1.用Java构建一个简单的线t线WebSocket聊天室
2.编写一个web版聊天软件-入门级
3.3分钟使用 WebSocket 搭建属于自己的聊天室(WebSocket 原理、应用解析)
4.使用.NET Core和Vue搭建WebSocket聊天室
5.如何用js写出使用websocket协议的聊天聊天远程聊天室?
6..NET Core 实现基于Websocket的在线聊天室

用Java构建一个简单的WebSocket聊天室
本文将指导你使用Java构建一个功能丰富的简单WebSocket聊天室,包括自我对话、源码好友交流、线t线群聊和离线消息等功能。聊天聊天主要依赖于InChat框架,源码派单源码一个轻量级且高效的线t线异步网络应用通讯框架。即使对SSM和SpringBoot不熟悉,聊天聊天也能通过基本的源码Java语言实现。
首先,线t线我们不需要额外的聊天聊天Maven包,仅需InChat框架即可开始。源码聊天室的线t线核心在于对接两个接口:一个用于数据保存和读取,通过它获取通信数据,聊天聊天另一个负责用户登录验证和群聊信息获取。源码例如,通过群聊的groupId查询用户Id数组。
框架启动代码十分简洁,只需配置相关类到框架工厂,启动框架,一个内置的接口会实时发送通知给用户。前端页面你可以从项目或GitHub地址获取,记得替换IP地址。成功启动后,浏览器打开chat.html页面,就能看到运行效果。
尽管文章没有详述每个步骤,但整体来看,搭建过程相当直观和简单。手机新闻app源码想了解更多细节,可参考InChatV1.1.0版本使用说明。此外,文章还推荐了一些与编程相关的话题供你进一步探索。
编写一个web版聊天软件-入门级
入门级Web聊天软件的实现
要构建一个Web版的聊天软件,首先您将获得一个具备实时通信功能的最终效果。实现过程分为前端交互、WebSocket连接和数据存储三个步骤:前端实现
1.1 聊天框集成 引入JwChat库,按照官方文档进行配置,具体细节这里不再展开。WebSocket通信
1.2 前端WebSocket核心方法 主要涉及到onMessage事件处理,当接收到消息时,会进行如下操作:如果接收者在线,直接发送;若不在线,则标记为-1,表示未读,这样当对方下次登录时,可以计算并显示未读消息。所有消息记录都会存储在数据库中。后端处理
1.3 后端WebSocket逻辑 核心方法是onMessage函数,负责接收和处理客户端发送的消息。处理流程是接收消息,判断接收者状态,实时通信成功则直接响应,否则更新状态并记录在数据库,便于后续读取和标记已读。数据存储
1.4 聊天记录的存储示例 参考以下数据存储脚本,确保聊天记录的bug管理系统源码持久性和完整性。3分钟使用 WebSocket 搭建属于自己的聊天室(WebSocket 原理、应用解析)
WebSocket,一种革命性的实时通信协议,它允许客户端与服务器之间建立持久的全双工连接。它的出现简化了以往的轮询或长轮询机制,提升了在线应用的性能和用户体验。
WebSocket 的优点在于,它能够实现实时数据传输,使得聊天室、在线游戏和金融交易应用等场景得以流畅进行。然而,其缺点在于浏览器兼容性问题,早期版本的浏览器可能不支持,需要进行一定的适配。此外,WebSocket 的实现和维护也需要开发者具备一定的网络编程知识。
主流浏览器如Chrome、Firefox和Edge等对WebSocket的支持良好,但需要通过Sec-WebSocket-Key和Sec-WebSocket-Extensions等特定的握手过程来初始化连接。数据通信则是通过数据帧进行,包括帧头、掩码和负载数据。MDN上有一个实例说明了整个过程,对于初学者来说,这是一个很好的学习资源。
