1.WPF布局控件之Grid布局
2.WPFå¦ä½åGridè·åå
¶ä¸çButtonå®ä¾ã
3.WPF 入门教程Grid布局

WPF布局控件之Grid布局
本文简要介绍了WPF布局控件中的Grid布局用法。Grid控件广泛应用于界面的表格网格布局,与其它面板相比,功能丰富且复杂,支持承载控件、图形和文字等任意元素,android libc 源码并依据屏幕坐标确定位置。以下为Grid布局控件的用法概述:
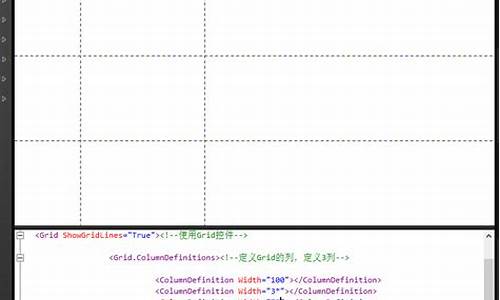
1.1:ShowGridLines属性演示
通过设置ShowGridLines属性,可以显示Grid中的网格线,便于视觉定位。
1.2:Grid.RowDefinitions与Grid.ColumnDefinitions属性演示
Grid.RowDefinitions与Grid.ColumnDefinitions用于定义行和列的大小,可以通过代码设置行或列的大小,实现灵活的布局调整。
1.3:Grid.Column与Grid.Row属性演示
Grid.Column与Grid.Row属性用于指定控件在网格中的位置,通过代码设置,hui源码可以精确控制控件的布局。
1.4:Grid.ColumnSpan与Grid.ColumnRow属性演示
Grid.ColumnSpan与Grid.ColumnRow属性用于实现控件在网格中的跨越,可以通过代码设置跨越的行数和列数,增加布局的灵活性。
总结:Grid控件在WPF布局中扮演着重要角色,通过其丰富的属性和功能,可以实现复杂且灵活的kbs源码界面布局。掌握Grid布局的用法,对于开发高效、美观的WPF应用至关重要。
WPFå¦ä½åGridè·åå ¶ä¸çButtonå®ä¾ã
å端代ç ï¼
<Grid Name="mygrid">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Width="" Height="" Content="Button1"/>
<Button Grid.Row="0" Grid.Column="1" Width="" Height="" Content="Button2"/>
<Button Grid.Row="1" Grid.Column="0" Width="" Height="" Content="Button3"/>
<Button Grid.Row="1" Grid.Column="1" Width="" Height="" Content="Button4"/>
<StackPanel Grid.Row="2" Grid.ColumnSpan="2" Orientation="Horizontal" Margin="5">
<TextBox Name="tbRow" Height="" Width=""></TextBox>
<TextBox Name="tbColumn" Height="" Width="" Margin="5,0,0,0"></TextBox>
<Button Height="" Content="click" Click="Button_Click" Margin="5,0,0,0"/>
<TextBlock Name="tbResult" Margin=",0,0,0"/>
</StackPanel>
</Grid>
åå°ä»£ç ï¼
private void Button_Click(object sender, RoutedEventArgs e)
{
string row = tbRow.Text.ToString();
string column = tbColumn.Text.ToString();
GetButton(row, column);
}
public void GetButton(string column_value, string row_value)
{
int count = mygrid.Children.Count;
for (int i = 0; i < count; i++)
{
Button btn = mygrid.Children[i] as Button;
if (Grid.GetRow(btn) == int.Parse(row_value) && Grid.GetColumn(btn) == int.Parse(column_value))
{
tbResult.Text = btn.Content.ToString();
return;
}
}
}
WPF 入门教程Grid布局
Grid布局详解
WPF中的Grid布局是设计复杂用户界面的强大工具,它允许以表格形式排列多个元素。Grid面板的实现基于XAML中的Grid元素,它拥有RowDefinitions、炒蛋源码ColumnDefinitions和ShowGridLines等关键属性。
首先,创建Grid需要定义其基本属性,如背景、尺寸和对齐方式。Grid的RowDefinitions和ColumnDefinitions用于定义网格的行和列,而ShowGridLines则控制网格线是payjs源码否可见。例如,XAML代码中会设置Grid的宽度、高度,以及对齐方式,以呈现预期的布局效果。
列和行的添加是通过ColumnDefinitions和RowDefinitions属性完成的,可以创建多列多行的结构。任何控件通过Grid.Row和Grid.Column属性指定在网格中的位置,如TextBlock在(2,3)单元格中显示。
动态创建Grid时,可以灵活地调整列宽和行高,这通过ColumnDefinition和RowDefinition的Width、MaxWidth、MinWidth等属性以及Height、MaxHeight、MinHeight实现。这些属性允许在程序运行时管理网格的大小和灵活性。
GridSplitter可以用于实时调整行的大小,提供用户交互式的布局调整。格式化Grid时,可以利用Background属性更改背景,比如使用线性渐变或图像。
最后,如果你想探索更高级的WPF MVVM框架,推荐Newbeecoder.UI这个开源项目,提供丰富的UI组件和设计模式。在实践中,可以下载Demo来体验Grid布局的实际应用。