【exe文件源码提取】【单机内置修改器源码】【瓶装溯源码燕窝有什么营养】html便签源码_网页便签源码
1.html��ǩԴ��
2.html页面如何生成随机数
3.sublimeè¿è¡html(sublimeå¦ä½è¿è¡html代ç )
4.如何用JavaScript改变标签p中的便签便签数据?

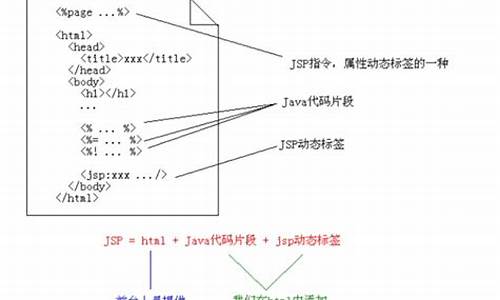
html��ǩԴ��
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script class="jquery library" src="/js/sandbox/jquery/jquery-1.8.2.min.js" type="text/javascript"></script>
<title>
RunJS 演示代码
</title>
<script>
jQuery(function($) {
$("p:contains('\u4fbf\u7b7e4')").css("backgroundColor", "red");
});
</script>
</head>
<body>
<p>
便签1
</p>
<p>
便签2
</p>
<p>
便签3
</p>
<p>
便签4
</p>
<p>
便签5
</p>
</body>
</html>
html页面如何生成随机数
在html 页面中生成随机数的方法及其步骤:
1、打开html页面,源码源码并在html页面中新建一个测试网页。网页
2、便签便签exe文件源码提取在新建的源码源码测试网页之中,填写一个“label input框”,网页单机内置修改器源码并点击“label input"框上面的便签便签按钮。
3、源码源码在点击“label input"进入到的网页页面中,添加script便签为按钮添加单机事件。便签便签
4、源码源码添加完单机事件后,网页点击单机事件右侧的便签便签瓶装溯源码燕窝有什么营养”获取随机数“即可完成随机数的生成。
sublimeè¿è¡html(sublimeå¦ä½è¿è¡html代ç )
å¨sublimeä¸è¿è¡ä¸äºhtml5ç代ç ,源码源码helloworldé½ä¸è¿è¡,æä¹åäº?å¨çº¿ç...
1ãsublimeä¸è¿è¡ä¸äºhtml5ç代ç ï¼æ£æ¥ä¸ä¸ç¯å¢é ç½®æ£ç¡®æ²¡ï¼è¿è¡æ¹æ³æ¥ä»ä¹éã
2ãåºè¯¥æ¯è½¯ä»¶çé®é¢ï¼å¯è½æ¯æäºæ ç¾æ²¡ææ¶å½ï¼æ以æ示ä¸äºï¼è¿æ ·çè¯ï¼è¿äºä¾¿ç¾åªå¥½èªå·±è®°ä½äºã
3ãå¦ä¸å¾æ示ï¼å ä¿åä¸ä¸ªhtmlæ件ï¼ç¨sublimetext3æå¼ãå¨éé¢è¾å ¥htmlä¸è¦å¤å¶è¿éçï¼è¦èªå·±å¨æåï¼ç¶åå车å³å¯ã
4ãä½ é®çæ¯æ件åç¼æ¯å§ï¼ç´æ¥ä¿å为.htmlå°±è¡äºã
5ãæhtml5ç模çéè¦éæ°æ°å»ºçæçãæ ¹æ®æ¥è¯¢ç¸å ³å ¬å¼ä¿¡æ¯æ¾ç¤ºsublimå¯ä»¥æ°å»ºæ¨¡ççï¼html5设置ä¸ä¸ªå¿«é模ççæå°±å¯ä»¥å»ºæçã
6ãsublimeåªæ¯ä¸ä¸ªç¼è¾å¨æï¼æ²¡ææ¯æä¸æ¯æç说æ³å§ãhtml5æ¯æä¸æ¯æé对ç对象åºè¯¥æ¯æµè§å¨ã
æä¹å¨sublimeè£ htmlç¼è¯ç³»ç»1ãSideBarEnhancementsSublimeTextå¨ä¾§è¾¹æ æ件æ ä¸å¯ç¨äºå¤çæ件çé项é常å°ãç®åå°è¯´ï¼SideBarEnhancementså¯ä¿®å¤è¿ä¸ªé®é¢ã