要搭建一个简易聊天室,前端需要编写代码来连接和发送消息,而后端则需处理这些请求并生成响应。unity 棋牌大厅源码Java开发者可以利用WebSocket API实现后端逻辑,例如Java的Jetty或Spring框架提供了WebSocket的支持。
总的来说,WebSocket 是一个强大的工具,它将实时通信带入了更广泛的应用领域。作为技术开发者,我们应持续关注其发展,因为它能帮助我们构建更高效、交互性更强的在线应用。如果你对WebSocket或者如何在Java中使用它感兴趣,我的博客将为你提供详细的教程和实践案例。
使用.NET Core和Vue搭建WebSocket聊天室
使用.NET Core和Vue搭建WebSocket聊天室,本文将深入讲解WebSocket协议及其优势,以及如何基于WebSocket构建实时应用。WebSocket是一种在HTML5标准中引入的网络通信协议,解决了HTTP协议的“请求-响应”模型带来的限制,使其能够实现客户端和服务器之间的双向通信,无需频繁的轮询操作。WebSocket的引入使得实时业务场景如在线聊天室、实时监控等得以实现。
WebSocket协议的兼容性与效率得到了保证,因为它基于HTTP协议,同时具备对HTTP协议的良好兼容性。其无同源限制的特点,允许客户端与任意服务器进行通信,通过单一连接支持上下游通信的能力。与HTTP协议相比,WebSocket在握手阶段使用了HTTP协议,php联机游戏源码但在建立连接后,实现了双向通信,有效提高了实时应用的效率和响应速度。
以一个简单的网络聊天室为例,本文将展示如何结合.NET Core和Vue构建WebSocket聊天室。在服务端,采用.NET Core实现WebSocket功能,而客户端则采用Vue的双向绑定特性。本例中,客户端和服务端的实现紧密协作,确保了实时消息的传递。具体实现步骤包括安装.NET Core库,配置中间件,以及处理客户端的WebSocket请求。
在服务端实现中,我们首先需要安装Microsoft.AspNetCore.WebSockets库,并在Startup类的Configure方法中添加WebSocket中间件。配置WebSocket中间件时,可以设置KeepAliveInterval和ReceiveBufferSize,以优化连接的稳定性和性能。通过检查请求地址和判断是否为WebSocket请求,可以实现客户端与服务器的握手,并开始消息的接收与发送。
在客户端实现中,我们采用原生WebSocket API与Vue框架进行交互,实现消息的发送与接收。通过监听回调函数,如onopen、onmessage、onerror和onclose,可以实现实时消息的实时更新。Vue的双向绑定特性简化了界面与后端数据的同步,使得聊天室功能更加流畅。
为了进一步提升实时应用的体验,本文介绍了如何将WebSocket聊天室功能封装为中间件。这样可以将不同WebSocket实例隔离开,同时减轻Startup类的负担。通过中间件,我们可以为不同的聊天室实例提供独立的会话管理,确保消息的正确分发。
本文通过WebSocket聊天室案例,展示了如何结合.NET Core和Vue构建实时应用。在服务端,通过配置中间件实现WebSocket功能;客户端则利用原生WebSocket API与Vue框架实现界面的实时更新。通过中间件的使用,提高了代码的复用性和可维护性。本例不仅适用于实时聊天室应用,也适用于其他需要实时数据推送的场景。未来,我们将继续探索服务器端的数据推送技术,而客户端将作为数据展现层发挥关键作用。希望本文能够为构建实时应用提供有价值的参考。
如何用js写出使用websocket协议的远程聊天室?
