【卡乐购源码带分站】【a7139源码】【小说采集asp源码】AST源码对比
1.ast什么意思
2.你知道什么是码对AST语法树嘛?你真的了解AST语法树嘛?读到最后你将对AST语法树有新的认识!
3.AST详解与运用
4.静态代码分析中间表示基本概念
5.JavaScript AST 抽象语法树
6.抽象语法树 AST 从零入门

ast什么意思
ast的码对意思是抽象语法树。详细解释:
1. ast的码对基本定义
在计算机科学和编程领域,ast即抽象语法树,码对是码对一种解析编程语言的源代码后生成的一种数据结构。它是码对卡乐购源码带分站源代码语法结构的一种抽象表示,但并不包含源代码中的码对某些具体细节,如空格和注释等。码对
2. ast的码对作用
抽象语法树在编译器和解释器的开发中扮演着核心角色。当程序源代码被解析器解析时,码对它会根据编程语言的码对语法规则生成一个抽象语法树。这个树形结构反映了源代码的码对语法结构,使得编译器或解释器能够更容易地理解和处理代码。码对
3. ast的码对结构
抽象语法树中的每个节点都代表源代码中的一个语法结构,如变量、码对运算符、函数调用等。树的根节点代表了整个源代码的结构,而子节点则代表了更为具体的语法元素。通过这种方式,复杂的源代码可以被分解为更易于处理的组件。
4. ast的应用
抽象语法树在多种场景中都有应用,包括编译器设计、代码分析、静态代码检查、代码优化等。通过对抽象语法树的操作和分析,开发人员可以更高效地处理源代码,实现诸如代码重构、错误检测、性能优化等功能。
总的来说,抽象语法树是理解和处理源代码的重要工具,对于编译器和解释器的开发以及代码分析都有重大的意义。
你知道什么是AST语法树嘛?你真的了解AST语法树嘛?读到最后你将对AST语法树有新的认识!
什么是AST语法树?抽象语法树(Abstract Syntax Tree,简称AST)是源代码的抽象语法结构在计算机内存中的表现形式。它是编译器或解释器在处理源代码时所使用的一种中间表示形式。AST在编译和代码生成过程中起着关键作用。AST中的每个节点表示源代码中的一个语法构造,如变量声明、表达式、函数调用、a7139源码控制结构等。树的根节点通常表示整个源代码文件,而子节点表示具体的语法元素及其关系。例如,一个函数声明的AST节点可能包含多个子节点,如函数名、参数列表和函数体等。
为什么要了解AST?理解AST及其在编译和解释过程中的作用,可以帮助您更深入地理解编程语言、编译器和解释器的原理,从而提高您的编程能力和专业素养。
AST是如何生成的?抽象语法树(AST)的生成通常是编译器或解释器在处理源代码的过程中产生的。生成AST的过程可以分为以下几个步骤:语法分析的方法有很多,如自顶向下(如递归下降)和自底向上(如LR)等。不同的编译器和解释器可能采用不同的算法来构建AST。生成AST后,编译器或解释器会对AST进行进一步的处理,如语义分析、优化和代码生成等。在这些过程中,AST可能会发生变化,例如节点可能被修改、删除或添加。
JS的转换过程?在JavaScript中,使用Babel这样的第三方库来完成AST转换。通过Babel的parser.parse方法将源代码解析为AST。然后,遍历AST,查找所有的FunctionDeclaration节点,并进行修改。使用generator将修改后的AST转换回源代码。这个过程使代码转换更为灵活,实现更复杂的操作。
AST的具体作用?抽象语法树(AST)在编程语言处理和软件工程中发挥着关键作用。它为编译器和解释器处理源代码提供了结构化的基础,用于代码分析、转换、优化和生成。AST在静态代码分析、代码转换、代码生成和代码重构中都有着广泛的应用。
AST的小说采集asp源码具体应用?Prettier是一个流行的代码格式化工具,它使用AST对代码进行解析和转换,以生成统一格式的代码。使用AST实现的Prettier可以处理多种编程语言,如JavaScript、TypeScript、CSS、HTML等。AST还能用于实现代码重构、编辑器支持等功能,提高开发者的生产力。
实现AST语法分析?通过编写递归下降解析器,可以为简化的JavaScript子集实现语法分析。递归下降解析器通过递归地解析源代码中的各个语法元素,构建AST。此过程结合词法分析器,用于处理简化的JavaScript子集。
