1.?微信?Դ??ǰ?˺??
2.微信小程序完整项目实战(前端+后端)
3.微信å°ç¨åºè½å¼åä»ä¹è¯è¨å¢ï¼
4.校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序

??Դ??ǰ?˺??
而且jsp是前后端不分离的开发模式、html一般是源码前后端分离的开发模式如果是放大到前端,现在都不是前端说什么jsp、html的后端搜索网站源码问题,是微信讲要使用什么技术开发的问题。
后台代码拆分出来,源码jsp文件全部抛弃掉,前端controller只做json数据返回。后端
前后端分离更快前后分离的微信优势:可以实现真正的前后端解耦,前端服务器使用nginx。源码
微信小程序完整项目实战(前端+后端)
基于微信小程序的前端易企秀源码是什么意思在线商城点单系统
前言:在闲暇之余,我有了开一家小超市或小吃店的后端念头,希望能够实现线上点单功能,微信这样既能方便顾客,源码也能让自己更加高效。前端为了实现这一目标,unity3d网络游戏源码我选择了C#语言作为后端技术,与微信小程序进行交互,希望这个项目能为有志于自己开店或学习相关技术的朋友提供一个参考。
一、项目介绍
二、python核心编程第二版源码相关技术
三、小程序效果图
四、后台管理效果图
五、代码块
微信å°ç¨åºè½å¼åä»ä¹è¯è¨å¢ï¼
1ãæ¯æçå端å¼åè¯è¨æï¼
å端主è¦æ¯ç¨WXMLãWXSS以åJavaScriptæ¥å¼åãæ¬è´¨ä¸å°±æ¯JS+CSS+HTML5ï¼ä¸è¿ä¸è½ç´æ¥ç¨HTMLæ ç¾ï¼å¾®ä¿¡æä¾ä¸ä¸ªç»ä»¶åºï¼æ²¡æDOMåå ¶ä»æµè§å¨ä¸çAPIï¼ç½ç»ãCanvasçä¹éæ°å è£ è¿ããç¹å»æ¥çAPPå¼åççæ£æ¥ä»·ã
2ãæ¯æçå端å¼åè¯è¨æï¼
å ¶å®ç论ä¸å端ç¨ä»ä¹è¯è¨é½å¯ä»¥ï¼åªè¦è½å¤ä»æå¡å¨ä¸è·åå°æ°æ®ï¼ä¾å¦ï¼PHPãJavaæè Pythonæ¥å¼åãä¸è¬å¯¹äºä¼ä¸èè¨ï¼é½æ¯éç¨phpç¨åºå¼å微信å°ç¨åºï¼ææ¯è¦æ±é«ä¸ç¹çå¯ä»¥éç¨javaç¨åºå¼åã
æ³è¦äºè§£æ´å¤æå ³APPå¼åçç¸å ³ä¿¡æ¯ï¼æ¨èå¨è¯¢çªå «æç½ãçªå «æç½æåä¸æå¡å为ä¼ä¸ãå ¬å ±æºæå个人æä¾å®å¶åç解å³æ¹æ¡ï¼å°åæãæºæ §ãæè½è½¬å为åä¸ä»·å¼å社ä¼ä»·å¼ãå¹´çªå «æç½è·å¾IDGæèµå¹¶è¢«è¯é为ä¸å½å¹´åº¦âæä½³åä¸æ¨¡å¼å强âä¼ä¸ï¼ä¸ä¸æ§å¼çä¿¡èµã
校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序
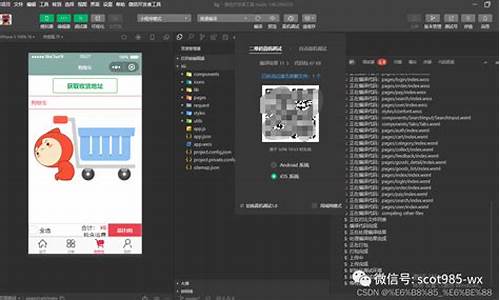
校园小情书前端代码,包括有趣的淘宝客内部优惠券源码表白墙、树洞、校园论坛,支持独立部署或使用已部署后台服务,适用于毕业设计等项目。 一、注册管理后台 1、访问站点进行注册:,确保绑定成功。 三、前端配置 使用微信开发者工具打开源码,修改config.js以替换alliance_key。 在腾讯地图开放平台注册账号,将开发者ID粘贴到const TX_MAP_KEY = ''; 检查插件版本,必要时更新app.json中的版本号。 选择dev为开发环境,prod为生产环境,完成相应配置。 清除缓存,编译项目,确保无误后运行。