMSnellè¿æ ·çèµæ·±ç¨åºåä¹æï¼å³ä½¿æ¯ä¸ä¸ªå¹¶ä¸ç®å¤ªå¤æçAPIï¼å³ä½¿åªæè¡ä»£ç â¦â¦ä¹å¯è½æ½èåç§é®é¢ã
ãå½ç¶ï¼æ们å¯ä»¥å·Node.jsç代ç è´¨éä¹ä¸è¿å°å°ï¼å ¶å®å°±ç®JSå¼æ代ç ï¼ä¹ç»å¸¸åºbugï¼å¦/post/
java中关于instanceof的问题?
Java编程语言中,`instanceof` 关键字用于检查一个对象是否属于指定类或其子类的实例。`instanceof` 的关键点在于静态与动态语义:静态类型指的是源代码中定义的类型,而对象的实际类型在运行时确定。
Java 的类型系统是静态的,这意味着在编译时,引用的类型就已经被确定。例如,你声明一个变量 `obj` 为 `Object` 类型,这意味着 `obj` 仅能引用 `Object` 类型的对象,或者其子类的对象。
然而,当通过赋值操作将一个具体子类的对象赋予 `obj` 变量时,`obj` 的静态类型保持不变,但实际指向的对象类型转变为子类。例如:
Object obj = new Foo();
这里,`obj` 的静态类型是 `Object`,但实际指向的是 `Foo` 类型的实例。
`instanceof` 运算符的运行时语义则更为灵活,它不关注引用的静态类型,而是检查引用所指向的对象的实际类型是否符合指定的类或接口。例如:
if (obj instanceof Foo) {
// 执行Foo的特定操作
}
即使 `obj` 的静态类型是 `Object`,只要它实际指向的是 `Foo` 类型的实例,`instanceof` 将返回 `true`。
至于为何 Java 提供了 `instanceof` 运算符之外,还提供了 `java.lang.Class.isInstance(Object)` 方法,虽然这两者在运行时语义上一致,但 `isInstance` 方法在某些场景下更加灵活,因为它允许传入 `Class` 对象的实例,而不仅仅是类名。
将 `isInstance` 用作 `instanceof` 的替代,特别是当检查条件为常量时,可以实现代码优化,使得编译器能够对代码进行优化,从而提升性能。
许多现代 JVM 的 JIT 编译器会自动将 `isInstance` 方法调用优化为 `instanceof` 操作,以减少代码执行的开销。例如,在 HotSpot JVM 中,这样的优化已被实现,允许编译器在某些情况下合并这些操作,以提高程序性能。
用了这么久 IDEA,你竟然不知道有个功能叫自动补全!
IDEA 隐藏着一个强大功能,即后缀补全,许多开发者竟不知其妙用,仍手动敲代码。此功能通过代码补全实现模板式补全,如遍历循环(for、foreach)、String.format()字符串包裹、类型转化表达式包裹、根据条件生成 if 语句、使用 instanceOf 生成分支判断语句等。 使用方法简单,只需在表达式后输入点号 .,接着输入提示或选择候选,常见候选配有 GIF 动画示例。操作如下:var 声明
null 判空
notnull 判非空
nn 判非空
for 遍历
fori 带索引的遍历
not 取反
if 条件判断
cast 强转
return 返回值
通过这一功能,开发者可大大提升编码效率,减少错误,实现更高效编程。了解更多知识,欢迎关注微信号(ID:芋道源码),获取Java源码解析、原理讲解、面试题、学习指南。回复书籍可获取本Java从入门到架构推荐书籍,技术群则可加入Java、后端、架构专业讨论群。快来提升技能,加入编程大家庭吧!