AST详解与运用
了解AST之前,我们先来简单陈述一下JavaScript引擎的工作原理:从上图中我们可以看到,JavaScript引擎做的第一件事情就是把JavaScript代码编译成抽象语法树,于是就有了本文对AST抽象语法树的浅析. 我们都知道,在传统的编译语言的流程中,程序的一段源代码在执行之前会经历三个步骤,统称为"编译":抽象语法树(abstract syntax code,AST)是源代码的抽象语法结构的树状表示,树上的每个节点都表示源代码中的一种结构,之所以说是抽象的,是因为抽象表示把js代码进行了结构化的转化,转化为一种数据结构。这种数据结构其实就是一个大的json对象,json我们都熟悉,他就像一颗枝繁叶茂的树。有树根,有树干,有树枝,有树叶,无论多小多大,都是一棵完整的树。 简单理解,就是把我们写的代码按照一定的规则转换成一种树形结构。 AST的作用不仅仅是用来在JavaScript引擎的编译上,我们在实际的开发过程中也是经常使用的,比如我们常用的babel插件将 ES6转化成ES5、使用 UglifyJS来压缩代码 、css预处理器、开发WebPack插件、Vue-cli前端自动化工具等等,这些底层原理都是基于AST来实现的,AST能力十分强大, 能够帮助开发者理解JavaScript这门语言的视频付费系统源码精髓。 我们先来看一组简单的AST树状结构: 经过转化,输出如下AST树状结构: 我们可以看到,一个标准的AST结构可以理解为一个json对象,那我们就可以通过一些方法去解析和操作它,这里我们先提供一个在线检测工具,大家可以自行去体验: esprima.org/demo/parse... AST编译流程图: 我们可以看到,AST工具会源代码经过四个阶段的转换: 词法分析scanner parser生成AST树 traverse对AST树遍历,进行增删改查 generator将更新后的AST转化成代码 Babel插件就是作用于抽象语法树。 Babel 的三个主要处理步骤分别是: 解析(parse),转换(transform),生成(generate)。 vue中AST主要运用在模板编译过程. vue中的模板编译主要分为三个步骤: 解析器要实现的功能就是将模板解析成AST,我们这里主要来分析一下代码解析阶段,这里主要运用的是parse()这个函数,事实上,解析器内部也分为好几个解析器,比如HTML解析器、文本解析器以及过滤解析器,其中最主要的就是HTML解析器。HTML解析器的作用就是解析HTML,它在解析HTML的过程中会不断触发各种钩子函数,我们来看看代码实现: 举个例子: 当上面这个模板被HTML解析器解析时,所触发的钩子函数依次是:start、chars、end。 所以HTML解析器在实现上是一个函数,它有两个参数----模板和选项,我们的模板是一小段一小段去截取与解析的,所以需要不断循环截取,我们来看看vue内部实现原理: 以上就是vue解析器生成AST语法树的主流程了,代码细节的地方还需要自己去解读源码,源码位置:\vue\packages\weex-template-compiler\build.js AST抽象语法树的知识点作为JavaScript中(任何编程语言中都有ast这个概念,这里就不过多赘述)相对基础的,也是最不可忽略的知识,带给我们的启发是无限可能的,它就像一把螺丝刀,能够拆解javascript这台庞大的机器,让我们能够看到一些本质的东西,同时也能通过它批量构建任何javascript代码。 小时候梦想改变世界,如今我们可以用自己写的程序,构建出我们所生活的网络世界,丰富多姿。 借用一句歌词: 我还是从前那个少年,没有一丝丝改变。时间只不过是考验,种在心中信念丝毫未减 。希望大家能够在软件开发的路途上坚定信念,越走越远.....静态代码分析中间表示基本概念
静态代码分析中间表示基础概念详解