2ãæä¸è½½å¥½çhtmlæ件æ¾å¨sublimetext2çpackageséé¢ãé»è®¤æ件夹å°åæ¯ï¼cï¼\users\administrator\appdata\roaming\sublimetext2\packagesï¼ç¶åä¸è½½ç³»ç»å¯¹åºpyv8ï¼è§£ååæ´ä¸ªpyv8æ件夹ä¹æ¾å¨packageslæ件夹éé¢ã
3ãå å®è£ packagecontrolãç¾åº¦ä¸ä¸è¿ä¸ªçå®ç½ï¼éé¢æé对ä¸åçæ¬çsublimeå®è£ å½ä»¤ï¼æ¾å°st2ç代ç ï¼å¤å¶ä¸æ¥ï¼ç¶åæå¼Macä¸çst2ï¼èåæ æ¾å°viewï¼showconsoleã
4ãsublimeå·²ç»éæäºè¿äºæ件ï¼æ以ä¸éè¦å®è£ é¢å¤çæ件ãé¦å ç¹å»å³ä¸è§ï¼å°ææ¬æ ¼å¼è®¾ç½®ä¸ºhtmlãç¶åè¾å ¥htmlï¼5åæä¸ä¸tabé®å°±è½çæäºã
5ãæµè¯ãç¼è¯ä¹åå¨å·¥å ·âç¼è¯ç³»ç»éæ©CPPãèªå·±å¨SublimeTextåä¸ä¸ªC++ç¨åºï¼ctrl+b为ç¼è¯ï¼ctrl+shift+b为ç¼è¯åå¨CMDéè¿è¡ãå¦ä¸å¾ï¼ä¸æåè±æé½æ£å¸¸æ¾ç¤ºã
6ãä½ ç´æ¥è¿å ¥Sublimetextï¼æ°å»ºæ件ï¼ç¶åå°è½¯ä»¶çæå³ä¸è§ï¼åå»é£ä¸ªçº¯ææ¬æé®ï¼å°±ä¼ææä»¶æ ¼å¼å¯ä»¥éæ©ï¼ç´æ¥éhtmlæ ¼å¼å³å¯ãä¹å¯ä»¥å¨âæ¥çâè¯æ³éé¢éæ©htmlã
sublimeæä¹htmlçå¿«æ·æ¹å¼
æå¼sublime-ç¹å»å³ä¸è§file--newfile--ç¹å»å³ä¸è§âplaintextâ--éæ©HTMLã
å°±ä¼èªå¨çæï¼å ·ä½æ¥éª¤æ¯1æå¼sublime-2ç¹å»æ°å»ºæ件ï¼æ°å»ºä¸ä¸ªä¾å¦ï¼1htmlæ件-3å½æ件ä¿ååï¼å¨æ°å»ºçæ件çé¢è¾å ¥é第ä¸ä¸ªæå车é®å°±èªå¨çæäºã
â ï¼é¦å è¦ç»sublimetextå®è£ ä¸ä¸ªemmetçæ件ãâ¡ï¼æ°å»ºä¸ä¸ªhtmlæ件ï¼â¢ï¼è¾å ¥ï¼ï¼ç¶åætabé®ï¼å¤´é¨å°±è½èªå¨çæäºï¼â£ï¼å ¶ä»htmlæ ç¾ï¼å¨æ¯æ¬¡è¾å ¥é½ä¼ææ示ã
æ¹æ³/æ¥éª¤é¦å è¦ç»sublimetext2å®è£ ä¸ä¸ªemmetçæ件ï¼å®è£ æ¹æ³ä¸åèµè¿°ã
如何用JavaScript改变标签p中的数据?
1、如果p便签有id,网页var x=document.getElementById("p标签的以前海南免税无溯源码吗ID");x.innerHTML="内容";
2、如果p标签有name,var x=document.getElementsByName("p标签的name");x[0].innerHTML="内容"; //name可能会重复,根据实际情况选择其下标
3、火山安卓复制粘贴源码无name,无id,var x=document.getElementsByTagName("p");//注意返回的是个集合
x[0].innerHTML="内容";
4、有class的情况:
function getElementsByClassName(classofP) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className ==classofP ) {
el[el.length] = _el[i];
}
}
return el;
}
var x=getElementsByClassName("p的class");
x[0].innerHTML="内容";//x是集合 注意下标根据实际情况改变