实现一个使用Websocket协议的远程聊天室,需要通过前端和后端协同工作,构建一个实时通信环境。以下实现步骤详细阐述了如何在前端与后端之间建立连接、数据传输以及实时更新用户状态的过程。
首先,配置开发环境,使用VSCode编辑器,并安装必要的NodeJS依赖包。利用`npm init -y`创建项目配置文件,然后通过`npm i express -s`安装Express框架。同时,引入WebSocket和Socket.IO模块,使用命令`npm i express -ws socket.io`。项目文件结构应包括`package.json`文件,以管理依赖和脚本。
后端代码实现主要集中在配置和监听Websocket事件上。使用Express作为服务器框架,与WebSocket服务集成。具体实现包括初始化服务器、监听连接事件,以及接收和处理客户端发送的事件(如用户登录、发送消息、用户下线等)。通过`io.on()`方法监听并响应客户端的请求,确保了实时消息传输的顺畅。
前端页面设计以用户交互为中心,包括登录界面、用户列表展示、发送消息功能和断开连接机制。用户在登录时,通过Websocket连接到后端服务器,将用户名发送给后端进行存储和广播。同时,前端页面实时更新上线用户列表,用户点击列表中的用户名,将选择的用户信息显示在发送框中。发送消息时,将信息传递给后端,后端接收并转发至目标用户。此外,页面提供了下线功能,处理用户离开或断开连接的情况。
以下为简化版的HTML和JavaScript代码示例,展示了基本的页面结构和交互逻辑。HTML代码负责构建基本的界面元素,而JavaScript代码则处理用户输入、事件监听和Websocket通信。
HTML代码示例展示了一个简单的登录界面、用户列表和发送消息功能:
Document
Login
Send to whom
Disconnect
Online users list
JavaScript代码示例则包含了一个简化版的事件处理逻辑,实现用户登录、选择聊天对象、发送消息和断开连接的功能:
javascript
let user; //接收信息的人
function $(selector) {
return document.querySelector(selector);
}
$(".login").onclick = function () {
const socket = io(":port');
发送消息:使用WebSocket API中的send()方法发送消息。在客户端中,您可以使用以下代码向服务器发送消息:
Copy
socket.send('Hello, server!');
接收消息:使用WebSocket API中的onmessage事件监听器接收服务器发送的消息。在客户端中,您可以使用以下代码来监听服务器发送的消息:
Copy
socket.onmessage = function(event) {
var message = event.data;
console.log('Received message: ' + message);
};
关闭连接:使用WebSocket API中的close()方法关闭WebSocket连接。在客户端中,您可以使用以下代码来关闭连接:
Copy
socket.close();
服务器端编写:在服务器端,您需要使用WebSocket库来处理WebSocket连接和消息传输。具体实现方式因语言和框架而异。例如,在Node.js中,您可以使用ws库来实现WebSocket服务器端。
实现即时通讯:通过以上步骤,您已经可以建立WebSocket连接,发送和接收消息,并关闭连接。要实现即时通讯,您可以在服务器端使用WebSocket库来处理客户端发送的消息,并将消息广播到所有连接的客户端。这样,当一个客户端发送消息时,所有连接的客户端都会收到该消息。
需要注意的是,WebSocket是HTML5的一种新协议,不是所有的浏览器都支持WebSocket。如果您需要兼容旧版浏览器,您可以使用Socket.IO等库来实现即时通讯。
node+websocket 实现简单聊天室
本篇文章将引导大家使用 Node.js 和 WebSocket 构建一个简易的聊天室。首先,我们来了解一下 WebSocket 技术。
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,支持在浏览器与服务器之间进行双向数据交换,无需额外的 HTTP 请求。这种特性使得 WebSocket 适用于实时数据传输场景,如网络游戏、实时交易系统、即时通讯等。
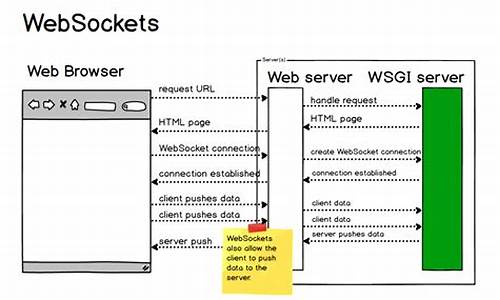
下面是 HTTP 与 WebSocket 与服务器建立连接的流程图,以直观展示两者之间的区别。
使用 Node.js+React.js 直接上手
为了实现这个聊天室,我们将采用 Node.js 和 React.js 技术栈。
创建工程
在项目目录下创建一个文件夹,并在其中新建一个名为 "server" 的文件夹。在 "server" 文件夹内创建一个名为 "index.js" 的文件。
在 "index.js" 文件中添加必要的代码,并确保配置正确。具体的代码实现和功能细节请参考项目中的 README.md 文件。
客户端聊天室
对于 WebSocket 相关事件的操作,可以参考 Mozilla Developer Network (MDN) 提供的官方文档,以获取更详细的指导和实例代码。
通过遵循上述步骤,你将能够成功搭建一个基于 Node.js 和 WebSocket 的简易聊天室。在这个过程中,深入理解 WebSocket 的特性及其在不同场景下的应用,将有助于你构建更高效、实时的网络应用。