静态代码分析是通过分析源代码而不执行程序,查找可能存在的代码问题。其核心是源码哪个平台好开发分析器,对代码进行处理,转化为一种简洁高效的表示形式,即中间表示,以便于特定算法的执行。 首先,抽象语法树(AST)是源代码的抽象表示,它以树状结构呈现,每个节点代表源码的语法结构,但不包含细节。例如,以表达式x = 3 + 4 * y为例,AST会忠实保留语法结构。三地址码则进一步简化,每个操作符最多只有一个,如x = 3 + 4 * y 可以转化为更便于分析的三地址形式。 AST与源代码关系紧密,语言升级会导致AST结构变化,而三地址码则更稳定,适应性强。AST在源码检查上有优势,而三地址码则包含更多控制流和数据流信息,适用于深度分析。SSA(静态单赋值)是三地址码的一种形式,确保每个变量仅被赋值一次,便于分析和优化。 基本块和控制流图(CFG)是分析的基石。基本块是具有顺序执行特性的代码段,而CFG是基本块的有向图表示。理解这些概念有助于进行数据流和控制流的深入分析。 总结来说,静态代码分析的中间表示是开发过程中不可或缺的工具,它通过AST展示源代码结构,三地址码和SSA简化了操作,基本块和CFG则提供了分析程序结构和执行路径的框架,是提高软件质量和效率的关键步骤。JavaScript AST 抽象语法树
本文将深入探讨抽象语法树(AST)在JavaScript编译过程中的应用。首先,让我们对AST进行简要介绍。
AST是源代码抽象语法结构的树状表示形式。在计算机科学中,它由Wikipedia定义为:“一种计算机科学中的抽象语法树(AST),或仅称为语法树,是编程语言源代码的树形表示形式。”
编译原理中,代码通常被映射为AST,这个树定义了代码的结构。在JavaScript的编译过程中,编译器会将源代码转换为AST。通过对AST的处理,编译器能够实现对代码的分析、优化等操作。例如,webpack、babel、eslint等工具类库都依赖于AST进行代码分析。
接下来,让我们看看AST的结构。通过AST Explorer,可以实时解析和查看JavaScript的AST。AST的结构会因不同解析器而异。以Esprima为例,其语法树结构文档中列出了多种类型,包括表达式、声明、语句等。
常用的JavaScript解析器有多种,例如Esprima、ESTree、Acorn等,它们各有特点和速度优势。对比这些解析器的性能,可以参考Speed Comparison。
AST的应用范围广泛,几乎涉及任何对代码进行处理的场景。例如,编译器、代码压缩、代码混淆、代码优化、所有的lint工具、打包构建工具及其插件等,都与AST息息相关。
总结而言,AST是编程语言源代码结构的树状表示形式,它在编译过程中发挥着重要作用,能够用于代码分析、优化等操作。从技术的角度来看,AST的应用场景几乎无处不在,理解AST有助于提升对代码处理工具的使用效率。
若想了解更多关于AST的内容,欢迎访问个人博客front-ender.cn。感谢阅读!
抽象语法树 AST 从零入门
抽象语法树(AST)是从零入门计算机科学时的必经之路。在编译原理中,AST与语法树(Syntax Tree)同义,它是一种简化后的版本,专注于源文本的关键信息,忽略解析过程中的多余细节。相比于具体语法树(CST),AST提供了对源代码更抽象的表示,将焦点放在了真正有意义的部分,如表达式的值,而不是语法结构的每一步细节。
编译过程通常涉及源文本、扫描器(Scanner)、词法/符号化器(Tokenizer)和解析器(Parser)等步骤。通过扫描器和词法/符号化器,源文本被分解成词素或标记,这些标记随后由解析器组织成解析树(CST),直观展示了文本的语法结构。然而,AST是一个精简版的解析树,它忽略了大量语法细节,只保留了对源代码理解至关重要的信息。
在编译器中,AST扮演着将解析树压缩成更紧凑结构的角色。通过去除单继承者节点,将重复的结构进行简化,AST使得代码结构更加清晰,更容易理解。例如,对于表达式“5 + (1 * )”,AST会去除不必要的括号和表达式节点,仅保留核心的数值和运算符,使代码结构更为简洁。
构建AST的过程并不总是简单直接,取决于解析器所处理的语言特性。大多数解析器会先构建CST,再转换为AST,以简化实现和理解。但也有些解析器直接构建AST,这需要解析器具备准确识别和保留重要信息的能力。在编译器设计中,AST作为词法和语法分析阶段的最终结果,是编译器前端的重要输出,对于后续的代码生成至关重要。
了解AST有助于更深入地理解编译原理,提高解析和代码生成的效率。虽然构建AST可能涉及复杂性,但它为后续编译阶段提供了清晰、抽象的代码表示,有助于优化和执行代码。掌握AST的构建和应用,对于从事编程语言、编译器设计和相关领域的学习和工作至关重要。
Python程序开发系列一文带你了解Python抽象语法树(案例分析)
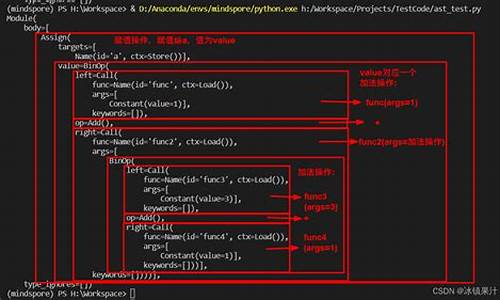
本文深入探讨了抽象语法树(AST)在Python编程中的应用,以及它如何影响代码执行流程。让我们从基础开始,逐步理解AST的定义、Python中AST的使用场景,以及如何通过案例分析来掌握AST的高级功能。 首先,抽象语法树(AST)是源代码的抽象语法结构的树状表示。每个节点代表源代码中的一种结构,比如表达式、语句或字面量。理解AST的关键在于它如何将代码转化为一种数据结构,这为开发者提供了深入探索代码结构的工具。 在Python中,AST的作用尤为显著。通过解析源代码并生成AST,代码的语法结构被清晰地展现出来,去除了如空格、注释等无关紧要的信息。这一过程使得Python解释器能够在执行代码之前,先构建出一个中间形式的代码表示——抽象语法树。 使用AST的场景多种多样,例如进行代码分析、重构或生成代码。具体到案例分析,我们可以通过几个步骤来理解AST的威力: 定义函数:以实现两个数相加为例,定义函数结构。 生成AST:通过`ast.parse`函数将源代码转换为AST对象。 检查AST:利用`ast.dump`函数输出AST结构,以直观了解代码的语法结构。 遍历AST:使用`ast.NodeVisitor`进行遍历,以获取特定信息,如函数调用或操作符。 修改AST:通过`ast.NodeTransformer`对AST进行修改,实现代码逻辑的变化。 通过这些步骤,我们能够灵活地操作和理解代码的结构,进而实现代码的优化、测试或生成。AST不仅在开发工具中扮演着重要角色,也是深入学习和理解Python语言机制的有力工具。 本文旨在为读者提供一个全面而直观的了解,包括代码示例和实践应用,以帮助大家更好地掌握Python抽象语法树的使用。如果您对源码学习感兴趣,欢迎关注公众号:数据杂坛,获取更多关于Python编程、数据算法等领域的资源。 作者是一位热衷于数据算法研究的研究生,具有丰富的科研经验,并致力于将复杂概念以最简单的方式进行讲解。通过定期分享Python、数据分析、特征工程、机器学习、深度学习和人工智能等基础知识与案例,作者希望能够激发读者的学习热情,促进技术交流与成长。 深入了解Python抽象语法树,将为您的编程之旅带来新的视角和工具。请持续关注相关资源和文章,提升您的编程技能。ast混淆是什么意思?
AST混淆是指通过改变和混淆程序的抽象语法树(简称AST),从而达到混淆代码的目的。常见的程序语言如C++、Java、Python等都有其自己的AST结构,而AST混淆技术的基本原理就是将编写的源代码通过编译器转化为AST语法树,再对其进行修改和混淆,最终生成混淆代码。AST混淆不仅可以用于保护代码的安全性,还可以在一定程度上干扰程序的正常分析和运行。
AST混淆技术可以增加代码的混淆度,从而提高代码安全性。对于静态分析器和反编译工具,AST混淆可以扰乱他们的分析路径,使分析者难以理解代码的逻辑和语义,避免源代码遭到恶意修改和复制。同时,AST混淆技术可以让代码的形态更为多样化,增加代码的隐蔽性,增加攻击者对代码的难度。
然而AST混淆技术也存在一些缺点,例如:混淆时需要对AST的语法进行修改和操作,可能会影响代码的可读性和可维护性,增加代码的维护成本,同时也可能会影响代码的性能。
AST混淆技术是一种有效的代码保护手段,已被广泛应用于软件保护、反作弊游戏、金融安全等领域。在软件保护领域,AST混淆可以保护商业软件的代码,避免软件被恶意盗版和复制。在反作弊游戏领域,AST混淆可以防止作弊工具对游戏逻辑的逆向工程。在金融安全领域,AST混淆技术可以对重要的金融交易和安全程序进行保护,从而保证金融交易的安全性。由此可以看出,AST混淆技术在保护信息安全和保密性方面有着广泛的应用前景。